AS
Size: a a a
2019 November 14
Делай через forEach и сохраняй текущую позицию во внешней переменной где-нить
Спасибо
E
Хотя я чето ляпнул, не думаю, что это подходящее решение
A
Tim Tim
Всем привет. Риторический вопрос ... (не разбираюсь в java) При использовании 5G изменится скорость загрузки страницы ? Если - да. Значит ли это закат java script ?
Тока 6g закатит его
S
Орнул, это тролль
NN
Нету такой книги иди на learn.javascript.ru, там есть PDF
Да про Лерн все знают
NN
Google
Ты чё остроумным свой ответ находишь?
I
Ты чё остроумным свой ответ находишь?
Да
L
Да
Ну и что?
I
IL
d
IL
элемент как бы горизонтальный, допустим он стоит в самом низу, откуда будет скролл??
IL
Подписываешь на скролл и трансформом двигаешь нужный элемент
.
L
scroll-snap-type: x proximity;https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-type
Это чистый CSS но для глубокой поддержки браузеров лучше через
onscroll делать2019 November 15
V

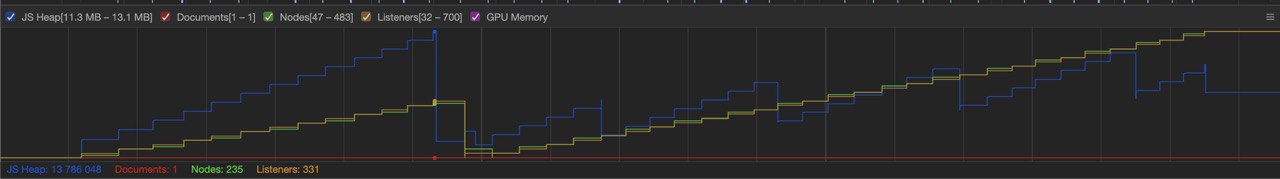
немного смущает просто график по выделению памяти, почему он сначала растет, а потом через n-вызовов падает? Если я освободил память удалив ссылку на старую функцию, разве он не должен на графике показать сразу, что память освободилась?
p.s. синий - это память
p.s. синий - это память
Вполне дефолтное поведение для gc
J
Ребята привет
L
Ребята привет
✋
NN
ребят, посоветуйте книгу на русском по js желательно поновей, которая учит правильно писать приложения(скрипты) читаю лёрн, но это больше справочник, тут не ооп не патернов проектирования



