ED
Size: a a a
2020 February 05
Возможно пример выше дал
там просто данные приходят от window.innerHeight
ДВ
там просто данные приходят от window.innerHeight
Это же пример или вам нужно что бы данные от div приходили?
ED
Это же пример или вам нужно что бы данные от div приходили?
Да вот как заменить window чтобы на div
ДВ
Да вот как заменить window чтобы на div
было
(window.innerHeight - bounds.top > (f ? (-windHeight / 33) : (windHeight / 2 - 100))) && // Выше нижней +(f?40:0)
стало (div.innerHeight - bounds.top > (f ? (-windHeight / 33) : (windHeight / 2 - 100))) && // Выше нижней +(f?40:0)V

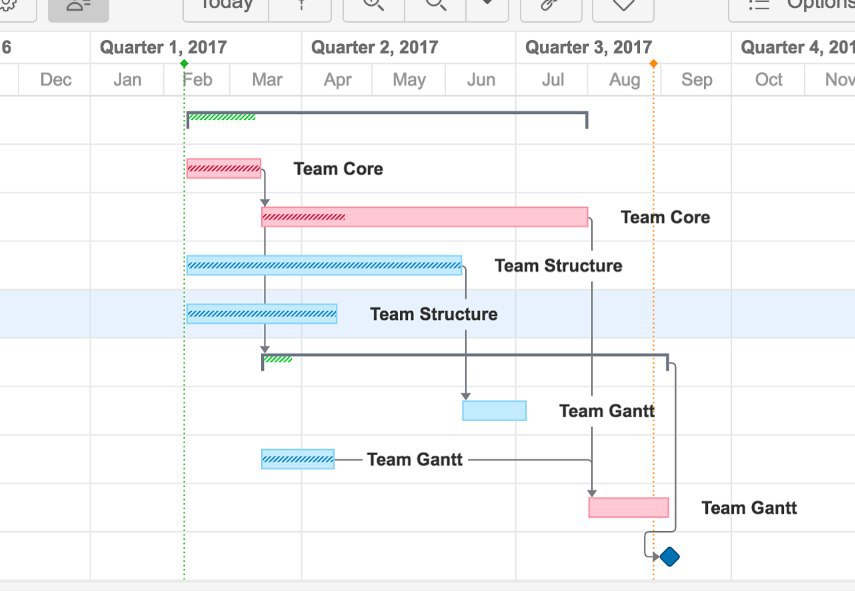
а как можно js-ом отследить что объект находится за пределами видимости скрола? например в диаграмме Ганта как отследить что квадратик проскролили и его не видно
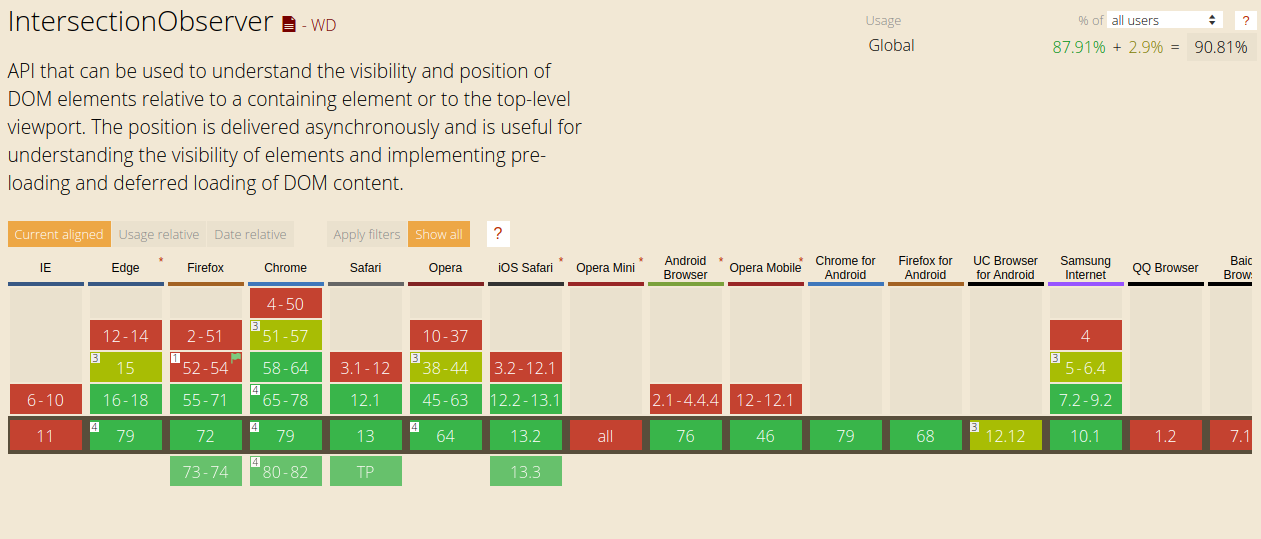
IntersectionObserver
V
function elementInViewport(e) {//Видимость элемента на экране
for (var i = 0; i < arguments.length; i++)
f = (i == 1 ? arguments[i] : false);
let bounds = e.getBoundingClientRect(),
windHeight = getPageSize()[1],
windWidth = getPageSize()[0];
return (
(bounds.top + bounds.height > (f ? (-windHeight / 33) : (windHeight / 2 - 100))) && // Елемент ниже верхней границы
(window.innerHeight - bounds.top > (f ? (-windHeight / 33) : (windHeight / 2 - 100))) && // Выше нижней +(f?40:0)
(bounds.left + bounds.width > windWidth / 2 - 10) && // Правее левой
(window.innerWidth - bounds.left > windWidth / 2 - 10)// Левее правой
);
}Что за пиздец? Зачем?
KL
Дэ. IntersectionObserver решает такие вопросы. Хотя по поводу поддержки браузерами я не знаю.
KL
V
KL
Там где ие.
V
его кто-то еще поддерживает🤨
V
просто полифил подрубай и живи спокойно
KL
его кто-то еще поддерживает🤨
Ты не поверишь... )))
SS
парни, finally в js происходят после выполнения catch если словил ошибку?
ДВ
Что за пиздец? Зачем?
ну пример как можно реализовать. Можете лучьше покажите.
V
S S
парни, finally в js происходят после выполнения catch если словил ошибку?
после .then и после .catch
V
ну пример как можно реализовать. Можете лучьше покажите.
D
добрый день
у меня есть вкладки (https://codepen.io/aolko/pen/qBEGRbR), понадобилось прикрутить навигацию по хэшу, подскажите пожалуйста как реализовать
у меня есть вкладки (https://codepen.io/aolko/pen/qBEGRbR), понадобилось прикрутить навигацию по хэшу, подскажите пожалуйста как реализовать
L
Что за хеш?