K
Size: a a a
2020 February 08
Спасибо))
C
Екатерина
Как сделать в мобильной версии сайта так,чтобы нажимая на картинку прокручивала пользователя к тексту к этой картинки?)
Через анкор сделай
A
Ребята, застрял. Вот есть хедер, он составной - сверху стики-меню, ниже меню - информационный блок, который скроллится за меню. Под хедером будет огромная простыня контента, к которой я хочу прикрутить прогресс-бар прокрутки. Понятно, что это прогресс-бар надо повесить под хедером и над простыней. Но хедер составной, и бар должен сначала скроллиться вместе с инфоблоком, пока последний не уйдет под меню. Как объяснить скроллбару, что надо встать за инфоблоком (или в нахлест с началом контента), но как только инфоблок уедет под меню, прицепиться под меню?
ДВ
Ребята, застрял. Вот есть хедер, он составной - сверху стики-меню, ниже меню - информационный блок, который скроллится за меню. Под хедером будет огромная простыня контента, к которой я хочу прикрутить прогресс-бар прокрутки. Понятно, что это прогресс-бар надо повесить под хедером и над простыней. Но хедер составной, и бар должен сначала скроллиться вместе с инфоблоком, пока последний не уйдет под меню. Как объяснить скроллбару, что надо встать за инфоблоком (или в нахлест с началом контента), но как только инфоблок уедет под меню, прицепиться под меню?
отследить насколько прокрутили страницу и проверить с высотой блока если верхний хедер стал меню то фиксируем.
A
отследить насколько прокрутили страницу и проверить с высотой блока если верхний хедер стал меню то фиксируем.
То есть на прокрутке проверять положение прогресс-бара, и если оно стало меньше высоты стики-меню, то закрепить его на уровне этого меню? Если я правильно понял, то при скролле бар будет дергаться и уезжать выше
ДВ
То есть на прокрутке проверять положение прогресс-бара, и если оно стало меньше высоты стики-меню, то закрепить его на уровне этого меню? Если я правильно понял, то при скролле бар будет дергаться и уезжать выше
не на уровне а добавить в блок. и нет если ваш стик бар высотой меньше прокрутки то тогда.
A
не на уровне а добавить в блок. и нет если ваш стик бар высотой меньше прокрутки то тогда.
То есть добавлять прогресс-бар в стики-блок, где находится меню, в случае, если позиция бара стала меньше высоты этого меню? Не вполне вас понял
ДВ
То есть на прокрутке проверять положение прогресс-бара, и если оно стало меньше высоты стики-меню, то закрепить его на уровне этого меню? Если я правильно понял, то при скролле бар будет дергаться и уезжать выше
на словах трудно обьяснить.
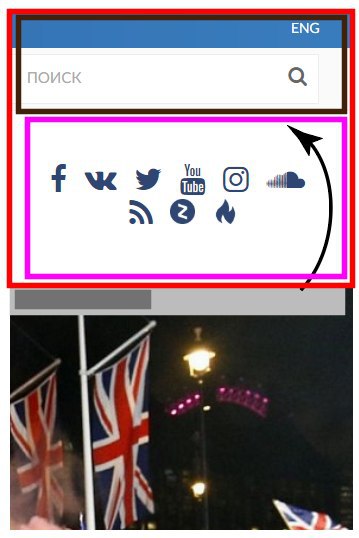
Прокрутив на 50px а наш верхний "поиск" высотой 100px ничего не делаем. Но когда Страница прокрутится на 100px и сравняется с высотой "поиск" мы наш блок с соц сетями добавляем в блок с "поиск" что бы не дергался и дальше этот блок получает фиксированую позицию.
Прокрутив на 50px а наш верхний "поиск" высотой 100px ничего не делаем. Но когда Страница прокрутится на 100px и сравняется с высотой "поиск" мы наш блок с соц сетями добавляем в блок с "поиск" что бы не дергался и дальше этот блок получает фиксированую позицию.
ДВ
То есть добавлять прогресс-бар в стики-блок, где находится меню, в случае, если позиция бара стала меньше высоты этого меню? Не вполне вас понял
нашол бы вам пример да с телефона. Не обесудте.
A
на словах трудно обьяснить.
Прокрутив на 50px а наш верхний "поиск" высотой 100px ничего не делаем. Но когда Страница прокрутится на 100px и сравняется с высотой "поиск" мы наш блок с соц сетями добавляем в блок с "поиск" что бы не дергался и дальше этот блок получает фиксированую позицию.
Прокрутив на 50px а наш верхний "поиск" высотой 100px ничего не делаем. Но когда Страница прокрутится на 100px и сравняется с высотой "поиск" мы наш блок с соц сетями добавляем в блок с "поиск" что бы не дергался и дальше этот блок получает фиксированую позицию.
Кажется, понял вас, попробую. Спасибо
ИЮ
Добрый вечер
ИЮ
Бьюсь тут над одной задачей уже пару вечеров, но что-то не сходится
ИЮ
Может кто-то подсказать как найти Y?
AE
Может кто-то подсказать как найти Y?
он на 4 строчке
M
на словах трудно обьяснить.
Прокрутив на 50px а наш верхний "поиск" высотой 100px ничего не делаем. Но когда Страница прокрутится на 100px и сравняется с высотой "поиск" мы наш блок с соц сетями добавляем в блок с "поиск" что бы не дергался и дальше этот блок получает фиксированую позицию.
Прокрутив на 50px а наш верхний "поиск" высотой 100px ничего не делаем. Но когда Страница прокрутится на 100px и сравняется с высотой "поиск" мы наш блок с соц сетями добавляем в блок с "поиск" что бы не дергался и дальше этот блок получает фиксированую позицию.
не не,
position:fixed не сработает, вангуюИЮ
он на 4 строчке
Я ща в окно выйду, от таких шуточек
AE
Я ща в окно выйду, от таких шуточек
javascript vs blue whale
ДВ
не не,
position:fixed не сработает, вангуюну фиг его не верстальщик я ))) но для показа само то