C
Size: a a a
2020 February 05
S

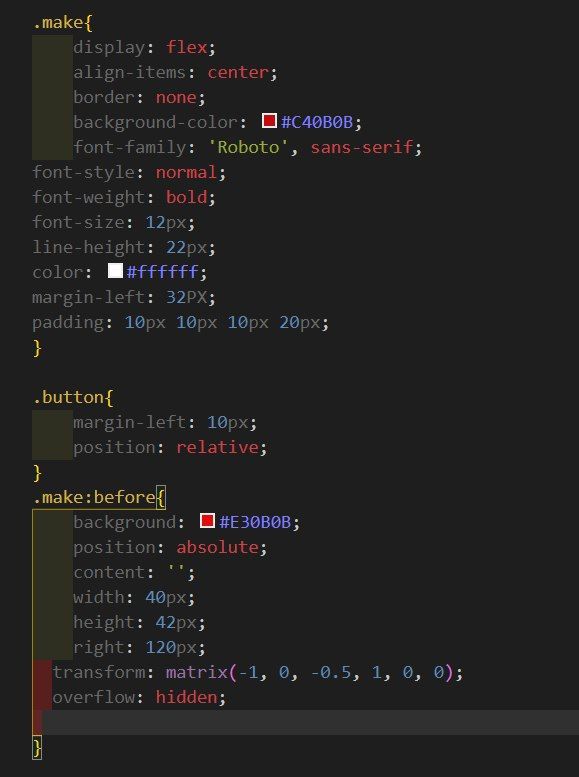
Ребят, как из 1 сделать 2?
a
В фотошопе
S
Ммм не, это типо кнопка
a
Ммм не, это типо кнопка
Какой вопрос, такой и ответ
ЕП
::before убери
S
::before убери
Но тогда у меня получится просто make, а у него уже стили прописаны
С
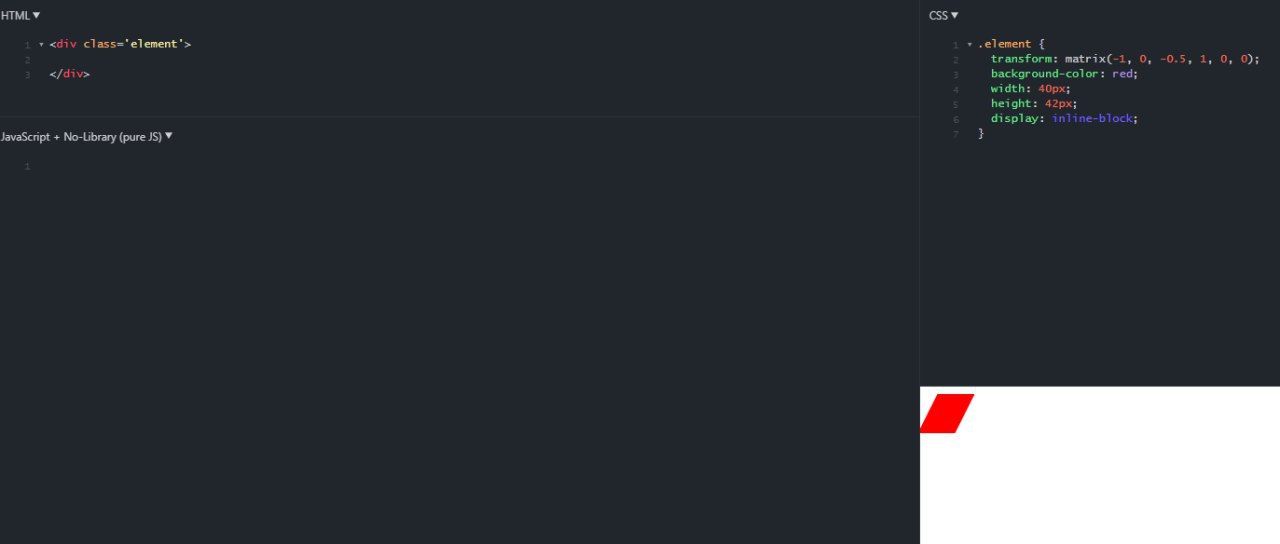
просто переписал код и уже параллелограмм необходимый
С
с общим фоном заморочка видимо
С
ну тут исхитряться
С
сделать фон левого блока и параллелограмма разными, правильно расположить
С
или применить свойство transform к общему контейнеру
M
всем привет
подскажите пожалуйста где мой косяк
Какой-то из методов написан неверно либо косяк в логике
Задача - при наведении на элемент - сперва добавлять класс промежуточного состояния, а после окончания transition - класс конечного состояния
при уходе с элемента - делать обратное действие.
Всё на ванилле, либа не моя, выдрал методы от которых работа кода зависит
Не могу понять либо я накосячил где-то либо у них какой-то метод не учитывает что-то
Что сделать:
1) Открыть https://codepen.io/7iomka/pen/jOPNaxp?editors=1011
2) открыть консоль и навести на сайдбар и увести..
Ожидание: должно вывести в консоль 2 лога..
Реальность: выводит 2 лога, 4лога, ... и так в геометрической прогрессии (наверное) кол-во логов увеличивается
Как-будто бы события не завершаются / не удаляются..
если расскоментить jquery вариант - всё будет работать как ожидалось.
Спасибо неравнодушным)
подскажите пожалуйста где мой косяк
Какой-то из методов написан неверно либо косяк в логике
Задача - при наведении на элемент - сперва добавлять класс промежуточного состояния, а после окончания transition - класс конечного состояния
при уходе с элемента - делать обратное действие.
Всё на ванилле, либа не моя, выдрал методы от которых работа кода зависит
Не могу понять либо я накосячил где-то либо у них какой-то метод не учитывает что-то
Что сделать:
1) Открыть https://codepen.io/7iomka/pen/jOPNaxp?editors=1011
2) открыть консоль и навести на сайдбар и увести..
Ожидание: должно вывести в консоль 2 лога..
Реальность: выводит 2 лога, 4лога, ... и так в геометрической прогрессии (наверное) кол-во логов увеличивается
Как-будто бы события не завершаются / не удаляются..
если расскоментить jquery вариант - всё будет работать как ожидалось.
Спасибо неравнодушным)
хотя конечно анимация классами для интерфейсов подходит лучше..
ZS
хотя конечно анимация классами для интерфейсов подходит лучше..
там дело даже не не в анимации классами
а стилизации элементов в момент промежуточного состояния (перехода между 1 классом и другим)
а стилизации элементов в момент промежуточного состояния (перехода между 1 классом и другим)
M
анимация это и есть промежуточное состояние