DK
Size: a a a
2020 February 25
Уменьшить время редиректа можно сервис воркером, но это не уберет его совсем
YG
Работяги привет, каким образом я могу отследить переход со страницы на другую страницу? Хочу запускать спинер на фоне, но т.к. редирект иногда слишком долгий, то изначальная страница просто висит некоторое время и только потом при событии on load запускается спинер
"Редирект слишком долгий", а сервер не может отдать нужное быстро а потом подкачивать уже
Е
вешай на клик спинер. А на новой странице спинер делай с самого начала, а потом убирай его на ивенте load
Сейчас так и есть, проблема в том, что кликов может быть разных
Е
"Редирект слишком долгий", а сервер не может отдать нужное быстро а потом подкачивать уже
К сожалению нет(
DC
Сейчас так и есть, проблема в том, что кликов может быть разных
не понял
Е
Сейчас объясню
Е
Когда нажал на кнопку то происходит редирект, в этот момент надо запустить крутилку, потом начинается загрузка новой стр, там уже есть крутилка при загрузке
Проблема в том, что кнопок, на которые нажать огромное количество и далеко не все они <button>, что усложняет процесс привязки события клик на все кнопки разом
Проблема в том, что кнопок, на которые нажать огромное количество и далеко не все они <button>, что усложняет процесс привязки события клик на все кнопки разом
Е
Я думал может можно как-то отследить редирект, то есть переход с одной ссылки на другую
DC
Когда нажал на кнопку то происходит редирект, в этот момент надо запустить крутилку, потом начинается загрузка новой стр, там уже есть крутилка при загрузке
Проблема в том, что кнопок, на которые нажать огромное количество и далеко не все они <button>, что усложняет процесс привязки события клик на все кнопки разом
Проблема в том, что кнопок, на которые нажать огромное количество и далеко не все они <button>, что усложняет процесс привязки события клик на все кнопки разом
класс на все кнопки добавь и выбирай их этим классом
V

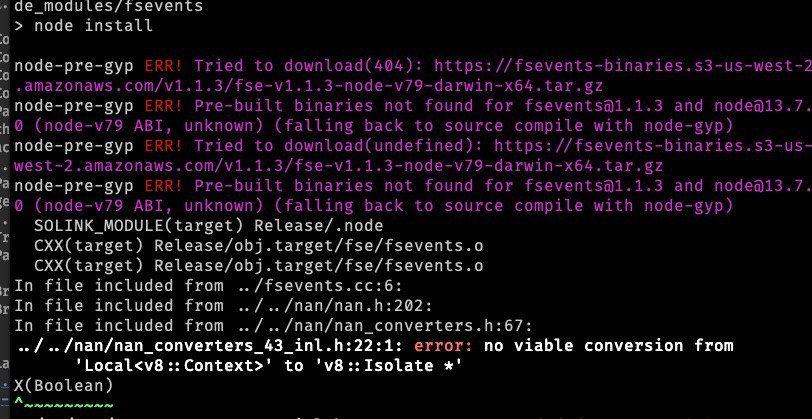
нодеры помогите
G
node-sass и нода какой версии?
V
node-sass и нода какой версии?
нода хз, а сасс 4.12
G
L
L
Запусти и проверь

L
Запусти и проверь

L
Сперва
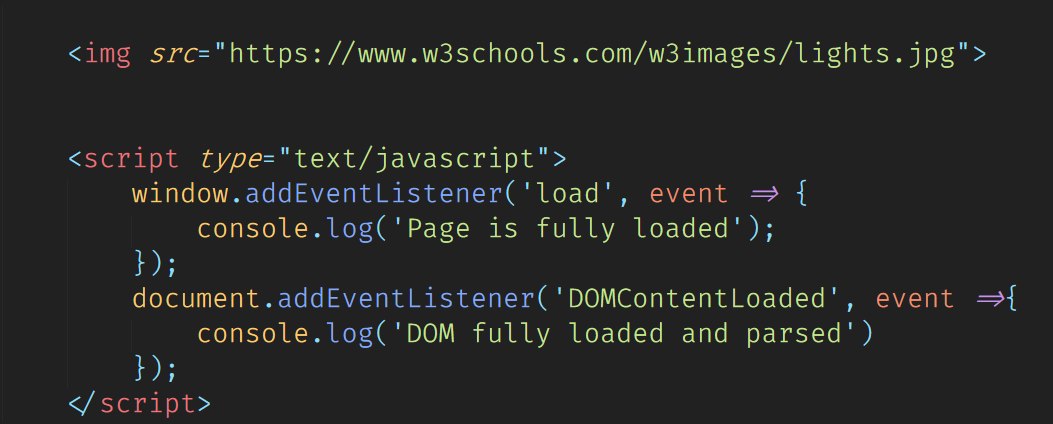
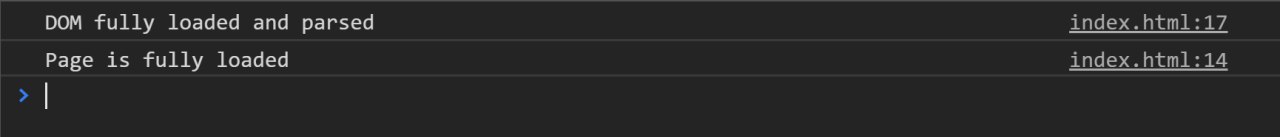
DOMContentLoaded а потом после загрузки картинки loadV
проверь
13.7
G
13.7
Мне помог откат на 10-ку