F
Size: a a a
2020 February 06
на родителя обработчик e.target.matches(radio)...
S
Foma
главная суть зачем нужен инпут
const radios = document.querySelectorAll('.radio');
const output = document.querySelector('#output');
function changeRadio(){
radios.forEach(r=> {
if(r.checked) output.innerHTML=r.value;
r.addEventListener('input',e=>{
if(r.checked) output.innerHTML=r.value;
})
})
}
changeRadio()
чет такого автор делает?
const radios = document.querySelectorAll('.radio');
const output = document.querySelector('#output');
function changeRadio(){
radios.forEach(r=> {
if(r.checked) output.innerHTML=r.value;
r.addEventListener('input',e=>{
if(r.checked) output.innerHTML=r.value;
})
})
}
changeRadio()
чет такого автор делает?
$(',radio').change(function(){ let radio = $(this); if (radio.attr('checked')) { $('#ouput).html(radio.val()); }});
F
ой джекери там же 100500 цыклов в середине
S
Foma
ой джекери там же 100500 цыклов в середине
графики с бенчмарками в студию прежде чем говорить что jq гдето проседает
🧨
Foma
на родителя обработчик e.target.matches(radio)...
да, от родителя, и ориентировать на currentTarget
S
тем более на юзер эвентах )
S
типа кликов
F
та зачем онро
F
джеквери надо похоронить если не мы то никто
S
Foma
джеквери надо похоронить если не мы то никто
у него уже клоны есть
S
отрежеть одну говову отрастут 2
F
не надо клоны
F
как бы сама философия jquery была пиши меньше кода, сейчас с es6...
В
Переслано от Влад

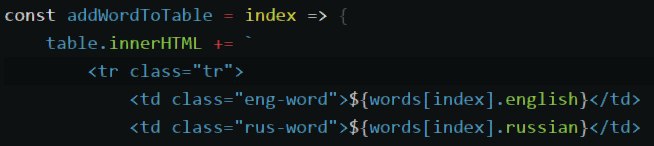
Вот у меня есть таблица и скрипт который добавляет в нее новые строки. Как мне сделать так чтобы при определенном количестве строк или в просто по достижению границы таблицы снизу, появлялся новый столбец
В
S
Foma
как бы сама философия jquery была пиши меньше кода, сейчас с es6...
суть es6 в стрелочных функция, классах и возможной необязательности точек с запятой аля питон
F
похоже на i18n)
F
по описанию похоже на инфинити скрол... крутим вниз добавляется поле... кто то понял о чем речь?
🧨
Foma
по описанию похоже на инфинити скрол... крутим вниз добавляется поле... кто то понял о чем речь?
виртуальный скролл
М
Foma
на родителя обработчик e.target.matches(radio)...
Выходит что-то такое?
document.querySelector('.wrap').onclick = function (e){
if(e.target.matches('input[type=radio]')){
console.log(e.target.value)
}
}