倫岡
Size: a a a
2019 November 20
D
Есть ли где посмотреть табличку поддерживаемых цсс-селекторов в querySelector в браузерах?
A
Есть ли где посмотреть табличку поддерживаемых цсс-селекторов в querySelector в браузерах?
http://yoksel.github.io/pages/css-selectors/ Такая небольшая табличка с минимальной инфой о поддержке
D
http://yoksel.github.io/pages/css-selectors/ Такая небольшая табличка с минимальной инфой о поддержке
Спасибо. Но насколько она пересекается с тем, что поддерживает querySelector? Ну и например :has там нет, хотя, например, хром его поддерживает
DS
может кто подскажет, как получить высоту элемента не вызвав reflow при этом? ИЛИ как получить высоту нескольких элементов в рамках 1 reflow
D
может кто подскажет, как получить высоту элемента не вызвав reflow при этом? ИЛИ как получить высоту нескольких элементов в рамках 1 reflow
не вызвав рефлоу - никак, стакнуть можешь попробовать затолкав их в rAF, но ето не точно
D
Ну и да, Reflow only has a cost if the document has changed and invalidated the style or layout.
DS
Вот мне кажется странным, браузер отрисовал layout, но чтобы пройтись по элементам и запомнить их высоту ему все равно нужен reflow
DS
Я бы сказал, only cost if the we get layout measurements
D
Я бы сказал, only cost if the we get layout measurements
Почему? Там явно написано - имеет смысл переживать, только если была инвалидация. Если ты просто берёшь размеры - её не проихсодит, следовательно, рефлоу не имеет значения
DS
Почему? Там явно написано - имеет смысл переживать, только если была инвалидация. Если ты просто берёшь размеры - её не проихсодит, следовательно, рефлоу не имеет значения
Профайлер хрома с тобой не согласится) рефлоу пишет и варнинги про батлнек сыпет
D
Про possible bottleneck :)
D
Попробуй в rAF запихай
O
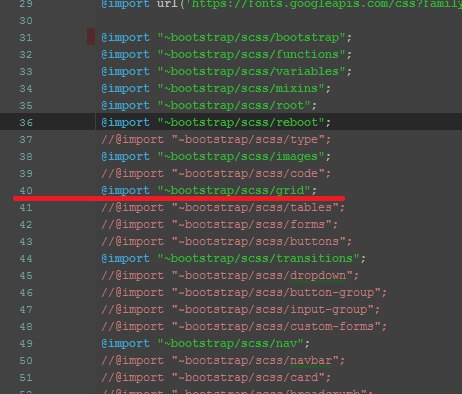
Всем привет. Кто-нибудь кастомно настраивал бутстрап через сцсс?
Я подключил грид, но там нет свойств
https://getbootstrap.com/docs/4.0/utilities/display/
Я подключил грид, но там нет свойств
.d-none .d-sm-block и т.д.https://getbootstrap.com/docs/4.0/utilities/display/
O
а, оказывается оно в папке "utilities" лежит...
D
Onix
Всем привет. Кто-нибудь кастомно настраивал бутстрап через сцсс?
Я подключил грид, но там нет свойств
https://getbootstrap.com/docs/4.0/utilities/display/
Я подключил грид, но там нет свойств
.d-none .d-sm-block и т.д.https://getbootstrap.com/docs/4.0/utilities/display/
Оно в utils
O
Оно в utils
угу, только что нашел =)
D
Какие ещё сборщики вы знаете кроме: parcel, rollup, webpack?