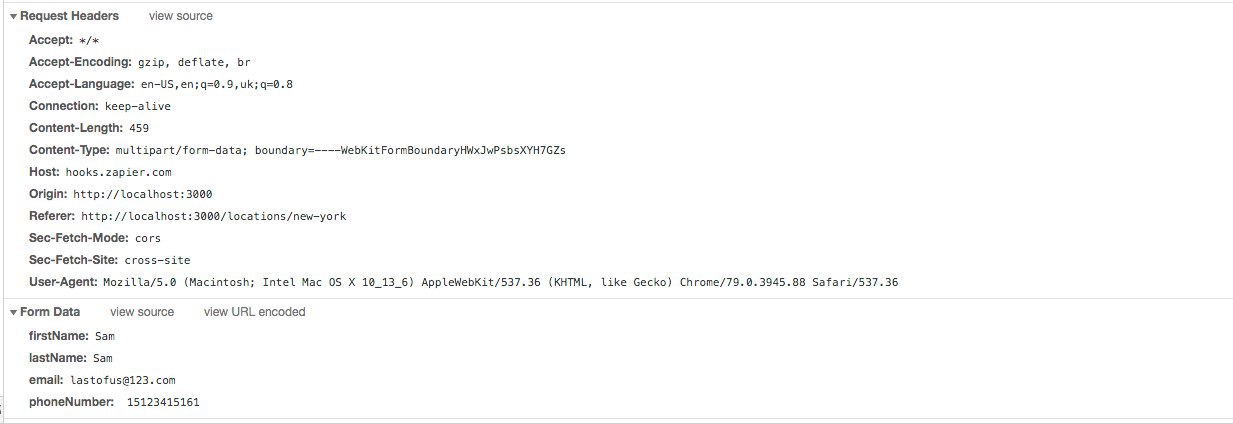
referer отправляется автоматически при submit формы. следовательно он не равен тому что прописано в настройке api😐
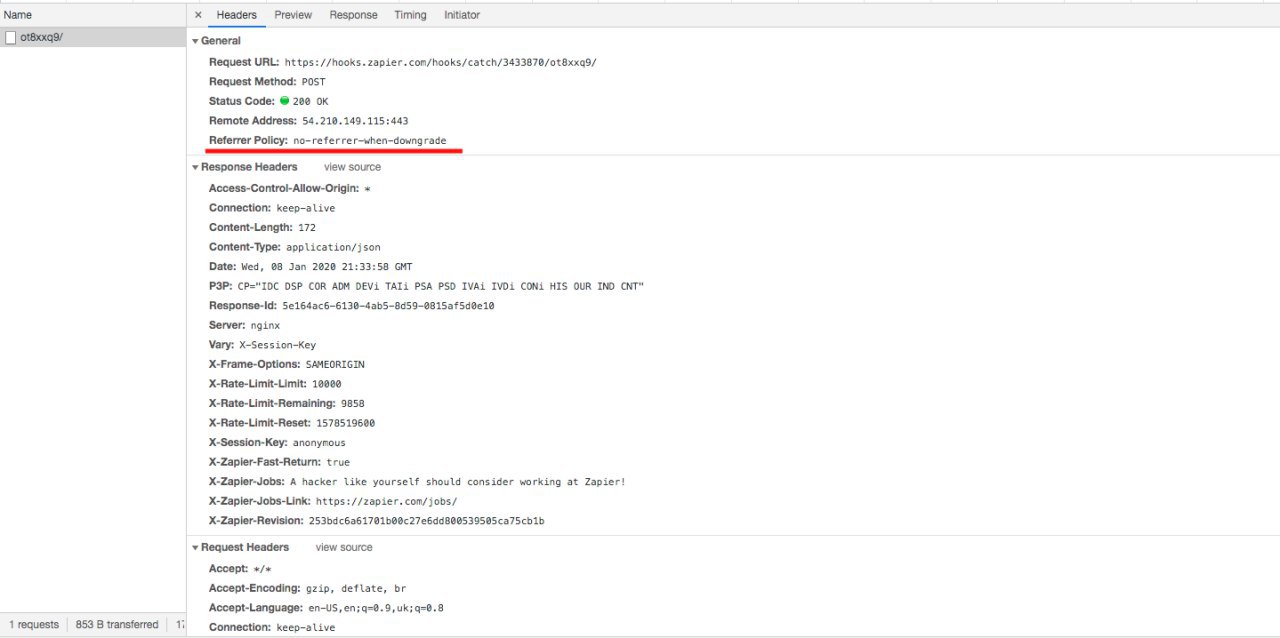
хм, я отправляю только Referrer Policy: no-referrer-when-downgrade, в качестве хедера запроса, и это всё,
а клиент хочет чтобы я отправлял referer в качестве форм даты, а не в заголовке.
а в чем вообще разница между document.referrer и http Referer, eсли она есть?