T
Intermediate сойдёт? (Умение изъясняться простыми фразами + формулировать мысли на бумаге)
Size: a a a
T
M
M
A
M
M
A
N

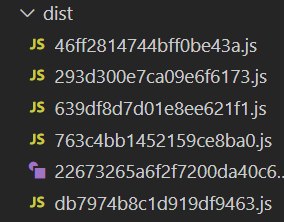
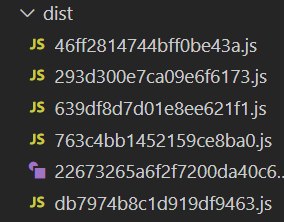
new CleanWebpackPlugin. Он очищает dist перед сборкой. Далее запускаю вачер-сервер командой webpack --mode development --watch. После нескольких ребилдов, старые бандлы не удаляются 😱N
webpack - в дисте остаётся только один бандлВ
N
IP

new CleanWebpackPlugin. Он очищает dist перед сборкой. Далее запускаю вачер-сервер командой webpack --mode development --watch. После нескольких ребилдов, старые бандлы не удаляются 😱M
A
A
A
Д

Д
.