Size: a a a
2021 January 16
2021 January 17

Лучшие инструменты веб-доступности для разработчиков в 2021 году
https://dev.to/jaketracey/the-best-web-accessibility-tools-for-developers-in-2021-8c8
https://dev.to/jaketracey/the-best-web-accessibility-tools-for-developers-in-2021-8c8
2021 January 18
2021 January 19

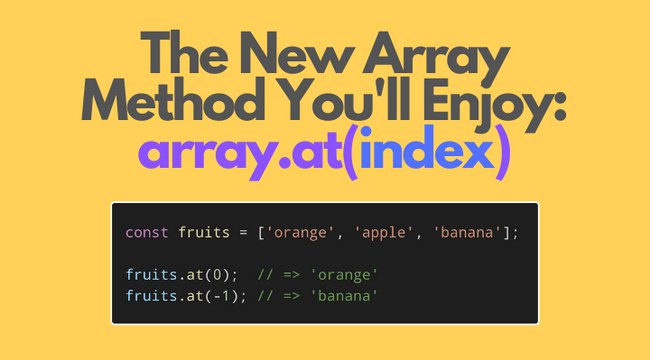
Новый метод массива, который вам понравится: array.at(index)array.at(index)
https://dmitripavlutin.com/javascript-array-at/
https://dmitripavlutin.com/javascript-array-at/
2021 January 20
2021 January 21

Случайные числа в JavaScript: от Math.random () к квантовым колебаниям вакуума
Почему JS Math.random () не является абсолютно случайным и как вы можете получить действительно случайные числа. https://blog.bitsrc.io/random-numbers-in-javascript-from-math-random-to-the-quantum-fluctuations-of-a-vacuum-5be441dd099a
Почему JS Math.random () не является абсолютно случайным и как вы можете получить действительно случайные числа. https://blog.bitsrc.io/random-numbers-in-javascript-from-math-random-to-the-quantum-fluctuations-of-a-vacuum-5be441dd099a
2021 January 22

Рефакторинг Redux приложения для использования Recoil
https://blog.logrocket.com/refactoring-redux-app-to-use-recoil/
https://blog.logrocket.com/refactoring-redux-app-to-use-recoil/
2021 January 23

10 лучших практик контейнеризации Node.js приложений с помощью Docker
https://snyk.io/blog/10-best-practices-to-containerize-nodejs-web-applications-with-docker/
https://snyk.io/blog/10-best-practices-to-containerize-nodejs-web-applications-with-docker/
2021 January 24

useCallback может быть тем, что вы имели в виду под useRef & useEffect
https://medium.com/welldone-software/usecallback-might-be-what-you-meant-by-useref-useeffect-773bc0278ae
https://medium.com/welldone-software/usecallback-might-be-what-you-meant-by-useref-useeffect-773bc0278ae
2021 January 25

Sortable 1.13.0 - создание и изменение порядка списков с помощью перетаскивания
Поддерживая все современные браузеры и сенсорные устройства, эта библиотека обрабатывает перетаскивание списка в список с автоматической прокруткой, CSS анимацией, поддержкой множественного перетаскивания. https://gooo.im/CWYeSq
Поддерживая все современные браузеры и сенсорные устройства, эта библиотека обрабатывает перетаскивание списка в список с автоматической прокруткой, CSS анимацией, поддержкой множественного перетаскивания. https://gooo.im/CWYeSq

Что я узнал о React при написании собственного JSX-рендерера
https://startup-cto.net/writing-markdown-with-jsx/ #react
https://startup-cto.net/writing-markdown-with-jsx/ #react

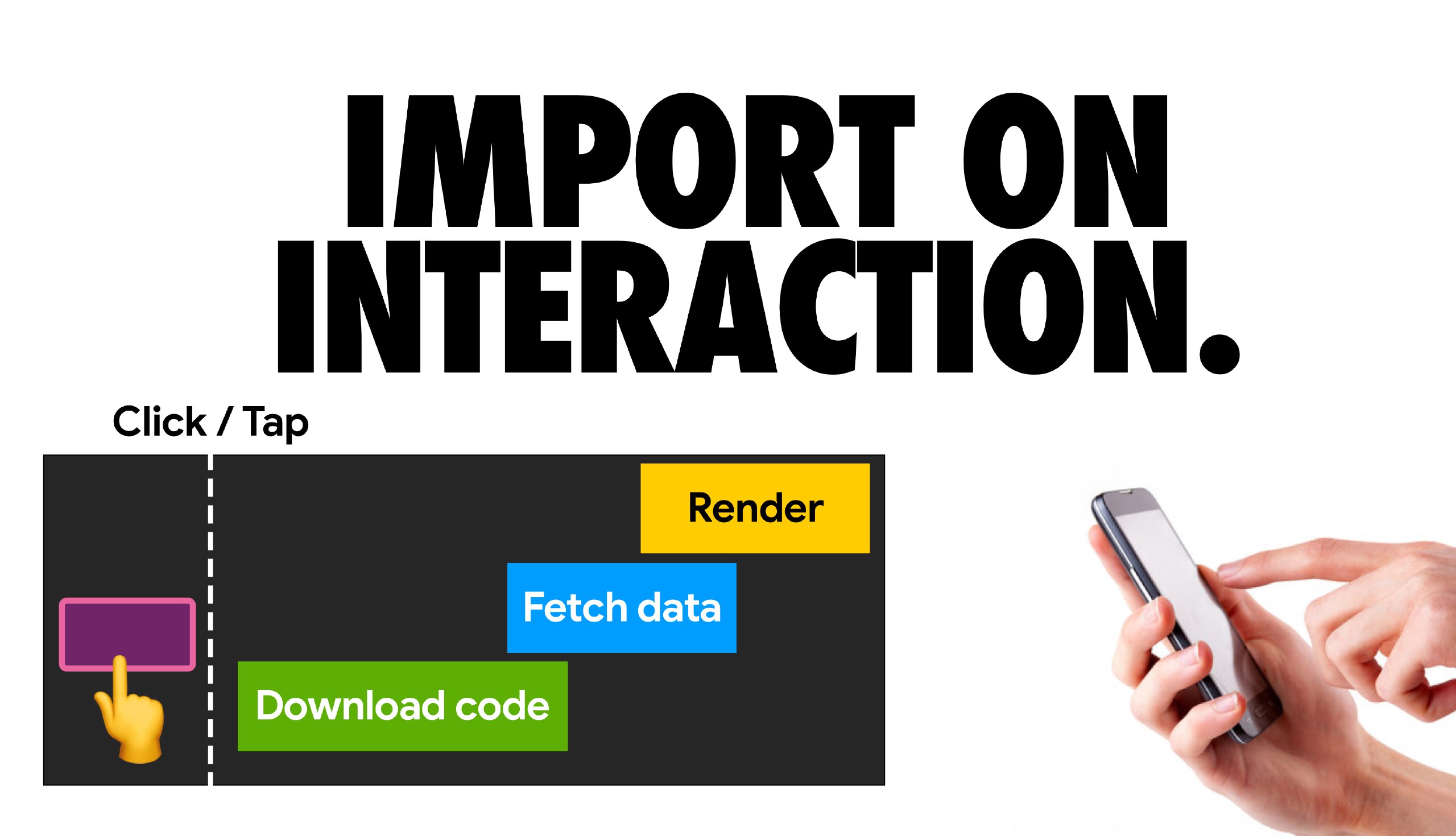
Содержательное руководство от Адди Османи о том, как импортировать код для экономии трафика и повышения производительности веб-приложений.
https://addyosmani.com/blog/import-on-interaction/
https://addyosmani.com/blog/import-on-interaction/
2021 January 26

focus-rings - централизованная система для отображения и стилизации индикаторов фокусировки - от команды Discord,
Решение на основе React для визуализации чистых и согласованных индикаторов фокусировки для навигации с помощью клавиатуры.
https://gooo.im/I27x8V
Решение на основе React для визуализации чистых и согласованных индикаторов фокусировки для навигации с помощью клавиатуры.
https://gooo.im/I27x8V

Выбор лучшего генератора статических сайтов на 2021 год
https://snipcart.com/blog/choose-best-static-site-generator
https://snipcart.com/blog/choose-best-static-site-generator
2021 January 27

Некоторые не зависящие от языка рекомендации по именованию переменных
https://github.com/kettanaito/naming-cheatsheet
https://github.com/kettanaito/naming-cheatsheet

2021 January 28

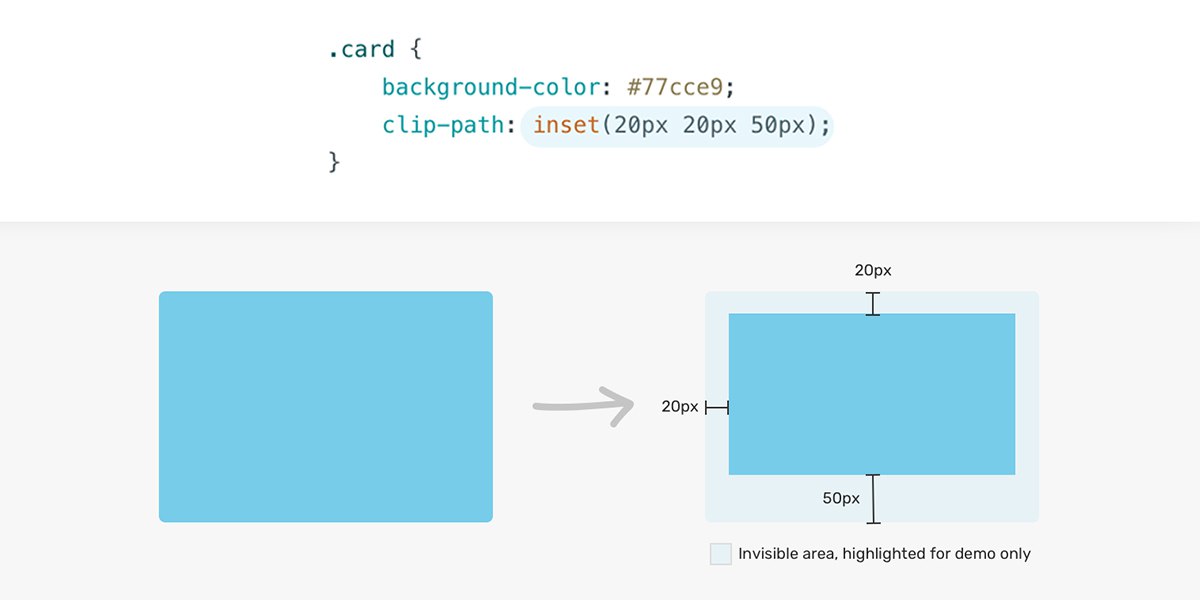
Узнайте все о CSS clip-path, о том, как это работает, с примерами и вариантами использования
https://ishadeed.com/article/clip-path/
https://ishadeed.com/article/clip-path/
2021 January 29

Новые неизменяемые типы данных JavaScript: Records и Tuples
https://www.sitepoint.com/records-tuples-javascript-immutable-data-types/ #js
https://www.sitepoint.com/records-tuples-javascript-immutable-data-types/ #js
2021 January 30

Почему Tailwind ветер не для меня
Джаред Уайт рассказывает, почему он не в восторге от Tailwind CSS. https://dev.to/jaredcwhite/why-tailwind-isn-t-for-me-5c90
Джаред Уайт рассказывает, почему он не в восторге от Tailwind CSS. https://dev.to/jaredcwhite/why-tailwind-isn-t-for-me-5c90
2021 January 31

Как добавить react-i18next в ваше приложение React
https://medium.com/javascript-in-plain-english/how-to-add-react-i18next-3d6ace7cf58e
https://medium.com/javascript-in-plain-english/how-to-add-react-i18next-3d6ace7cf58e