Kb
Size: a a a
2020 January 13
Просто Preact и императивный стиль к нему как-то мб
T
да это я сделал для простоты....... поидее одинаковые
Два массива со значениями x и y, одинаковой длины
T
Правильно?
Kb
там сложнее горозадо может быть просто обхект с разными массивами. Может быть Z для имтации третьего измерение! просто список векторов
T
То есть количество ключей и, соответственно, массивов по ним может быть любым?
Kb
Theo
То есть количество ключей и, соответственно, массивов по ним может быть любым?
да
Kb
Theo
То есть количество ключей и, соответственно, массивов по ним может быть любым?
грубо говоря вычисляет jsx для отрисовки компонетов. Свой multimap
T
грубо говоря вычисляет jsx для отрисовки компонетов. Свой multimap
Блин, так хочется использовать функцию из питона
T
Сек
Kb
Theo
Блин, так хочется использовать функцию из питона
ссылку!
Kb
Да я давно посматриваю на питон!
T
В общем нашел реализацию этой функции на js
Kb
так ссылка где?
T
Всем привет никто неподскажет как данный кусок перевести на функциональный стиль
export default ({children, ...props}) => {
let result = [], min_length = Math.min(
...Object.values(props).map(arr => arr.length)
)
for(let n = 0; n < min_length; n++){
let acc = {};
for (let [key, value] of Object.entries(props)) {
acc[key] = value[n]
}
result.push(children(acc))
}
return result
}export default ({children, ...props}) => {
const zip = rows => rows[0].map((_,c) => rows.map(row => row[c]))
return zip(Object.values(props)).map(coords => children(coords))
}T
IK
Ребят, есть какой-то материал,что бы подготовиться к собеседованию?(Junior)
AP
Ребят, есть какой-то материал,что бы подготовиться к собеседованию?(Junior)
Learnjs)
Kb
Theo
export default ({children, ...props}) => {
const zip = rows => rows[0].map((_,c) => rows.map(row => row[c]))
return zip(Object.values(props)).map(coords => children(coords))
}спасибо любопытно)))))
MM
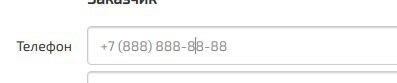
Привет, есть jquery.mask плагин на инпуте, выглядит просто: $('[name="phone"]').mask('+7 (999) 999-99-99');
И есть бага, когда вводишь номер, то все ок, когда уводишь фокус с инпута — пропадают скобки (см. гифку ниже).
Забавно то, что есть поле ниже где точно также задается маска и там все ок (гифку делать не буду).
Я не веб-разработчик, подскажите как задебажить и понять какой скрипт (если это скрипт это делает).
У инпута value всегда пустое. Я не знаю за что цеплятся чтобы дебажить. Элемент никак не изменяется.
И есть бага, когда вводишь номер, то все ок, когда уводишь фокус с инпута — пропадают скобки (см. гифку ниже).
Забавно то, что есть поле ниже где точно также задается маска и там все ок (гифку делать не буду).
Я не веб-разработчик, подскажите как задебажить и понять какой скрипт (если это скрипт это делает).
У инпута value всегда пустое. Я не знаю за что цеплятся чтобы дебажить. Элемент никак не изменяется.
MM

Инпут в фокусе.




