V
Size: a a a
2020 February 25
Мне помог откат на 10-ку
ок
L
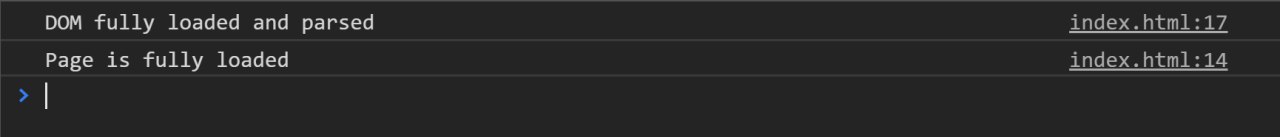
Смотри на красную и синию линию
G
https://www.npmjs.com/package/n - устанавливай глобально и потом пиши
n 10.15.3 напримерL
фотошоп
Нее, это Paint 👌
M
тем более
ГЩ
подскажите, как в handlebarsjs передать функцию в onclick?
есть объекты вида
пробую
но не то. callback вызывается сразу, а в onclick добавляется только
есть объекты вида
{title: ''text, callback: 'function() {console.log('test')}'}пробую
<div onclick="{{this.callback}}()">{{this.title}}</div>но не то. callback вызывается сразу, а в onclick добавляется только
()V
https://www.npmjs.com/package/n - устанавливай глобально и потом пиши
n 10.15.3 напримерне помогло
V
а если я поменяю node-sass на просто sass - у меня может всё сломаться?
V

лол. Убрал зависимость от node-sass и оно всё равно
V
убрал лок и всё сбилдилось. Спасибо
M
не помогло
V
не помогло
?
a
подскажите, как в handlebarsjs передать функцию в onclick?
есть объекты вида
пробую
но не то. callback вызывается сразу, а в onclick добавляется только
есть объекты вида
{title: ''text, callback: 'function() {console.log('test')}'}пробую
<div onclick="{{this.callback}}()">{{this.title}}</div>но не то. callback вызывается сразу, а в onclick добавляется только
()handlebars — это не реакт, тут так не прокатит. Это тупо шаблонизатор, который генерит строки. Тебе надо уже после вставки этого хтмла в документ найти этот элемент и повесить на него обработчик при помощи addEventListener
ГЩ
handlebars — это не реакт, тут так не прокатит. Это тупо шаблонизатор, который генерит строки. Тебе надо уже после вставки этого хтмла в документ найти этот элемент и повесить на него обработчик при помощи addEventListener
мне кажется прокатит. просто сейчас он воспринимает мой колбэк как функцию, а нужно что бы он сделал из неё строку. читаю, что нужно использовать хэлперы, пока не разобрался как их (кастомные) регистрировать
a
мне кажется прокатит. просто сейчас он воспринимает мой колбэк как функцию, а нужно что бы он сделал из неё строку. читаю, что нужно использовать хэлперы, пока не разобрался как их (кастомные) регистрировать
Так себе подход, конечно.
a
Попробуй через toString в строку конвертить, например
ГЩ
Попробуй через toString в строку конвертить, например
object object для функции
a
object object для функции
The toString() method returns a string representing the source code of the function.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function/toString
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function/toString