M
Size: a a a
2019 December 16
там даже статистика есть. но какбэ и так все понятно почему. еще контраст/яркость монитора на 10% или вообще 0%.
L
Если я бы у екрана с белой темой проводил больше чем 8 часов то уже давно был бы слепым а темная тема спасает мне жизнь
AV

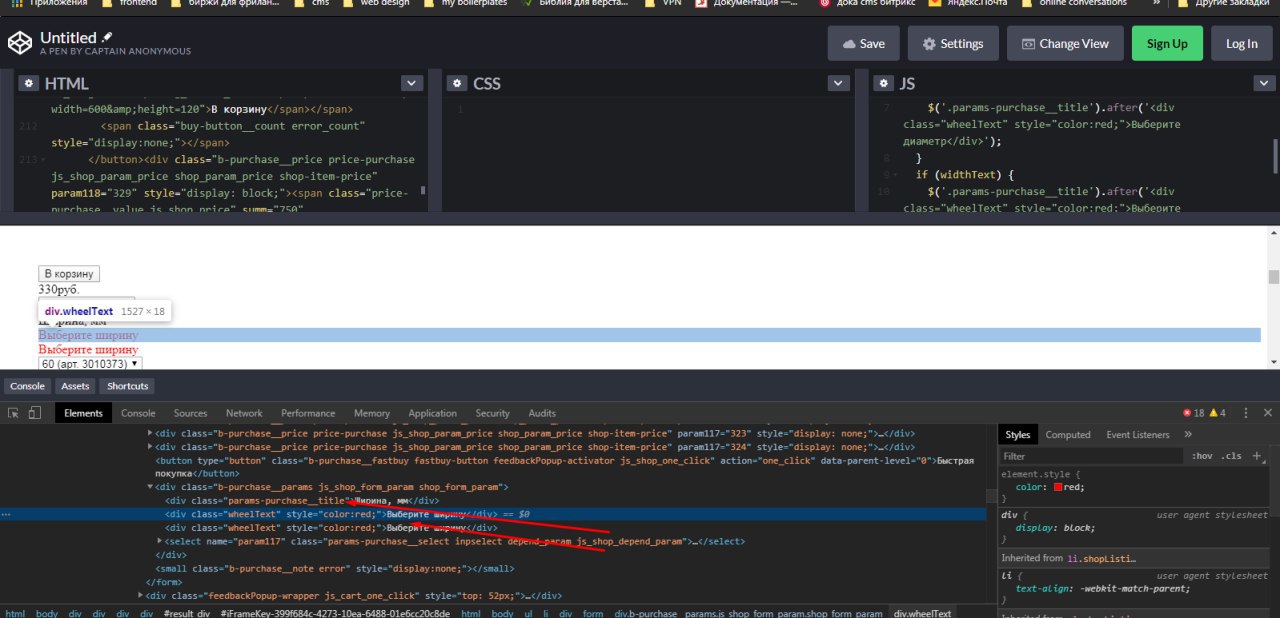
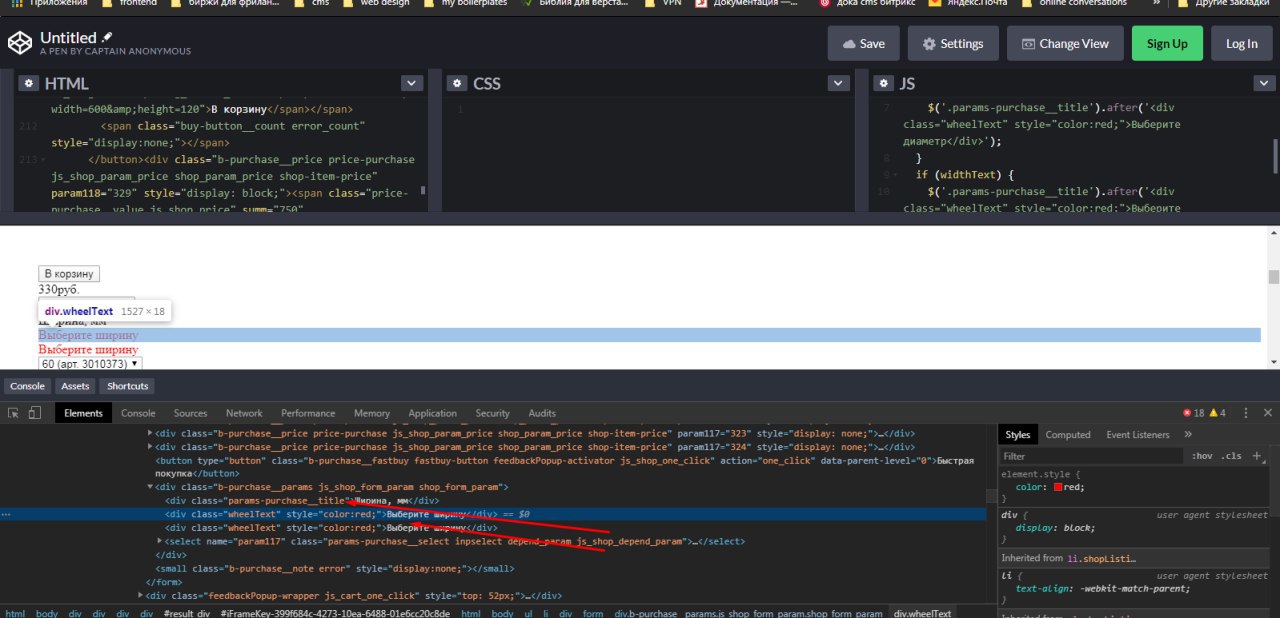
Всем привет, помогите плиз - у меня такой таск, мне нужно вставлять элемент с текстом, если у другого элемента есть определенный текст. Написал скрипт, но некорректно работает. Помогите плиз кто нить. Кодпен - https://codepen.io/Vorontsov/pen/VwYmZyQ
ЮК
есть кто с node.js работает?)
CM
есть кто с node.js работает?)
MR
Парниподскажите пожалуйста, пробовал 2 метода
присвоения классов,не работает , почему может не работаь?
document.querySelector('#chat-24-roll-icon').addEventListener('click', () => {
document.querySelector('#chat-24-content').classList.add('activestyle');
});
$(document).ready(function(){
$("#chat-24-roll-icon").click(function(){
$("#chat-24-conten").toggleClass("square-blue"); return false;
});
});присвоения классов,не работает , почему может не работаь?
Т
Парниподскажите пожалуйста, пробовал 2 метода
присвоения классов,не работает , почему может не работаь?
document.querySelector('#chat-24-roll-icon').addEventListener('click', () => {
document.querySelector('#chat-24-content').classList.add('activestyle');
});
$(document).ready(function(){
$("#chat-24-roll-icon").click(function(){
$("#chat-24-conten").toggleClass("square-blue"); return false;
});
});присвоения классов,не работает , почему может не работаь?
Такое месиво) но я вижу 1 опечатку 24-conten
AP

Всем привет, помогите плиз - у меня такой таск, мне нужно вставлять элемент с текстом, если у другого элемента есть определенный текст. Написал скрипт, но некорректно работает. Помогите плиз кто нить. Кодпен - https://codepen.io/Vorontsov/pen/VwYmZyQ
а чо не так то
AP
вроде работает
MR
Такое месиво) но я вижу 1 опечатку 24-conten
да я потом исправил,все равно не работает)
AP
Парниподскажите пожалуйста, пробовал 2 метода
присвоения классов,не работает , почему может не работаь?
document.querySelector('#chat-24-roll-icon').addEventListener('click', () => {
document.querySelector('#chat-24-content').classList.add('activestyle');
});
$(document).ready(function(){
$("#chat-24-roll-icon").click(function(){
$("#chat-24-conten").toggleClass("square-blue"); return false;
});
});присвоения классов,не работает , почему может не работаь?
а клик то срабатывает?
L
Парниподскажите пожалуйста, пробовал 2 метода
присвоения классов,не работает , почему может не работаь?
document.querySelector('#chat-24-roll-icon').addEventListener('click', () => {
document.querySelector('#chat-24-content').classList.add('activestyle');
});
$(document).ready(function(){
$("#chat-24-roll-icon").click(function(){
$("#chat-24-conten").toggleClass("square-blue"); return false;
});
});присвоения классов,не работает , почему может не работаь?
Codepen кидай
Кm

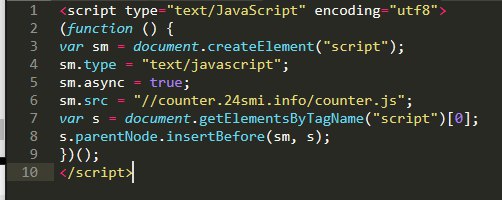
Может кто подсказать, зачем такие сложности для создания скрипта? Почему нельзя просто обойтись одной строчкой хтмла?
Кm
Это всякие счётчики и виджиты так ставятся
AP
можно и одной
Кm
Но почему все счётчики дак любят жсом инициализироваться
AP
для солидности
L
Это всякие счётчики и виджиты так ставятся
Я тоже люблю так делать) можно одну строку через дом парсер провести или с помощью adjacentHtml вставить, но если через innerHTML то сломаешь скрипты
L
Кстати там нет смысла задавать async true, createElement('script') по дефолту с async'ом идёт



