r
Size: a a a
2019 November 19
Ну смотри, поскольку ты не инициализировал scoped в каком-то определенном ле, то он присвоился к window
r
И через консоль достать можешь
D

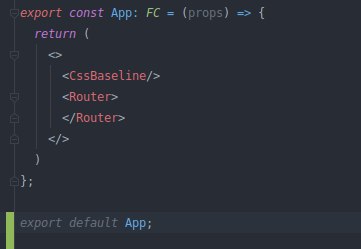
Двойные экспорты законны?
KA
а зачем?
D
Из-за реакта = (. Для некоторых вещей ему нужны дефолты
KA
изначально по дефолту отдавать не?
D
изначально по дефолту отдавать не?
Дефолты - суть есть зло
B
Конечно
B
Дефолты - суть есть зло
Вкусовщина
KA
Дефолты - суть есть зло
proof please
D
Я прав - пруфов не будет = )
KA
Я прав - пруфов не будет = )
справедливо
AP
proof please
недефолтные красивее выглядят
KA
недефолтные красивее выглядят
всё, пошёл из всех проектов вычленять default
KA
т.е. вкусовщина, не больше?
B
Обычный кейс для компонентов - дефолтный экспорт завернут в коннект или другие хоки, именнованный - чистый компонент для использования в тестах. Как вы это без дефолтного экспорта именуете?
SC
Учитывая, что есть canvas, а если нехватает его, то wasm, то силами браузера все это возможно)
Canvas масштабирует изображение с пикселезацией до сих пор?
Вы предлагаете интерполировать изображение самому?
Так нет возможности в Chrome масштабировать изображение со сглаживанием сейчас?
Вы предлагаете интерполировать изображение самому?
Так нет возможности в Chrome масштабировать изображение со сглаживанием сейчас?
D
Обычный кейс для компонентов - дефолтный экспорт завернут в коннект или другие хоки, именнованный - чистый компонент для использования в тестах. Как вы это без дефолтного экспорта именуете?
не юзаю хоки
D
Canvas масштабирует изображение с пикселезацией до сих пор?
Вы предлагаете интерполировать изображение самому?
Так нет возможности в Chrome масштабировать изображение со сглаживанием сейчас?
Вы предлагаете интерполировать изображение самому?
Так нет возможности в Chrome масштабировать изображение со сглаживанием сейчас?
а в настройках канваса нет ничего про сглаживание? по идее должно быть или ты сам канвас рястягиваешь скейлом?



