L4
Size: a a a
2019 November 14
ну там есть removeEventListener - про это я знаю или ты что-то другое имеешь ввиду?
я имею ввиду то, как он используется (обязательное хранение ссылки на функцию обработчик)
И
мне нельзя использовать addEventListener, потому что мой код будет внедрен в другой проект и там может быть другая реализация onscroll - мне ее нужно сохранить и при этом нужно, чтобы мой onscroll работал
через свойство и атрибут onscroll можно только 1 обработчик навесить, через addEventListener сколько угодно
Р(
ну, крутая штука, нужно ее заюзать тогда. Я просто не видел между ними разницы )
Р(
я имею ввиду то, как он используется (обязательное хранение ссылки на функцию обработчик)
Можешь еще на этот вопрос ответить, пожалуйста?
как этот код можно тогда переписать так, чтобы все, что находится в init работало, а потом в один прекрасный момент по какому-нибудь событию эта функция перезапустилась, обнулив все свои переменные, как будто запускается в первый раз?
как этот код можно тогда переписать так, чтобы все, что находится в init работало, а потом в один прекрасный момент по какому-нибудь событию эта функция перезапустилась, обнулив все свои переменные, как будто запускается в первый раз?
L4
Можешь еще на этот вопрос ответить, пожалуйста?
как этот код можно тогда переписать так, чтобы все, что находится в init работало, а потом в один прекрасный момент по какому-нибудь событию эта функция перезапустилась, обнулив все свои переменные, как будто запускается в первый раз?
как этот код можно тогда переписать так, чтобы все, что находится в init работало, а потом в один прекрасный момент по какому-нибудь событию эта функция перезапустилась, обнулив все свои переменные, как будто запускается в первый раз?
На addEventListener перепиши нормально сначала, потом скинь ссылку
L4
Можешь еще на этот вопрос ответить, пожалуйста?
как этот код можно тогда переписать так, чтобы все, что находится в init работало, а потом в один прекрасный момент по какому-нибудь событию эта функция перезапустилась, обнулив все свои переменные, как будто запускается в первый раз?
как этот код можно тогда переписать так, чтобы все, что находится в init работало, а потом в один прекрасный момент по какому-нибудь событию эта функция перезапустилась, обнулив все свои переменные, как будто запускается в первый раз?
Либо, если леньтяй, то в destroy() перепиши переменную, в которой хранился предыдущий обработчик
Р(
Либо, если леньтяй, то в destroy() перепиши переменную, в которой хранился предыдущий обработчик
L4
вообще не то, вот форк:
https://jsfiddle.net/mt5ad301/
https://jsfiddle.net/mt5ad301/
Р(
вообще не то, вот форк:
https://jsfiddle.net/mt5ad301/
https://jsfiddle.net/mt5ad301/
и переменная test, в которой массив, получается, тоже очистится?
L4
и переменная test, в которой массив, получается, тоже очистится?
Конечно, на нее ж не останется ссылок
Р(
Конечно, на нее ж не останется ссылок
окей, спасибо большое )
NN
Парни а посоветуйте плз книгу хорошую по современному js es6+, с хорошими примерами кода
NN
На русском
I
Парни а посоветуйте плз книгу хорошую по современному js es6+, с хорошими примерами кода
Google
L
На русском
Нету такой книги иди на learn.javascript.ru, там есть PDF
AS
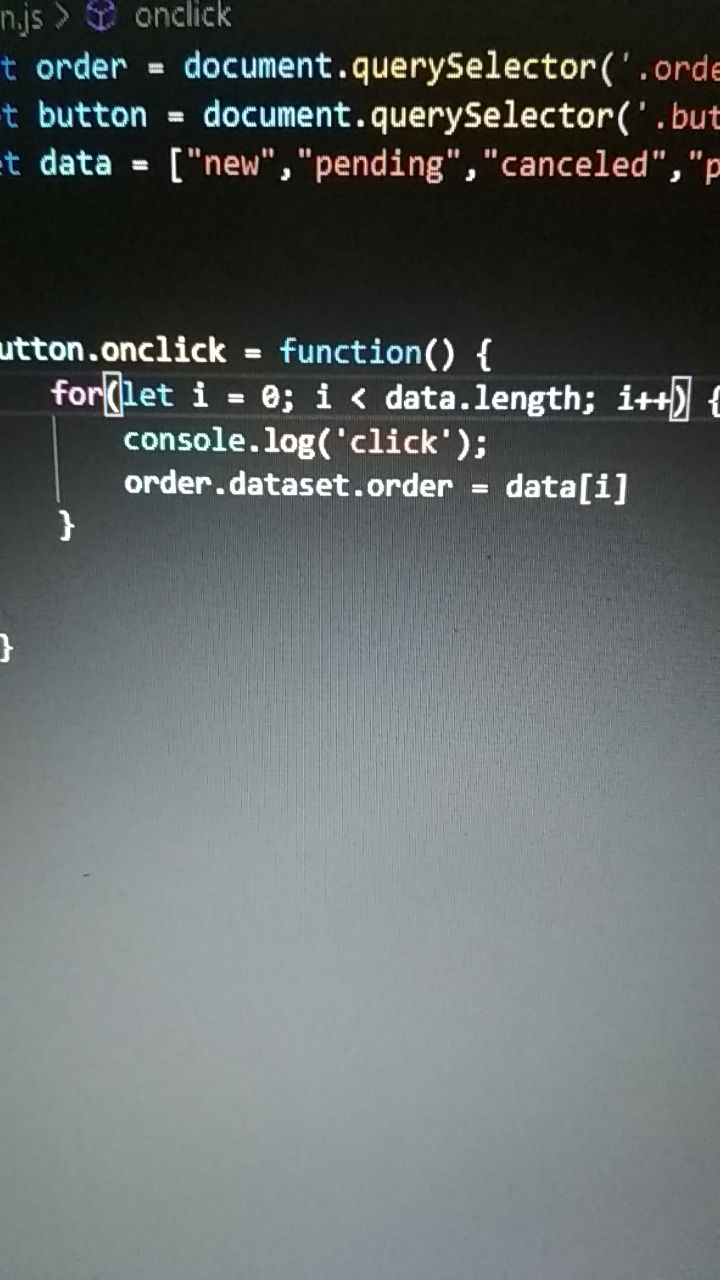
Всем привет. Суть проблемы: у меня есть div с атрибутом data-order="new" и массив с data атрибутами состояния [new, canceled...].Каждое состояние меняет цвет. Я хочу , чтобы при клике на кнопку div менял состояние. Я написал вот такой код , но цикл при клике сразу же доходит до последнего элемента массива
AS
В чем моя ошибка ?
E
В чем моя ошибка ?
Делай через forEach и сохраняй текущую позицию во внешней переменной где-нить
倫岡
В чем моя ошибка ?