NN
Size: a a a
2020 February 06
так не работает пишет about.then is not a function
IS
Ведь как я понимаю это не актуальный способ работы с ООП в js с приходом ES6
Ну так ес6 это ж просто обёртка над конструктором , понимание не мешает в любом случае
KG
Ну так ес6 это ж просто обёртка над конструктором , понимание не мешает в любом случае
Просто я сейчас изучаю тему наследования и хочу узнать, стоит ли мне углубляться в функциональное наследования и переходить к классам и т.д (я может вообще херню какую-то несу, ибо до конца не разобрался)
IS
Просто я сейчас изучаю тему наследования и хочу узнать, стоит ли мне углубляться в функциональное наследования и переходить к классам и т.д (я может вообще херню какую-то несу, ибо до конца не разобрался)
Вообще просто разница будет в том что ты понимаешь почему классы так пишутся или просто знаешь что вот так они должны писаться потому что так говорят писать
KG
Вообще просто разница будет в том что ты понимаешь почему классы так пишутся или просто знаешь что вот так они должны писаться потому что так говорят писать
Понял, спасибо
S
Просто я сейчас изучаю тему наследования и хочу узнать, стоит ли мне углубляться в функциональное наследования и переходить к классам и т.д (я может вообще херню какую-то несу, ибо до конца не разобрался)
жс не подходит для изучения теории ооп, лучше другой язык взять для практики
V
жс не подходит для изучения теории ооп, лучше другой язык взять для практики
почему жс не подходит?
V
На мой взгляд очень даже подходит, он подходит для изучения кучи паттернов, и ооп в том числе
KG
жс не подходит для изучения теории ооп, лучше другой язык взять для практики
На данный момент меня интересуют знания ООП в рамках Frontend разработки.
V
На данный момент меня интересуют знания ООП в рамках Frontend разработки.
в общем ооп встречается на фронте
KG
Для таких целей и хочу понять его.
ББ

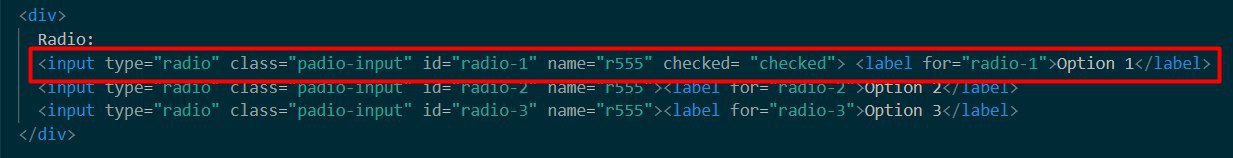
Привет! Подскажите плз как достучаться до выбранного input? Иду к нему через: console.log( document.querySelector('.radio-unput[checked="checked"]') ); Но выходит null
ББ
не могу понять где ошибся
BD
Отправяю на сервер обычный var arr = [1, 2, 3];
public string[] QuestionsNumber(string[] id, string[] number)
на сервере в итоге получаю не массив, а строку) тоесть number = "1, 2 ,3";
Отправляю через axios
public string[] QuestionsNumber(string[] id, string[] number)
на сервере в итоге получаю не массив, а строку) тоесть number = "1, 2 ,3";
Отправляю через axios
F
Отправяю на сервер обычный var arr = [1, 2, 3];
public string[] QuestionsNumber(string[] id, string[] number)
на сервере в итоге получаю не массив, а строку) тоесть number = "1, 2 ,3";
Отправляю через axios
public string[] QuestionsNumber(string[] id, string[] number)
на сервере в итоге получаю не массив, а строку) тоесть number = "1, 2 ,3";
Отправляю через axios
axios.post(url,{body:arr}) так?
BD
let id = [];
let number = [];
axios.put(`https://localhost:44316/api/Questions/?id=` + id + "&number=" + number)
.then(res => {
console.log(res.data);
})
let number = [];
axios.put(`https://localhost:44316/api/Questions/?id=` + id + "&number=" + number)
.then(res => {
console.log(res.data);
})
V
Отправяю на сервер обычный var arr = [1, 2, 3];
public string[] QuestionsNumber(string[] id, string[] number)
на сервере в итоге получаю не массив, а строку) тоесть number = "1, 2 ,3";
Отправляю через axios
public string[] QuestionsNumber(string[] id, string[] number)
на сервере в итоге получаю не массив, а строку) тоесть number = "1, 2 ,3";
Отправляю через axios
Вам же уже вроде в чате реакта ответили?
VH
let id = [];
let number = [];
axios.put(`https://localhost:44316/api/Questions/?id=` + id + "&number=" + number)
.then(res => {
console.log(res.data);
})
let number = [];
axios.put(`https://localhost:44316/api/Questions/?id=` + id + "&number=" + number)
.then(res => {
console.log(res.data);
})
а где arr то??



