S
Size: a a a
2020 February 24
Нахуя?
чтобы точно милисекунды отмерять, а не как в setTimeout
OR
чтобы точно милисекунды отмерять, а не как в setTimeout
Чтобы?
OR
Не может быть конечной целью точно посчитать количество миллисекунд.
А
Не может быть конечной целью точно посчитать количество миллисекунд.
вангую что у него анимация
OR
вангую что у него анимация
Request animation frame.
L
Здравствуйте. Как сделать точный setTimeout в javascript?
У setTimeout'a дефолт это 4.7мс это чтобы ты знал, какая задача у тебя?
S
У setTimeout'a дефолт это 4.7мс это чтобы ты знал, какая задача у тебя?
Нужно чтобы анимация при сролле до определенного блока начиналась в одно и тоже время, а не по разному каждый раз
OR
Нужно чтобы анимация при сролле до определенного блока начиналась в одно и тоже время, а не по разному каждый раз
ну setTimeout тебе тут не помощник. по идее.
E
Нужно чтобы анимация при сролле до определенного блока начиналась в одно и тоже время, а не по разному каждый раз
Ого какая тебе точность нужна )
S
ну setTimeout тебе тут не помощник. по идее.
вот и хочу узнать как отмерить время точно
E
Точность имеет свои границы
DC
Это как понять?
BB

всем доброго времени суток.
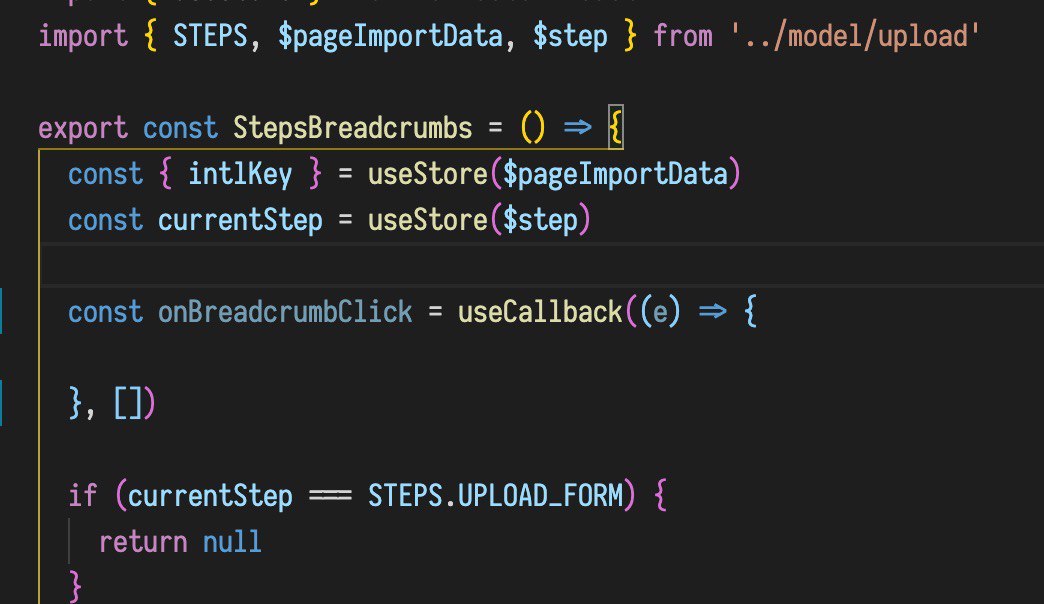
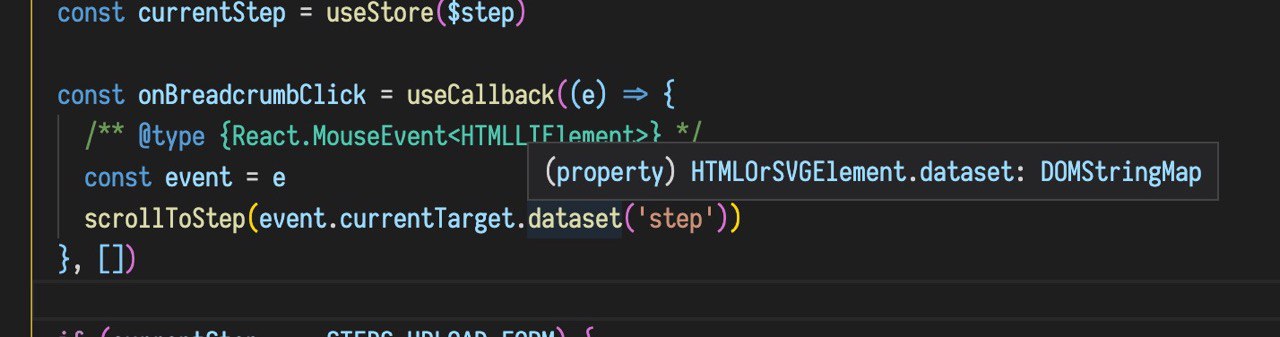
подскажите, возможно ли как-то задокументировать через jsdoc параметр-коллбэк для useCallback?
цель - чтобы IDE подхватила тип переменной e. без выноса в отдельную константу
подскажите, возможно ли как-то задокументировать через jsdoc параметр-коллбэк для useCallback?
цель - чтобы IDE подхватила тип переменной e. без выноса в отдельную константу
BB

по ходу только через такой костыль (
А
Это как понять?
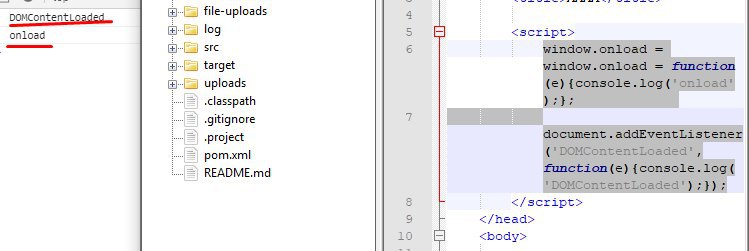
Сначала исполняется DomContent затем load события если не ошибаюсь эти выполняются в одном потоке
DC
Сначала исполняется DomContent затем load события если не ошибаюсь эти выполняются в одном потоке
Ну и? Я же скрин скинул, где профайлер показывает наоборот
А
Ну и? Я же скрин скинул, где профайлер показывает наоборот
угу но не показал где эти события в коде стоят
DC
угу но не показал где эти события в коде стоят
Это не имеет значения. Я их в коде не использую
M
короч вы оба картошки
L
короч вы оба картошки
Нууу хотя бы не овощи