🧨
Size: a a a
2020 February 06
через grid css можно сделать
В
Короче ща гридами намучу
🧨
ul {
-moz-column-count: 4;
-moz-column-gap: 20px;
-webkit-column-count: 4;
-webkit-column-gap: 20px;
column-count: 4;
column-gap: 20px;
}🦜

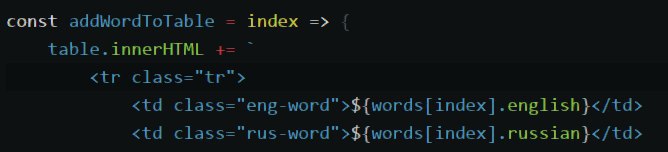
У меня есть вот такой словарь и когда я ввожу слова в таблицу добавляются новые строки. Как мне сделать чтобы по достижению границы экрана снизу они перескакивали на след столбец
задаешь display flex, flex-direction: column, flex: wrap, родителя ограничиваешь по высоте. и при достижении границы будет в доступное свободное место перемещаться элемент
KG
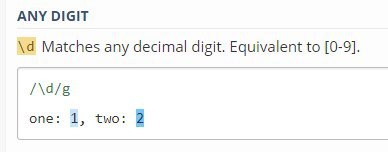
Объясните пожалуйста, что означает /\d/ в js коде?
🦜
добавляй элемент через append
🧨
Объясните пожалуйста, что означает /\d/ в js коде?
это регулярное выражение, значит что будет из строки "подцеплять" только digits (числа) в диапазоне 0-9
🦜
Объясните пожалуйста, что означает /\d/ в js коде?
регулярка как везде
KG
регулярка как везде
просто я не знаком как везде)
🦜
просто я не знаком как везде)

ББ

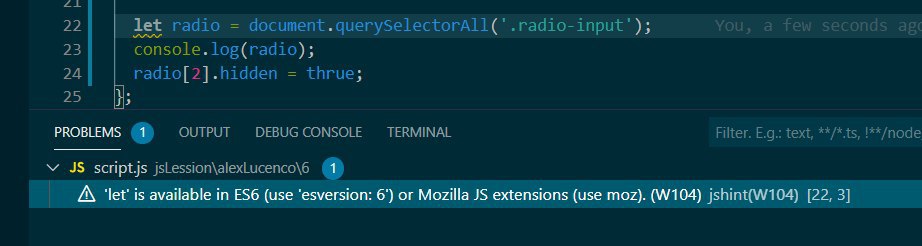
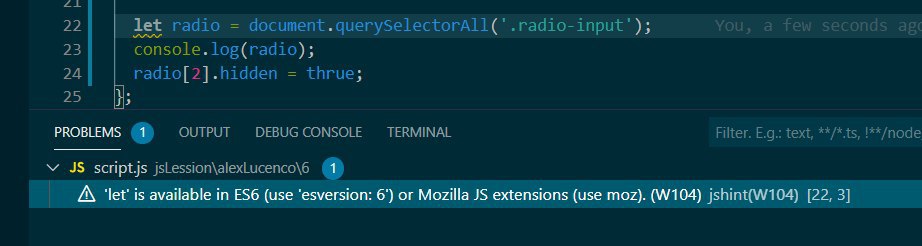
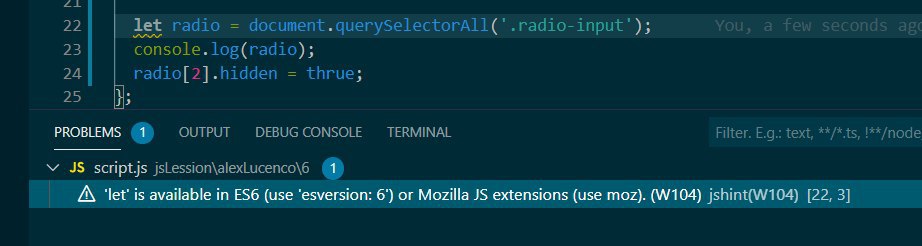
Посоны, подскажите плз в чем проблема? Stackoverflow говорит типа ES6 не настроен, но я настроил
В
задаешь display flex, flex-direction: column, flex: wrap, родителя ограничиваешь по высоте. и при достижении границы будет в доступное свободное место перемещаться элемент
спасибо
С

Посоны, подскажите плз в чем проблема? Stackoverflow говорит типа ES6 не настроен, но я настроил
Покажешь .jshintrc ?
н#
спасибо
Спокойно, капс отключи :)
н#

Посоны, подскажите плз в чем проблема? Stackoverflow говорит типа ES6 не настроен, но я настроил
Выкинь жсхинт, бери еслинт
ББ
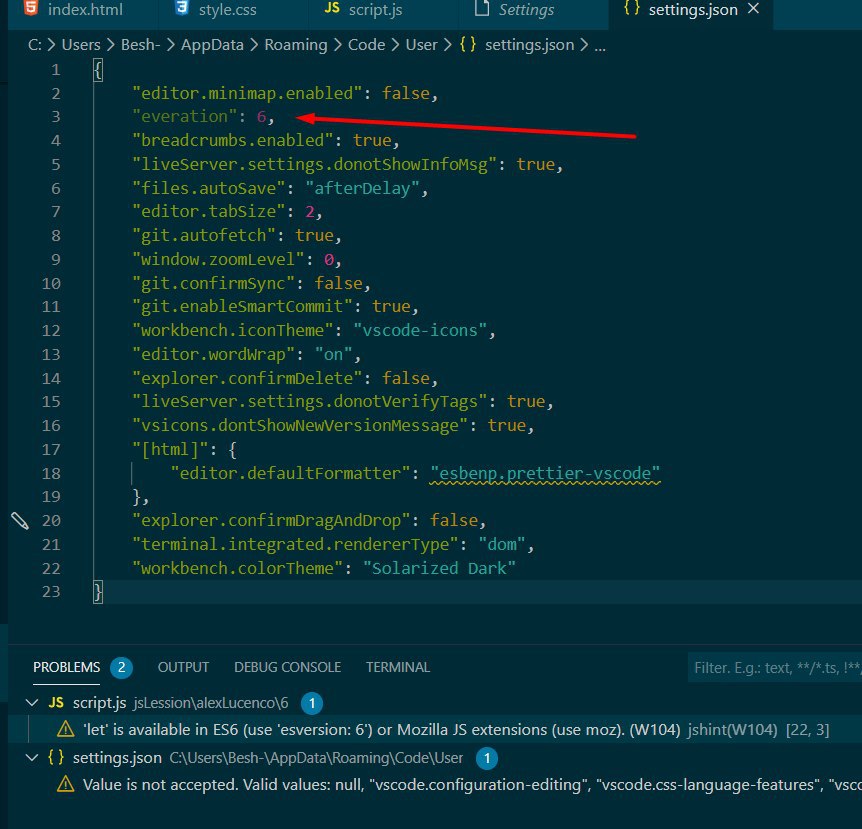
Покажешь .jshintrc ?

н#
Вы скопировать не можете из того что ошибку пишет?)
н#
У вас everation
С
Он же даже подсветил