Size: a a a
2020 December 19


CSS Scroll Snap. Как работает привязка прокрутки CSS и когда ее использовать.
https://ishadeed.com/article/css-scroll-snap #css
https://ishadeed.com/article/css-scroll-snap #css

Как создать фавикон, который изменяется автоматически
Для реализации этого трюка не требуется много JavaScript. Мы также увидим, как обернуть его в компонент React.
https://css-tricks.com/how-to-create-a-favicon-that-changes-automatically/
Для реализации этого трюка не требуется много JavaScript. Мы также увидим, как обернуть его в компонент React.
https://css-tricks.com/how-to-create-a-favicon-that-changes-automatically/
2020 December 20

Alt vs Figcaption - различия и способы их использования
https://thoughtbot.com/blog/alt-vs-figcaption #html
https://thoughtbot.com/blog/alt-vs-figcaption #html
2020 December 21

Шаблоны как источник вдохновения для инженеров-программистов и инженерных менеджеров
https://blog.pragmaticengineer.com/templates-as-inspiration-for-software-engineers/
https://blog.pragmaticengineer.com/templates-as-inspiration-for-software-engineers/

Оптимизация изображений в соответствии с ограничениями сети и устройств в React
https://css-tricks.com/optimize-images-according-to-network-and-device-constraints-in-react/ #react
https://css-tricks.com/optimize-images-according-to-network-and-device-constraints-in-react/ #react
2020 December 22


Запись всех выступлений Chrome Developer Summit 2020
https://www.youtube.com/playlist?list=PLNYkxOF6rcIDzLmWaDwfHVZJl1Q5RFgOR
https://www.youtube.com/playlist?list=PLNYkxOF6rcIDzLmWaDwfHVZJl1Q5RFgOR
2020 December 23


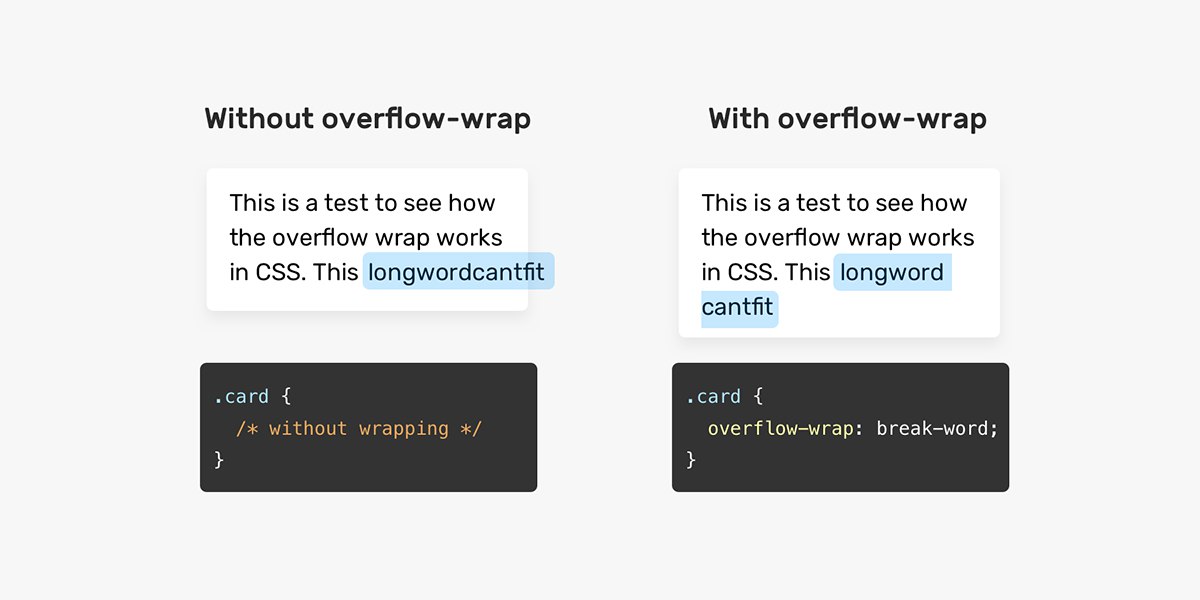
Обработка короткого и длинного содержимого в CSS
https://ishadeed.com/article/css-short-long-content/ #css
https://ishadeed.com/article/css-short-long-content/ #css
2020 December 24

Ошибки и обработка ошибок в JavaScript
https://blog.bitsrc.io/errors-and-error-handling-in-javascript-52d448b8183d #js
https://blog.bitsrc.io/errors-and-error-handling-in-javascript-52d448b8183d #js
2020 December 25

Понимание синтаксиса деструктуризации JavaScript
https://www.telerik.com/blogs/understanding-javascript-destructuring-syntax
https://www.telerik.com/blogs/understanding-javascript-destructuring-syntax

Git User Switch
CLI для простого переключения текущего пользователя, электронной почты и ключа подписи Git https://gooo.im/mWnsFC
CLI для простого переключения текущего пользователя, электронной почты и ключа подписи Git https://gooo.im/mWnsFC

Анимированные переходы с React Router v5
https://ui.dev/react-router-v5-animated-transitions #react #css #animation
https://ui.dev/react-router-v5-animated-transitions #react #css #animation
2020 December 26

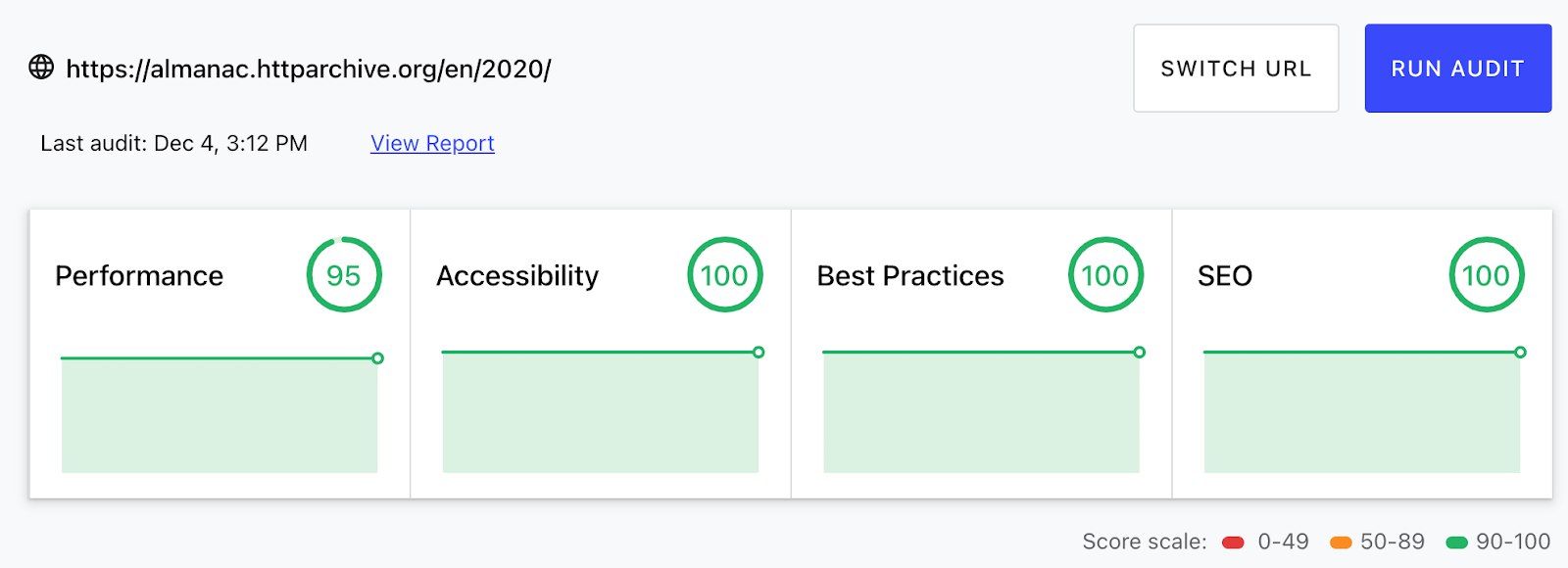
Запуск Lighthouse в GitHub Actions
https://calendar.perfplanet.com/2020/running-lighthouse-in-github-actions/ #tools
https://calendar.perfplanet.com/2020/running-lighthouse-in-github-actions/ #tools
2020 December 27

Доступны ли ваши якорные ссылки?
Эмбер Уилсон демонстрирует, как обеспечить доступность якорных ссылок. https://amberwilson.co.uk/blog/are-your-anchor-links-accessible/
Эмбер Уилсон демонстрирует, как обеспечить доступность якорных ссылок. https://amberwilson.co.uk/blog/are-your-anchor-links-accessible/
2020 December 28

AnimXYZ
Набор инструментов для CSS-анимации, который поможет вам создавать, настраивать и компоновать анимацию без написания keyframe
https://animxyz.com/ #animation
Набор инструментов для CSS-анимации, который поможет вам создавать, настраивать и компоновать анимацию без написания keyframe
https://animxyz.com/ #animation

2020 December 29

Конфигуратор 3D-моделей с React Three Fiber и gltfjsx
Фантастический туториал от Юрия Артюха по React Three Fiber
https://www.youtube.com/watch?v=xy_tbV4pC54&feature=youtu.be&ab_channel=YuriArtyukh #react #video
Фантастический туториал от Юрия Артюха по React Three Fiber
https://www.youtube.com/watch?v=xy_tbV4pC54&feature=youtu.be&ab_channel=YuriArtyukh #react #video
2020 December 30

Все о функциях обратного вызова в JavaScript
В этом посте Дмитрий Павлутин объясняет концепцию функции обратного вызова и показывает, как различать два типа обратных вызовов: синхронный и асинхронный.
https://dmitripavlutin.com/javascript-callback/ #js
В этом посте Дмитрий Павлутин объясняет концепцию функции обратного вызова и показывает, как различать два типа обратных вызовов: синхронный и асинхронный.
https://dmitripavlutin.com/javascript-callback/ #js