Д
Size: a a a
2020 January 17
извращенцы)
S🛸

Кто-нибудь знает на каком этапе в этой схеме формируются эти ЛексикалИнвайронментс каждого скоупа?
На этапе AST
A
.

выше тебе скинул =)
IP
В массив plugins нужно предавать вызовы функций-конструкторов(плагинов)
N
new CleanWebpackPlugin()
Чем
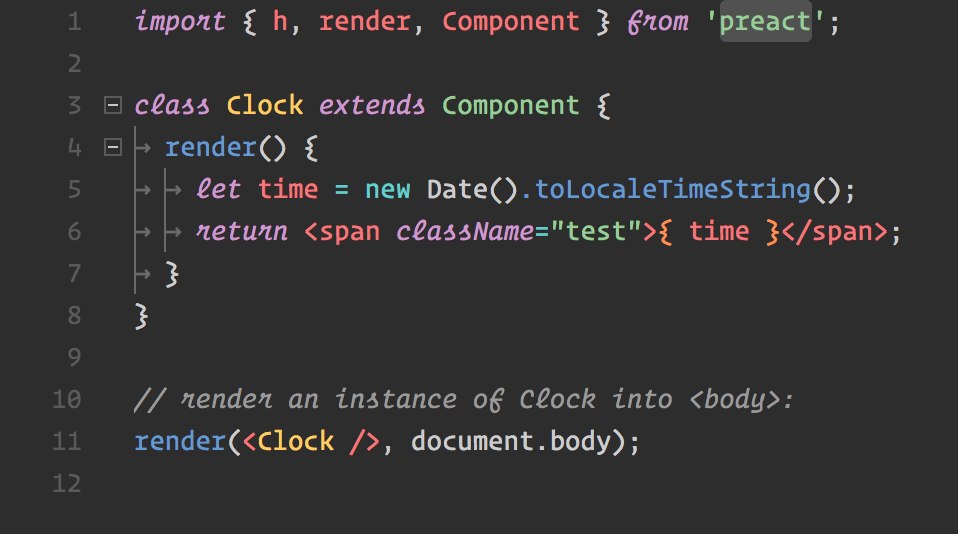
new ClassName отличается от new ClassName()? 😐IP
Чем
new ClassName отличается от new ClassName()? 😐Тем, что со скобками создаётся новый объект
N
Да, совершенно правильно! 👍 Действительно ничем не отличается
IP
Да, совершенно правильно! 👍 Действительно ничем не отличается
Без скобок считается плохой практикой.
N

Так что давай хватит на эту тему 🤷♀️ проблема-то актуальная - клинер не очищает дист в вачере
IP

Так что давай хватит на эту тему 🤷♀️ проблема-то актуальная - клинер не очищает дист в вачере
А если убрать hash из output?
IP

Так что давай хватит на эту тему 🤷♀️ проблема-то актуальная - клинер не очищает дист в вачере
// Removes files after every build (including watch mode) that match this pattern.
// Used for files that are not created directly by Webpack.
//
// Use !negative patterns to exclude files
//
// default: []
cleanAfterEveryBuildPatterns: ['static*.*', '!static1.js']
// Used for files that are not created directly by Webpack.
//
// Use !negative patterns to exclude files
//
// default: []
cleanAfterEveryBuildPatterns: ['static*.*', '!static1.js']
IP
Или эта опция как вариант.
2020 January 18
S
class Catalog {
constructor(selector) {
this.items = document.querySelectorAll(selector);
}
getBorder(event, callback) {
this.items[0].addEventListener(event, callback);
}
}
let catalog = new Catalog('.catalog__item');
catalog.getBorder('click', () => {this.style.border = "3px solid red"});Подскажите, почему в данном случае стрелочная функция не работает, а обычная function declaration работает
EC
class Catalog {
constructor(selector) {
this.items = document.querySelectorAll(selector);
}
getBorder(event, callback) {
this.items[0].addEventListener(event, callback);
}
}
let catalog = new Catalog('.catalog__item');
catalog.getBorder('click', () => {this.style.border = "3px solid red"});Подскажите, почему в данном случае стрелочная функция не работает, а обычная function declaration работает
This.style.border подебажь
S🛸
Без скобок считается плохой практикой.
Кем считается?
T
Кем считается?
Сообществом js-разработчиков




