I
Size: a a a
2019 December 10
Но вряд ли
MA
Как побороть эту ошибку при воспроизведении видео?
MA
Только на iOS такое, на макбуке норм
АН
Не могу понять. Я использую browserify, для сборки бандла для браузера.
Это:
Это:
Собирается в 456кб
Хотя
В чём дело?
Это:
global.translate = require('google-translate-open-api').default;
module.exports = translate;
Собирается в 56кбЭто:
const token = require('@vitalets/google-translate-token');
module.exports = token;Собирается в 456кб
Хотя
google-translate-open-api зависит от @vitalets/google-translate-tokenВ чём дело?
DC
Всем привет! Кто может объяснить разницу между Flux и MVVM? Прочитал много статей и примеров, но везде суть всегда сводится к тому, что:
1. View подписывается на ViewModel(Store) за обновлениями
2. ViewModel(Action) общается с Model
3. View общается с Model через ViewModel(action-dispatcher-store update)
*в скобках примеры из Flux
*Да, в Flux есть элементы Action, Dispatcher, Store, но в совокупности они дают тот же самый ViewModel
1. View подписывается на ViewModel(Store) за обновлениями
2. ViewModel(Action) общается с Model
3. View общается с Model через ViewModel(action-dispatcher-store update)
*в скобках примеры из Flux
*Да, в Flux есть элементы Action, Dispatcher, Store, но в совокупности они дают тот же самый ViewModel
M
а где вопрос?
A

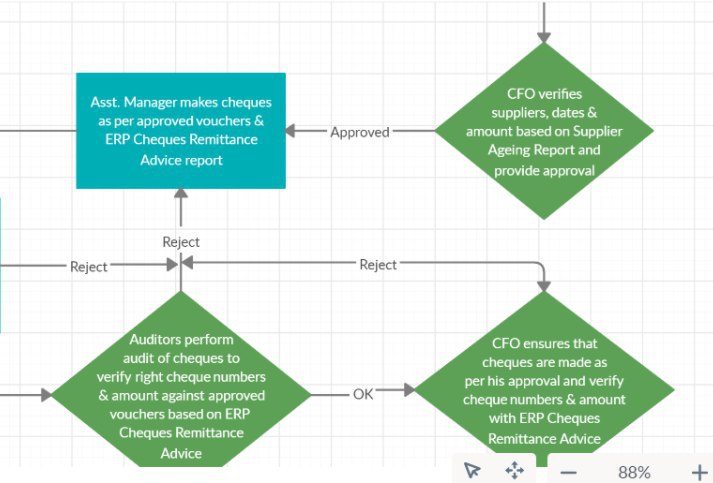
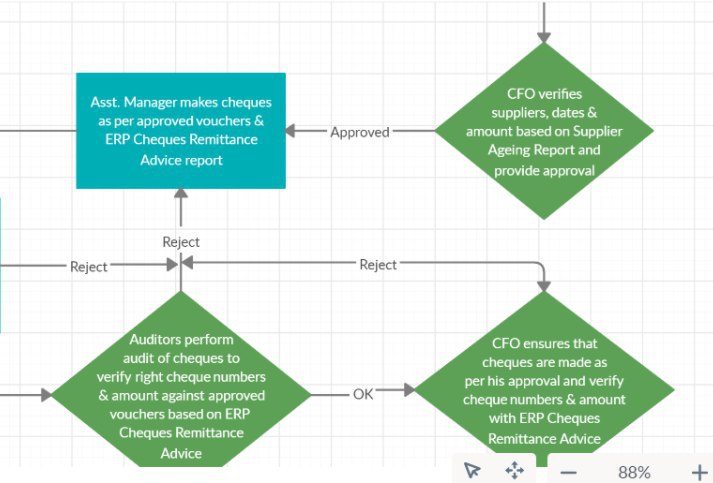
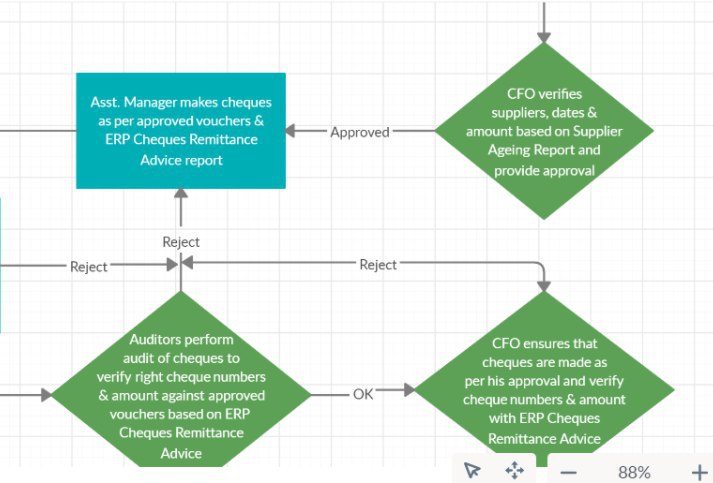
Привет всем! Подскажите, pls, какие Javascript библиотеки из коробки позволяют реализовать графический канвас и генерировать на нем графические примитивы (различные фигуры + стрелочки для их соединения. Также актуальна возможность легко делать zoom in / out на канвасе.
NT

Привет всем! Подскажите, pls, какие Javascript библиотеки из коробки позволяют реализовать графический канвас и генерировать на нем графические примитивы (различные фигуры + стрелочки для их соединения. Также актуальна возможность легко делать zoom in / out на канвасе.
Если 2d, то стандартный canvas api тебе подойдет
Вот курс по этой теме от mdn
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript
Если 3d, то three.js тебе в помощь.
Вот статья для начала обучения
https://m.habr.com/post/224509/
Вот курс по этой теме от mdn
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript
Если 3d, то three.js тебе в помощь.
Вот статья для начала обучения
https://m.habr.com/post/224509/
A
Если 2d, то стандартный canvas api тебе подойдет
Вот курс по этой теме от mdn
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript
Если 3d, то three.js тебе в помощь.
Вот статья для начала обучения
https://m.habr.com/post/224509/
Вот курс по этой теме от mdn
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript
Если 3d, то three.js тебе в помощь.
Вот статья для начала обучения
https://m.habr.com/post/224509/
спасибо за совет!
NT
спасибо за совет!
Не за что)
r🧬

Привет всем! Подскажите, pls, какие Javascript библиотеки из коробки позволяют реализовать графический канвас и генерировать на нем графические примитивы (различные фигуры + стрелочки для их соединения. Также актуальна возможность легко делать zoom in / out на канвасе.
Yed есть такая штука
M
Если 2d, то стандартный canvas api тебе подойдет
Вот курс по этой теме от mdn
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript
Если 3d, то three.js тебе в помощь.
Вот статья для начала обучения
https://m.habr.com/post/224509/
Вот курс по этой теме от mdn
https://developer.mozilla.org/ru/docs/Games/Tutorials/2D_Breakout_game_pure_JavaScript
Если 3d, то three.js тебе в помощь.
Вот статья для начала обучения
https://m.habr.com/post/224509/
вопрос об инструменте, а не о том как сделать инструмент, какбэ. но да ладно.
M
Yed есть такая штука
ты жив?
r🧬
ты жив?
Есно xD суббота удалась
M
Есно xD суббота удалась
ну вы там болтаете пипец.. слова вставить невозможно.
M
Yed есть такая штука
совет так-себе.. по аналогии можно было бы предложить какой-нибудь realtimeboard
r🧬
совет так-себе.. по аналогии можно было бы предложить какой-нибудь realtimeboard
Чем же?





