Size: a a a
2018 November 06

2018 November 07
2018 November 08

5 способов написания стилей для React компонентов в 2019
https://blog.bitsrc.io/5-ways-to-style-react-components-in-2019-30f1ccc2b5b #css #react
https://blog.bitsrc.io/5-ways-to-style-react-components-in-2019-30f1ccc2b5b #css #react

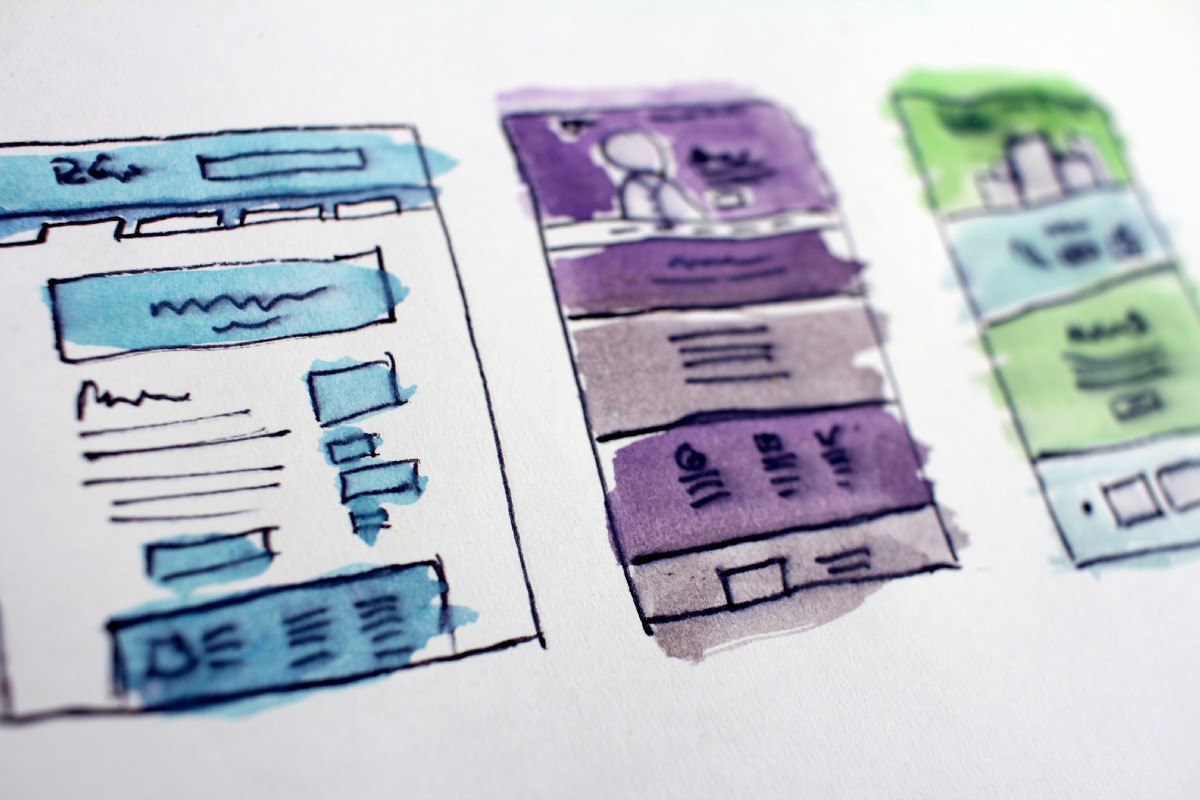
Как быстро спроектировать сайт с помощью CSS Grid
Статья о работе с grid-template-areas для разработки адаптивного макета страницы
https://medium.com/webbdev/grid-f81f2dd422bc #css
Статья о работе с grid-template-areas для разработки адаптивного макета страницы
https://medium.com/webbdev/grid-f81f2dd422bc #css
2018 November 09


Egghead курс "Execute npm Package Binaries with the npx Package Runner"
Этот курс от Elijah Manor раскрывает возможности утилиты npx. Всего за 17 минут вы ознакомитесь с npx package runner и рассмотрите различные сценарии запуска node packages из командной строки. Вы научитесь использовать npm для:
- проверить различные версии пакета
- запускать пакеты без глобальной установки
- запустить код непосредственно из GitHub
- упростить работу с пакетами
https://egghead.io/courses/execute-npm-package-binaries-with-the-npx-package-runner #video #tools
Этот курс от Elijah Manor раскрывает возможности утилиты npx. Всего за 17 минут вы ознакомитесь с npx package runner и рассмотрите различные сценарии запуска node packages из командной строки. Вы научитесь использовать npm для:
- проверить различные версии пакета
- запускать пакеты без глобальной установки
- запустить код непосредственно из GitHub
- упростить работу с пакетами
https://egghead.io/courses/execute-npm-package-binaries-with-the-npx-package-runner #video #tools
2018 November 10

Continuous Integration with Prettier + ESLint
https://blog.bitsrc.io/continuous-integration-with-prettier-eslint-c4f4e61b550b #tools
https://blog.bitsrc.io/continuous-integration-with-prettier-eslint-c4f4e61b550b #tools
2018 November 11
2018 November 12

The optimistic UI with React
Going through the Optimistic UI approach in pure #react apps and Apollo #graphql
https://uxdesign.cc/the-optimistic-ui-with-react-f1420e317d54
Going through the Optimistic UI approach in pure #react apps and Apollo #graphql
https://uxdesign.cc/the-optimistic-ui-with-react-f1420e317d54
2018 November 13

Как создать ReactJS SPA с помощью Apollo Client, NextJS, Storybook и Material-UI
https://rubygarage.org/blog/spa-tutorial-on-reactjs #react #graphql
https://rubygarage.org/blog/spa-tutorial-on-reactjs #react #graphql
2018 November 14

React 16.0–16.6 новые функции для ежедневного использования
Это короткий чит-лист для разработчиков, которые переходят с React 15 на React 16 или с более ранних версий 16.x до 16.6. Он фокусируется на функциях, которые вы часто будете использовать. #react
https://hackernoon.com/react-16-0-16-3-new-features-for-every-day-use-f397da374acf
Это короткий чит-лист для разработчиков, которые переходят с React 15 на React 16 или с более ранних версий 16.x до 16.6. Он фокусируется на функциях, которые вы часто будете использовать. #react
https://hackernoon.com/react-16-0-16-3-new-features-for-every-day-use-f397da374acf
2018 November 16

web.dev web.dev
Новый сайт команды разработчиков Chrome, который призван помочь разработчикам изучить и применить современные возможности к своим сайтам и приложениям.
https://web.dev
Новый сайт команды разработчиков Chrome, который призван помочь разработчикам изучить и применить современные возможности к своим сайтам и приложениям.
https://web.dev
2018 November 17

Реализация плавной прокрутки в React приложении с помощью react-scroll
https://scotch.io/tutorials/implementing-smooth-scrolling-in-react #react
https://scotch.io/tutorials/implementing-smooth-scrolling-in-react #react
2018 November 18


Записи докладов с конференции KharkivJS
https://www.youtube.com/channel/UCYCPt7SWMZa4T8GwkQ-K-0A/videos #video
https://www.youtube.com/channel/UCYCPt7SWMZa4T8GwkQ-K-0A/videos #video


Интересуешься Frontend разработкой? Тогда тебе стоит взглянуть на один интересный канал. Здесь публикуются: годные статьи, интересные новости и обучающие видеоматериалы. @frontendnoteschannel
2018 November 19

Оптимизация быстродействия основного лендинга Netflix
https://medium.com/dev-channel/a-netflix-web-performance-case-study-c0bcde26a9d9
https://medium.com/dev-channel/a-netflix-web-performance-case-study-c0bcde26a9d9
2018 November 20