IK
Size: a a a
2021 June 14
Я ж попросил рассказать, а не скриншоты мне сделать )
A
разворачивает
M
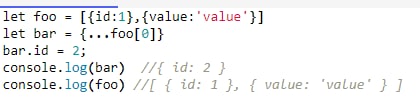
обратите внимание на shallow copy
V
спойлеры =/
M
))
A

тут почему-то сработало
KR
А где не сработало?
A
в вебшторме не сработало((
A
там мутировался foo[0]
IK
покажите как? :)
YS
вебшторм виноват
V
в вскоде не мутирует, вывод: надо юзать его =)
YS
именно! )
I
Добрый день! Пишу функцию на вход которой поступает input.value. Функция должна вернуть false, если в value находиться хотя бы один символ из массива и вернуть true, если совпадений нет.
function checkNum(value){
const forbiddenSymbolArr = '1234567890-=]\'",./<>?:|[]{}+_)(*&^%$#@!'.split('');
forbiddenSymbolArr.forEach(symbol => {
if(value.includes(symbol)){
return false;
}
});
return true;
}
В данном случае возвращает true в любом случае, пока не понимаю где ошибсяV
Ayrat
а теперь так
let foo = [{ id: { value: 10 } }];
let bar = { ...foo[0] };
foo[0].id.value = 20;
console.log(bar);а теперь так
V
и сравни в чем разница между примерами
IK
вы возвращаете return false из функции внутри forEach :)
IK
для правильного решения вам жостаточно воспользоваться функцией some
I
я понял, return false прерывает выполнение forEach и дальше я получаю return true из моей функции
IK
вы не поверите, он даже выполнение forEach не прерывает :)



