OR
Size: a a a
2019 December 16
создать скриптом тег а с урлом и бланк, вызвать триггер клик по этому а
и делать ему дисплей нон? ну... такое...
KM
и делать ему дисплей нон? ну... такое...
после триггера удалить тег
倫岡
создать скриптом тег а с урлом и бланк, вызвать триггер клик по этому а
Нет
倫岡
то есть, api к этому нет?
А что сказали в гугле?
倫岡
Навигация по окну может делать скрипт, а переключаться между табами только на действие юзера
OR
А что сказали в гугле?
та не нашёл как-то. бланк фигурирует, но он не помогает в этом кейсе.
倫岡
Секунда гугления
M
помнится в старых IE можно было окна создавать, менять им размер и по экрану прикольно баунсить.. нет, нельзя, обычная л-логика от горе дизигнеров.
M
хотя зря. например авто-аудио запретили из-за истерик. лучше бы оставили, типа конкуренция сайтов.
L
помнится в старых IE можно было окна создавать, менять им размер и по экрану прикольно баунсить.. нет, нельзя, обычная л-логика от горе дизигнеров.
😢
AS

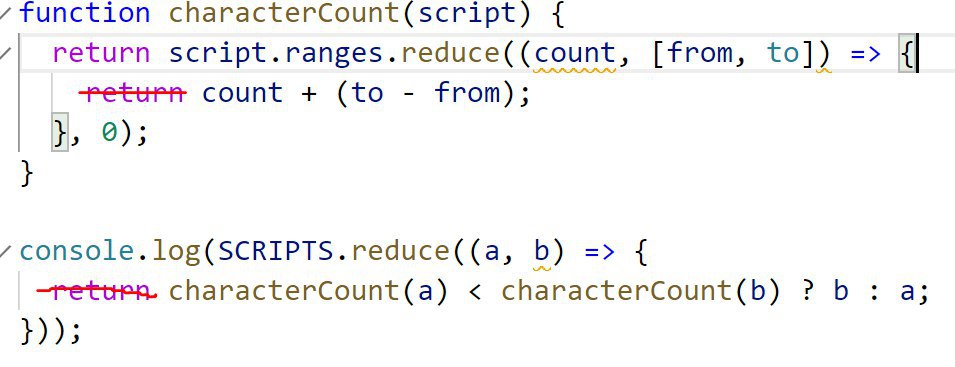
здрасти, это пример из книги eloquent javascript, здесь нужно из массива https://eloquentjavascript.net/code/scripts.js, вывести объект по определенным признакам, это работает если в коде нет двух return, а если работет без return, зачем автор их написал ? function characterCount(script) {
return script.ranges.reduce((count, [from, to]) => {
return count + (to - from);
}, 0);
}
console.log(SCRIPTS.reduce((a, b) => {
return characterCount(a) < characterCount(b) ? b : a;
}));
return script.ranges.reduce((count, [from, to]) => {
return count + (to - from);
}, 0);
}
console.log(SCRIPTS.reduce((a, b) => {
return characterCount(a) < characterCount(b) ? b : a;
}));
JD

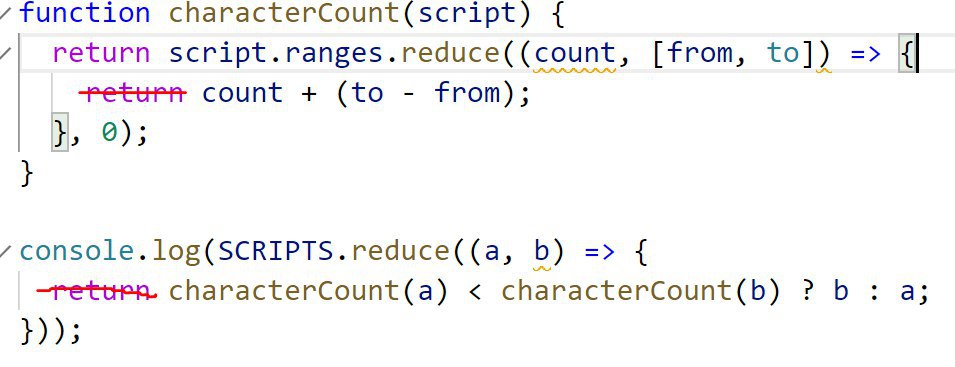
здрасти, это пример из книги eloquent javascript, здесь нужно из массива https://eloquentjavascript.net/code/scripts.js, вывести объект по определенным признакам, это работает если в коде нет двух return, а если работет без return, зачем автор их написал ? function characterCount(script) {
return script.ranges.reduce((count, [from, to]) => {
return count + (to - from);
}, 0);
}
console.log(SCRIPTS.reduce((a, b) => {
return characterCount(a) < characterCount(b) ? b : a;
}));
return script.ranges.reduce((count, [from, to]) => {
return count + (to - from);
}, 0);
}
console.log(SCRIPTS.reduce((a, b) => {
return characterCount(a) < characterCount(b) ? b : a;
}));
читал документацию по reduce методу?
AS
читал документацию по reduce методу?
где
JD
где-нибудь в интернете
AS
где-нибудь в интернете
ну где нибудь есть ответ на вопрос что я задал ?
JD
ну где нибудь есть ответ на вопрос что я задал ?
в документации по методу reduce
AS
зачем ты это пишешь сейчас ?
JD
зачем ты это пишешь сейчас ?
чтобы ты документацию прочитал
AS
если ты незнаешь ответ на вопрос просто неотвечай и все, посторайся хотябы



