A
Size: a a a
2020 June 13
можешь удаление пробелов с начала и конца заменить одним вызовом .trim
спс
2020 June 14
Д

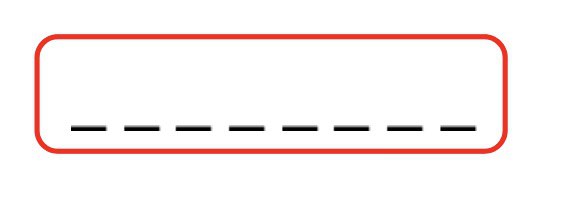
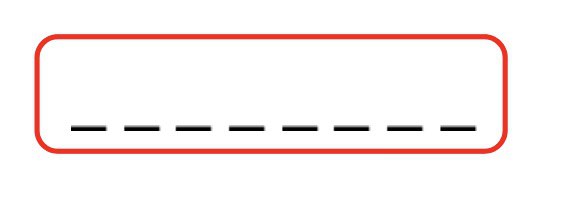
Всем привет. Кто-то может подсказать, как такой инпут создать? Чтобы заполнение шло как будто раздельно и плейсхолдер был нижнее подчеркивание. Из идей, создать инпуты с 1 знаком под каждый символ, но может есть другое решение?
IN

Всем привет. Кто-то может подсказать, как такой инпут создать? Чтобы заполнение шло как будто раздельно и плейсхолдер был нижнее подчеркивание. Из идей, создать инпуты с 1 знаком под каждый символ, но может есть другое решение?
Создать инпуты с 1 знаком - самое ужасное решение)
Есть такая вещь как letter-spacing и моноширные шрифты
Есть такая вещь как letter-spacing и моноширные шрифты
IN
Значения расстояния между символам лучше в ch задать, чтобы после смены шрифта выглядело норм
Д
Значения расстояния между символам лучше в ch задать, чтобы после смены шрифта выглядело норм
тут не понял. Не работал с ch . Но идея вроде норм, буду тестить, спасибо
A
Переслано от Alex
function foo(x) {
return (function bar(x,i) {
if (i < 3) {
return bar('Hi '+x, i+1);
} else {
return 'Hello '+x;
}
})(x,0);
}
console.log(foo('FooBar'));A
Переслано от Alex
Что выведется в консоль?
Анонимная викторина
Проголосовало: 52R
S
Сначала думал, что будет ошибка. Перепроверил в консольке - нужна пояснительная бригада)
Почему ошибка?
DY
120 символов в строку или 80 ?
R
Почему ошибка?
Невнимательно посмотрел наверное) Я так понимаю кусок (x,0) - это второй вызов анонимной функции?
S
Невнимательно посмотрел наверное) Я так понимаю кусок (x,0) - это второй вызов анонимной функции?
Вызов того, что вернул
S
S
S
Если он вернёт функцию, то можно соответственно так же ее вызвать
KS
120 символов в строку или 80 ?
120
DY
Сразу видно, человек на javascript пишет



