L
Size: a a a
2020 January 08
Это был стикер
L
Нажимаешь и стикер пак
DK
Не ,фссе залочили теперь точно не смогу.
L
Не ,фссе залочили теперь точно не смогу.
Наверно ты с другого чата сюда отправляешь
DK
Не прям от сюда
DK
Любой стикер блочит,видимо просто на лакичах получилось
#
через бота?!
АН
Столкнулся с неожиданным поведением. Я могу фокусироваться табом на блоке div без tabindex. Почему?
Может быть если прослушиваю событие "focusin", то можно фокусироваться на блоке? Какие вообще причины фокусирования могут быть кроме атрибута "tabindex"?
Может быть если прослушиваю событие "focusin", то можно фокусироваться на блоке? Какие вообще причины фокусирования могут быть кроме атрибута "tabindex"?
A
Столкнулся с неожиданным поведением. Я могу фокусироваться табом на блоке div без tabindex. Почему?
Может быть если прослушиваю событие "focusin", то можно фокусироваться на блоке? Какие вообще причины фокусирования могут быть кроме атрибута "tabindex"?
Может быть если прослушиваю событие "focusin", то можно фокусироваться на блоке? Какие вообще причины фокусирования могут быть кроме атрибута "tabindex"?
Ну, конечно маловероятно, но мб contenteditable?
АН
Aleksandr
Ну, конечно маловероятно, но мб contenteditable?
Нет, оказывается можно фокусироваться на блоках с прокруткой
A
Нет, оказывается можно фокусироваться на блоках с прокруткой
Со своим overflow?
АН
Aleksandr
Со своим overflow?
Да
A
логично
АН
Aleksandr
логично
Объяснишь почему? Мне не понятно
A
Объяснишь почему? Мне не понятно
ну табуляция сделана для того, что бы можно было управлять с клавиатуры, див выбрал табом, стрелками делаешь прокрутку, не крутя всю страницу
D
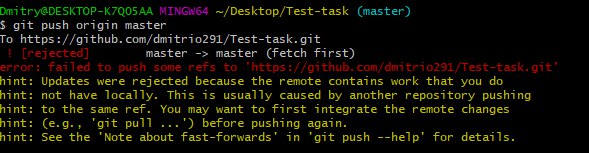
почему когда я пушу командой git push у меня появляется это сообщение https://prnt.sc/qkzxre?
倫岡
почему когда я пушу командой git push у меня появляется это сообщение https://prnt.sc/qkzxre?
Win + shift + s
ТК
!ро оффтоп видео с котятами. Откуда вы лезете😕
2020 January 09
D∞
Ребят кто моет помочь?
как сконкатенировать значения всех пар массива объектов?
чтобы вот так получилось:
как сконкатенировать значения всех пар массива объектов?
[
{"значение1": "9999"},
{"значение2":"Дом"},
{"значение3":"строка"},
]
чтобы вот так получилось:
9999Домстрока