D
Size: a a a
2020 May 06
Gulp/webpack
D
Либо обычный софт
T
Сборщик препрос стоит
D
У меня есть папка с проектом.
В ней имеются файлы типа .sccs и остальные(html, js)
По идее ведь .sccs должен работать как css?
В ней имеются файлы типа .sccs и остальные(html, js)
По идее ведь .sccs должен работать как css?
Препроцессор преобразует твой scss код в обычный css код
D
И ты подключаешь этот css код к странице
T
Gulp/webpack
Окей, какой из них проще в освоение?
T
Разобраться бы для начала)
D
Gulp проще
D
Webpack уже если есть знания в джс
T
имеются, но пока не юзаю
мне просто понимать джс ибо я учил питон
просто побольше писанины
мне просто понимать джс ибо я учил питон
просто побольше писанины
D
Можешь просто софт поставить (Программу) которая твой код сама преобразует в css. Там интерфейс понятный
D
"приложения"
T
мерси
ФН

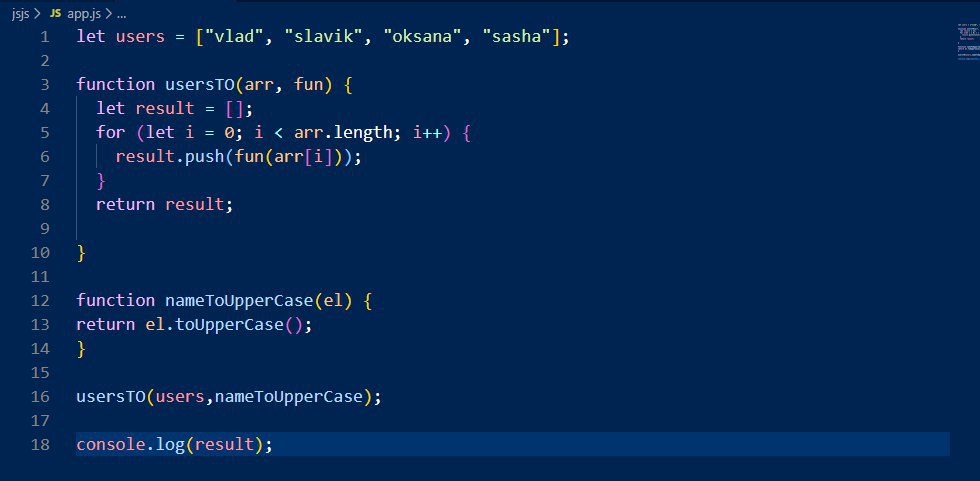
ребят что не так с этим кодом ?
ФН
почему ReferenceError: result is not defined
P
Филип Нырковский
почему ReferenceError: result is not defined
потому что резалт виден только внутри функции userTo
P
читай про облать видимости и разницу между let, const и var
ФН





