t
Size: a a a
2020 April 25
Если не по теме, то сори – хз где спросить :) Вроде как браузерная штука, а значит JS 😅
Чатик по каесесу туть @css_ru
DS
Там видимо никто не в курсах :с
t
Там видимо никто не в курсах :с
Почему ты так решил?
DS
Почему ты так решил?
Понятно что это не конкретно так
Но за пол часа тишина и чат ушел дальше по другим вопросам
Но за пол часа тишина и чат ушел дальше по другим вопросам
DS
Не вижу смысла это здесь обсуждать – это уже флуд. Пусть вопрос будет висеть, мало ли кто сталкивался. Сам не первый раз сталкиваюсь, но так ни разу и не смог решить
АК

Всем привет!
Может кто-то подсказать из-за чего такое поведение?
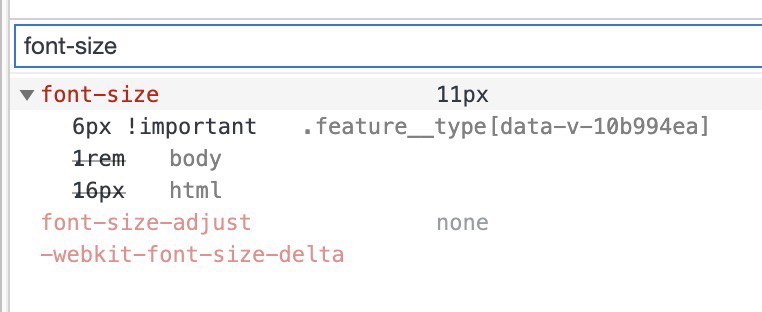
Даже через !important я не могу сделать шрифт меньше 11px
На скрине то, что отображается в computed (chrome devtools tab)
Т.е. оно показывает что должно быть 6 (под keyword font-size), но в итоге все равно 11 (справа от keyword font-size)
Может кто-то подсказать из-за чего такое поведение?
Даже через !important я не могу сделать шрифт меньше 11px
На скрине то, что отображается в computed (chrome devtools tab)
Т.е. оно показывает что должно быть 6 (под keyword font-size), но в итоге все равно 11 (справа от keyword font-size)
Вообще везде, или только в конкретном случае?
Просто ещё бывают user-css, которые переопределяют минимальный размер шрифта.
Просто ещё бывают user-css, которые переопределяют минимальный размер шрифта.
DS
Странно, но спустя 40 минут нагуглил
Это из-за Chrome settings > Minimum font size
У меня в настойках стоит 11px 😅
Это из-за Chrome settings > Minimum font size
У меня в настойках стоит 11px 😅
АК
Странно, но спустя 40 минут нагуглил
Это из-за Chrome settings > Minimum font size
У меня в настойках стоит 11px 😅
Это из-за Chrome settings > Minimum font size
У меня в настойках стоит 11px 😅
Вот я тоже хотел это предложить, но думал, что такое только в Firefox есть ))
Ничего, предыдущий мой баг, из-за которого я тоже рвал волосы и кричал «WTF!?» – заключался в том, что я случайно в браузере javascript глобально выключил и забыл включить обратно.
…
Ничего, предыдущий мой баг, из-за которого я тоже рвал волосы и кричал «WTF!?» – заключался в том, что я случайно в браузере javascript глобально выключил и забыл включить обратно.
…
DS
😂😂
Я просто об этой особенности вообще не знал, и теперь у меня видимо будет разговор с дизайнером)
Я просто об этой особенности вообще не знал, и теперь у меня видимо будет разговор с дизайнером)
DS
Как я понял, довольно много юзеров пользуются такой функцией (и хз насколько она дефолтная)
A
Getting started with react-redux-firebase - LogRocket Blog
https://blog.logrocket.com/getting-started-react-redux-firebase/
https://blog.logrocket.com/getting-started-react-redux-firebase/
NN
Кто-то писал eslint правила? В context.report suggest поле не работает. Редактор не дает посказок. Ни ws, ни vscode. При этом если оставить fix() функцию, то хоть какой-то автофикс работает.
A
Кто-нибудь знает, можно ли хоть как то получить доступ к локальной переменной, без доступа к самому скрипту? Хочу сделать extention для сайта.
Для понимания, если у нас вот такой скрипт, нужен снаружи доступ к переменной x.
Для понимания, если у нас вот такой скрипт, нужен снаружи доступ к переменной x.
(function(){
var x = {x: '123'}
})();РП
Как с помощью querySelectorAll создать массив, чтобы потом с ним работать можно было (indexOf применять, например)?
РП
innerHTML с ним не работает...
CM
innerHTML с ним не работает...
Нужно юзать for для этого
2020 April 26
РП
Нужно юзать for для этого
Спасибо, вроде получилось
MA

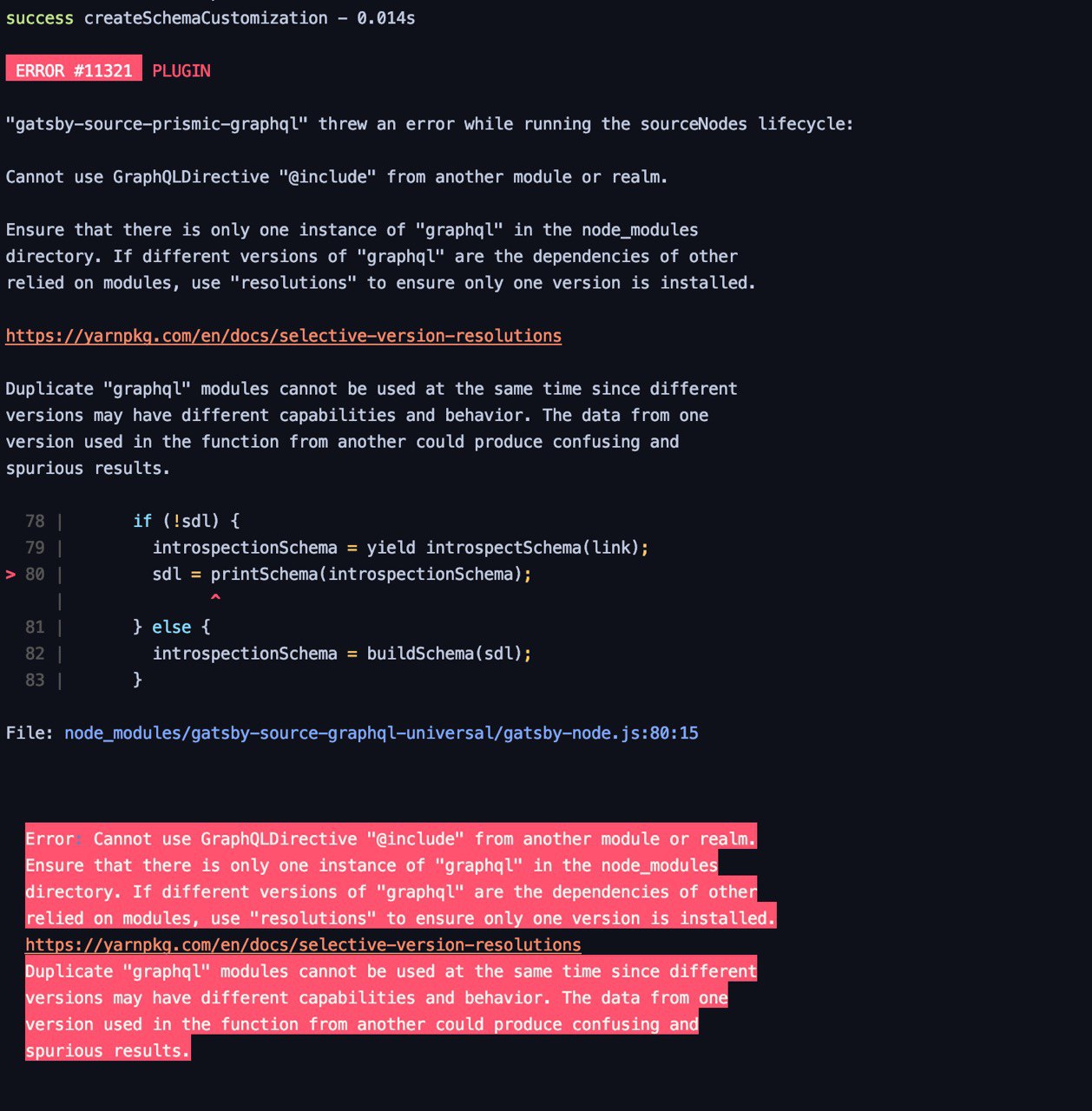
У кого-то была такая проблема с gatsby + gatsby-source-prismic-graphql?
АК
Курите зависимости, у вас этот модуль где-то в node_modules уже есть, а версия другая.




