Size: a a a
2018 December 04

2018 December 05


What is Progressive Enhancement, and why it matters
https://medium.freecodecamp.org/what-is-progressive-enhancement-and-why-it-matters-e80c7aaf834a
https://medium.freecodecamp.org/what-is-progressive-enhancement-and-why-it-matters-e80c7aaf834a

2018 December 06

Testing React Components with Jest and Enzyme- In Depth
https://blog.bitsrc.io/how-to-test-react-components-with-jest-and-enzyme-in-depth-145fcd06b90 #tests
https://blog.bitsrc.io/how-to-test-react-components-with-jest-and-enzyme-in-depth-145fcd06b90 #tests

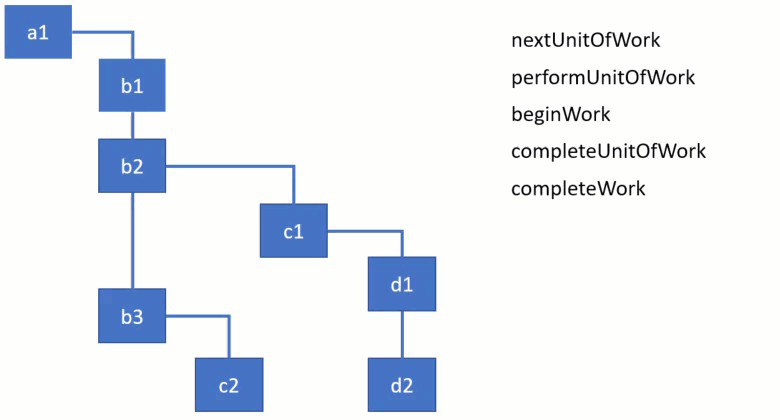
Inside Fiber: in-depth overview of the new reconciliation algorithm in React
https://medium.com/react-in-depth/inside-fiber-in-depth-overview-of-the-new-reconciliation-algorithm-in-react-e1c04700ef6e #react
https://medium.com/react-in-depth/inside-fiber-in-depth-overview-of-the-new-reconciliation-algorithm-in-react-e1c04700ef6e #react

Официальное подтверждение от Microsoft о переходе Edge на Chromium
https://blogs.windows.com/windowsexperience/2018/12/06/microsoft-edge-making-the-web-better-through-more-open-source-collaboration/
https://blogs.windows.com/windowsexperience/2018/12/06/microsoft-edge-making-the-web-better-through-more-open-source-collaboration/
2018 December 07

5-6 апреля 2019 года в Киеве уже во второй раз пройдет JS Fest - конференция, посвященная JavaScript разработке.
Мероприятие объединит 600+ JavaScript разработчиков и спикеров из США, Европы и Украины.
В этом году программа конференции покроет следующие темы:
🔸Front-end frameworks
🔸JS backend
🔸Embedded and mobile development
🔸AI + JS
🔸Architecture and design
🔸Testing
и другие.
В рамках конференции поговорим об использовании инструментов и фреймворков, вместе со специалистами рассмотрим практические кейсы, пообщаемся со спикерами на «Диване Эксперта».
И все это в особой атмосфере - новые знакомства и networking, розыгрыши ценных призов от спонсоров, и, конечно же, традиционное зажигательное Afterparty, после которого ты не захочешь домой.
Присоединяйся!
Больше информации на сайте:
https://bit.ly/2EhVc5w
Мероприятие объединит 600+ JavaScript разработчиков и спикеров из США, Европы и Украины.
В этом году программа конференции покроет следующие темы:
🔸Front-end frameworks
🔸JS backend
🔸Embedded and mobile development
🔸AI + JS
🔸Architecture and design
🔸Testing
и другие.
В рамках конференции поговорим об использовании инструментов и фреймворков, вместе со специалистами рассмотрим практические кейсы, пообщаемся со спикерами на «Диване Эксперта».
И все это в особой атмосфере - новые знакомства и networking, розыгрыши ценных призов от спонсоров, и, конечно же, традиционное зажигательное Afterparty, после которого ты не захочешь домой.
Присоединяйся!
Больше информации на сайте:
https://bit.ly/2EhVc5w

2018 December 08

2018 December 09

How to center things with style in CSS
https://medium.freecodecamp.org/how-to-center-things-with-style-in-css-dc87b7542689 #css
https://medium.freecodecamp.org/how-to-center-things-with-style-in-css-dc87b7542689 #css
2018 December 10


Вышел react-redux 6 с поддержкой нового Context API добавленного в React 16.4
https://github.com/reduxjs/react-redux/releases/tag/v6.0.0 #redux #react
https://github.com/reduxjs/react-redux/releases/tag/v6.0.0 #redux #react
2018 December 11

Должен ли я использовать JavaScript для загрузки моих веб-шрифтов?
https://www.filamentgroup.com/lab/js-web-fonts.html
https://www.filamentgroup.com/lab/js-web-fonts.html