И
Size: a a a
2020 June 10
rodion leon
Еди за грани этого выйти
Просто или на собес
4
rodion leon
Что то кроме этого сложно представить что можно облада всеми этими знаниями сделать
Поглядеть на экосистему фреймворка и попробовать нужные технологии/библиотеки
꧁岡
Так, у меня и тут сообщения начали исчезать 🤔
Магия какая-то
Магия какая-то
И
@ejnshtein
Глянь какая
Глянь какая
TS
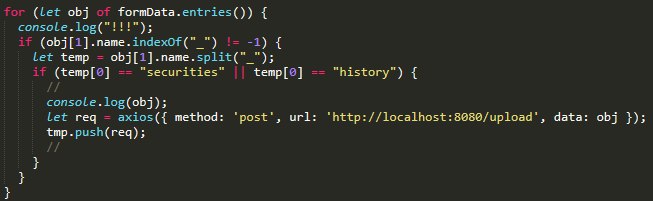
подскажите, почему выводит два объекта, когда я загружаю один?
TS

TS

B

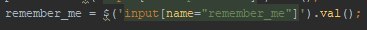
Привет. Почему всегда значение checkbox "on"?
CM
Покажи полностью
W
https://jsfiddle.net/u0g5ryj6/ , как в этот пример добавить кнопку удаления строки?
A
Web21
https://jsfiddle.net/u0g5ryj6/ , как в этот пример добавить кнопку удаления строки?
Изучи готовые варианты
W
Изучи готовые варианты
есть пример?
S
accordionToggle[i].addEventListener("click", toggleAccordion);
как мне прокинуть i в toggleAccordion? в параметрах листнера этого вроде бы нет
как мне прокинуть i в toggleAccordion? в параметрах листнера этого вроде бы нет
AS
Передать как аргумент?
S
все, разобрался уже, там коллбеком надо было
S
accordionToggle[i].addEventListener("click", (e) => toggleAccordion(e, i));
МГ
Всем привет, кто-нибудь работал с html5 canvas? Как сделать все это адаптивным?
N
Всем привет, кто-нибудь работал с html5 canvas? Как сделать все это адаптивным?
Слушай, да огромное количество способов есть. Адаптивность так-то тоже разная бывает. https://skull.nelkor.ru/ вот это для тебя, например, адаптивно?



