AI
Size: a a a
2020 January 29
У тебя в объекте city идут спец. символы, а конкретно \n
AI
Из-за этого компарация и выдает false
AI
А откуда у тебя этот массив, если не секрет?
AI

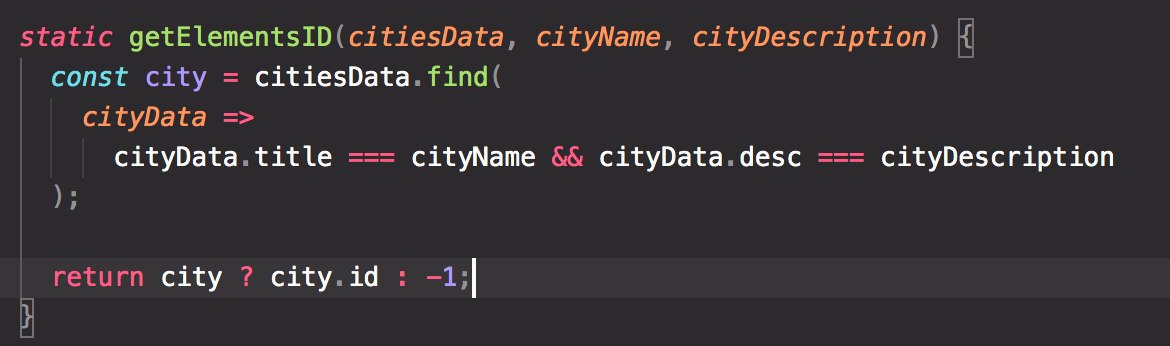
Еще совет, вместо твоего foreach в таких случаях лучше использовать find, он делает то, что тебе нужно
Твоя функция будет выглядеть вот так
Твоя функция будет выглядеть вот так
ND
Т
синхронно, сначала мап потом resolve, и неважно как ты напишешь
ND
синхронно, сначала мап потом resolve, и неважно как ты напишешь
подожди не понял за "неважно как ты напишешь"
ND
просто у меня есть Object.assign, я бы не хотел записывать его рузльтат в переменную и ее кидать в resolve
ND
а прямо в резолве отправлять результат віполнения
ND
я правильно тебя понял, если я напишу так как хочу. будет выполнен код а потом резолве?
Т
просто у меня есть Object.assign, я бы не хотел записывать его рузльтат в переменную и ее кидать в resolve
Все что ты напишешь внутри коллбека переданного в Promise будет выполнено синхронно
Т
подожди не понял за "неважно как ты напишешь"
const result = someLogic();
resolve(result)
и
resolve(someLogic())
Это одинаковый код, обычный js
resolve(result)
и
resolve(someLogic())
Это одинаковый код, обычный js
НГ
А как ты думаешь по другому? В резолв уйдёт arr, map который ты вызываешь и его коллбэк?
倫岡
я правильно тебя понял, если я напишу так как хочу. будет выполнен код а потом резолве?
А
Как сделать так чтоб в переменой dom оказалось дерево DOM а после удаления соответсственное изменение DOM но на странице ничего не уничтожилось
var dom = document.querySelector('.tw-animated-map__map > div');
var a = dom.querySelectorAll(".tw-animated-map__transfer-container").forEach(e => e.parentNode.removeChild(e));
var dom = document.querySelector('.tw-animated-map__map > div');
var a = dom.querySelectorAll(".tw-animated-map__transfer-container").forEach(e => e.parentNode.removeChild(e));
ED
подскажите можно ли как-то отследить что страница была перезагружена))
А
подскажите можно ли как-то отследить что страница была перезагружена))
на стороне сервера?
ED
на стороне сервера?
на клиенте



