ТК
Size: a a a
2020 February 24
Z
короче варианта у тебя 2: первый через дикшинари, O(n + m) + O(N) по памяти, либо как выше предложили через O(nm) рантайм O(1) по памяти. Если массивы меньше элементов ста, то бери второй, если больше - первый
А
как прокрутить NICESCROLL извне (на якорь)?
А
как прокрутить NICESCROLL извне (на якорь)?
заменил на slimscroll также ищу решение по прокрутке неужели никто не делал?
DC
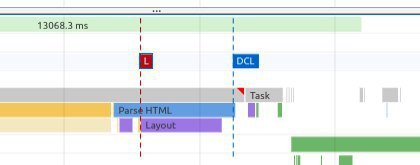
Почему onload может появиться раньше DOMContentLoaded?
V
Почему onload может появиться раньше DOMContentLoaded?
The DOMContentLoaded event is fired when the document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading (the load event can be used to detect a fully-loaded page).
L
Кто-то хочет такое?
Ну типо чтобы вы вызывали на страницу
У меня просто идея написать такое, интересно может кому-то это понадобится?
<svg data-src="//link or href to .svg file"></svg>
Ну типо чтобы вы вызывали на страницу
svg как обычный img? В итоге svg будет заменён на новый 🤔У меня просто идея написать такое, интересно может кому-то это понадобится?
M
use case?
Z
Кто-то хочет такое?
Ну типо чтобы вы вызывали на страницу
У меня просто идея написать такое, интересно может кому-то это понадобится?
<svg data-src="//link or href to .svg file"></svg>
Ну типо чтобы вы вызывали на страницу
svg как обычный img? В итоге svg будет заменён на новый 🤔У меня просто идея написать такое, интересно может кому-то это понадобится?

может ты про это?
L
Это работает только если у
svg есть idZ
Это работает только если у
svg есть idэто уже в сборке настраивается
L
Херня значит полная 🤦🏻♂
Z
Кто-то хочет такое?
Ну типо чтобы вы вызывали на страницу
У меня просто идея написать такое, интересно может кому-то это понадобится?
<svg data-src="//link or href to .svg file"></svg>
Ну типо чтобы вы вызывали на страницу
svg как обычный img? В итоге svg будет заменён на новый 🤔У меня просто идея написать такое, интересно может кому-то это понадобится?
я не понимаю часть про "В итоге svg будет заменён на новый"
DC
The DOMContentLoaded event is fired when the document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading (the load event can be used to detect a fully-loaded page).
ну так load должен вообще появиться когда всё готово
L
я не понимаю часть про "В итоге svg будет заменён на новый"

L
я не понимаю часть про "В итоге svg будет заменён на новый"

L
Обычная замена дом елемента
Z
ну то есть инлайново вставится
L
ну то есть инлайново вставится
Инлайн отвратительен
Z
Инлайн отвратительен
угу, поэтому примерно того же самого обычно добиваются конфигом в сборке
к примеру, посмотри тут что делается с свг https://github.com/ninelines-team/ninelines-template/blob/master/gulpfile.js
к примеру, посмотри тут что делается с свг https://github.com/ninelines-team/ninelines-template/blob/master/gulpfile.js