IK
Size: a a a
2020 February 17
понял,спасибо
В

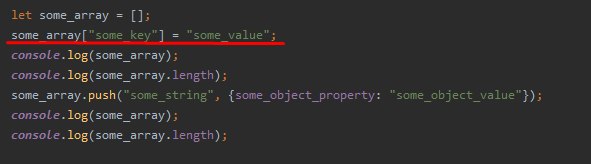
Добрый день, подскажите пожалуйста, не могу понять что это такое у меня получилось - массив или объект? В примере специально запушил в массив для сравнения объект и строку, но интересует именно подчеркнутая строка
В

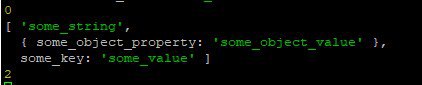
вывод консоли:
AP

Добрый день, подскажите пожалуйста, не могу понять что это такое у меня получилось - массив или объект? В примере специально запушил в массив для сравнения объект и строку, но интересует именно подчеркнутая строка
массив это и есть объект с дополнительными методами и полем length
В
массив это и есть объект с дополнительными методами и полем length
что я делаю в подчеркнутой строке?) По идее ставлю ключ - значение, но что-то очень странное на выходе получаю
AP
что я делаю в подчеркнутой строке?) По идее ставлю ключ - значение, но что-то очень странное на выходе получаю
да, ставишь значение, как у объекта, потому что это и есть объект
AP
можешь и через точку записать
array.key = 'value'В
да, ставишь значение, как у объекта, потому что это и есть объект
ага, спасибо, но почему в косноли обычный объект в фигурных скобках, а эта запись - без? И почему у этого массива нет длины?
AP
наверное, потому что в прототипе все равно массив, поэтому выводятся скобки массива, несмотря на то, что ты работаешь с ним как с объектом
В
наверное, потому что в прототипе все равно массив, поэтому выводятся скобки массива, несмотря на то, что ты работаешь с ним как с объектом
но я не могу потом обратиться к нему через some_array.some_key, зато могу через some_array["some_key"]
AP
но я не могу потом обратиться к нему через some_array.some_key, зато могу через some_array["some_key"]
это равнозначные варианты, возможно в другом месте что-то не так делаешь
В
это равнозначные варианты, возможно в другом месте что-то не так делаешь
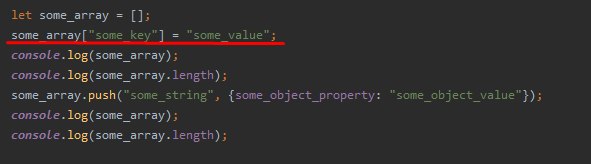
да нет другого места, все на скрине( Но спасибо =)
GB
Это всё наследие REST - в протоколе HTTP имена методов не фиксированы вообще, хоть что можешь делать. Я бы в XXI веке не заморачивался этим, делал бы POST а глаголы уже payload в описывал, ато в один прекрасный момент может оказаться, что большой процент твоих юзеров сидит за параноидальным наколеночным прокси, велосипедостроитель которого просто забыл, что бывает PUT
Ну и вторая причина - если протокол не зависит от этой фигни, то его достаточно легко сделать совместимым с вебсокетами
Ну и вторая причина - если протокол не зависит от этой фигни, то его достаточно легко сделать совместимым с вебсокетами
спасибо
倫岡
они обосрались резко сменив направление ES в сторону Java, в результате превращая маленький, лёгкий скриптовый язык для веба в большую раковую опухоль, чтобы понимать как должно быть рекомендую поглядеть в спеку ES3-ES5
Ору
D
громче орите, вас не слышно
倫岡
громче орите, вас не слышно
Ты теперь знаменитый, радуйся t.me/pizdec_js/351
D
какое счастье, прославился в группе с чуть более 10 никому неизвестными людьми
倫岡
какое счастье, прославился в группе с чуть более 10 никому неизвестными людьми
Чуть более 10 это 330+?
D
320 безразличных, 10 небезразличных
倫岡
Ахахахахахахаха



