N
Size: a a a
2020 June 10
Или, например, это https://snake.nelkor.ru/. Тут надо смотреть, во-первых, что именно ты хочешь сделать, а во-вторых, вариантов всё равно будет несколько, со своими плюсами и минусами)
МГ
Я либо не понимаю прикола canvas, но как-то там на соплях чтоль работает
N
Я либо не понимаю прикола canvas, но как-то там на соплях чтоль работает
Нет, чел, тут действует такое правило: если ты программируешь, а у тебя что-то не получается, то виноват всегда ты, а не компьютер)
N
Всё там работает как надо)
МГ
Я это и понимаю, потому и спрашиваю у людей помощи)
N
Просто вопрос слишком размытый, на уровне "как сделать хорошо"
МГ
Может, я не так делаю. Я беру изображения через new Image(), потом контекст отрисовывает их на canvas. Я правильно делаю?
N
Да уж, правильно задавать вопросы, это тоже скилл...
N
Думаю, для начала подойдёт какой-нибудь туториал по канвасу. Но какой-то конкретный я посоветовать не могу
МГ
так я их уже посмотрел
МГ
по ним так и делаю
N
Просто расскажи, что ты делаешь, с какой проблемой столкнулся и как пытался решить
МГ
Мне нужны расположить несколько изображения на canvas. Я создаю переменные, в поле .src присваиваю ссылку на изображение. Создаю контекст = canvas.getContext('2d'). И отрисовываю их ctx.drawImage(*название переменной изображения*, x, y). x и y - расстояние от края canvas. И с этими знаниями я понятия не имею, как сделать все это адаптивным.
N
В общем, мне чутка уже надоело вытягивать из тебя информацию, как будто бы мне это надо больше, чем тебе) На последок попробую предположить, что ты хочешь менять расположение этих изображений в зависимости от размера канваса, в таком случае ты можешь слушать событие канваса
resizeНК

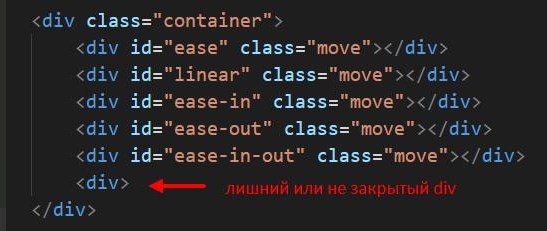
всем привет, кто работает с microsoft visual code
Как называется плагин, который смотрит за ошибками в html
Что бы он помечал, предупреждал об ошибке
Как называется плагин, который смотрит за ошибками в html
Что бы он помечал, предупреждал об ошибке
МГ
В общем, мне чутка уже надоело вытягивать из тебя информацию, как будто бы мне это надо больше, чем тебе) На последок попробую предположить, что ты хочешь менять расположение этих изображений в зависимости от размера канваса, в таком случае ты можешь слушать событие канваса
resizeА расположить их как, мне нужно, чтобы одно изображение при любом размере находилось на одной позиции. Как это сделать?



