IH
Size: a a a
2020 May 05
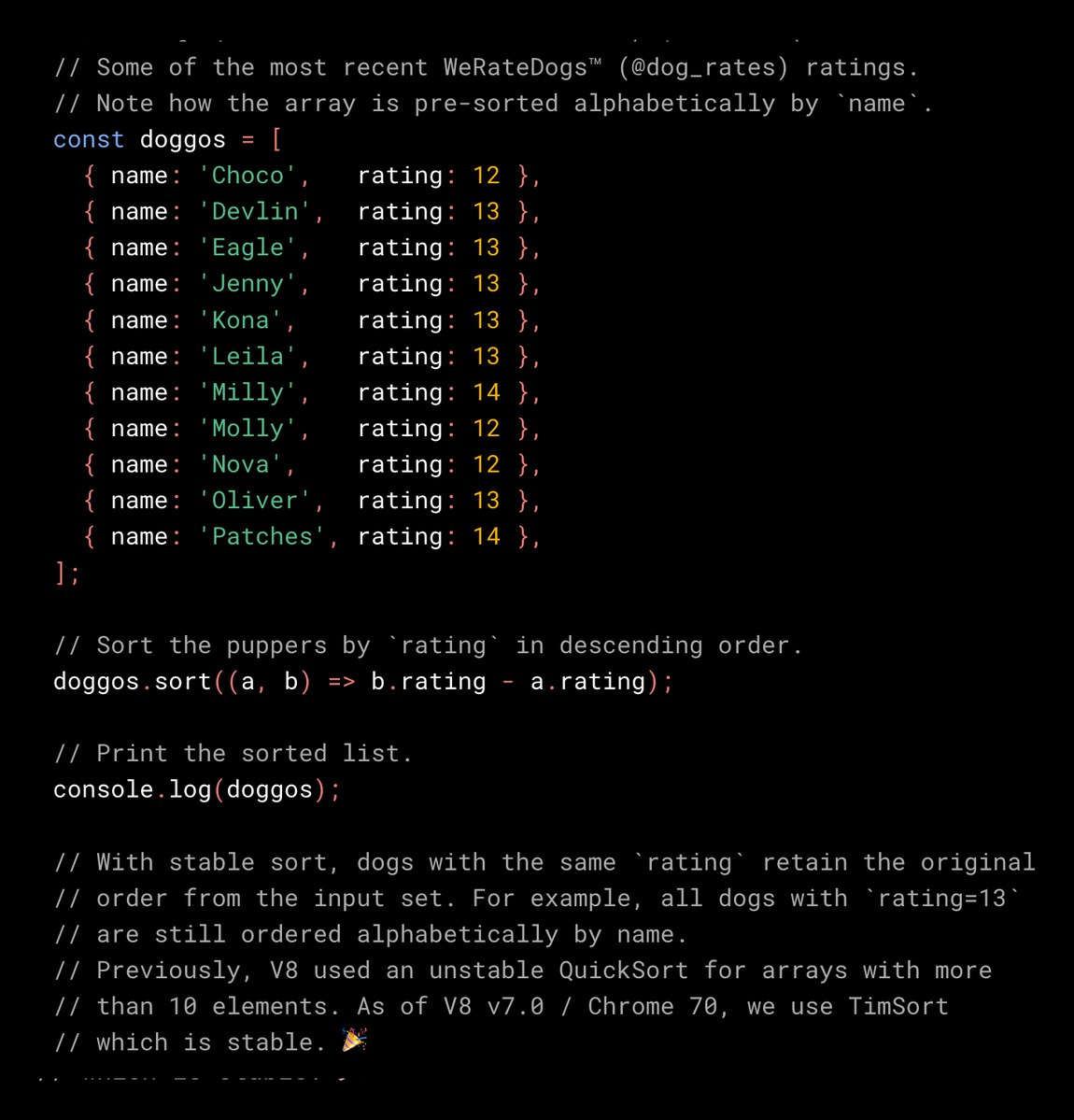
а а - b в данном случае это условие сортировки
О
там скорее всего квиксорт под капотом
Зависит от браузера. SpiderMonkey используют сортировку слиянием, v8- квик сорт
А
Подскажите видео-курсы, чтобы подтянуть анлглийский язык. Уровень примерно А2. Можно с торрента или онлайн)
НП
Алексей
Подскажите видео-курсы, чтобы подтянуть анлглийский язык. Уровень примерно А2. Можно с торрента или онлайн)
на рутрекере точно что-то есть
А
Не сомневаюсь, но хотел совет, основаный на опыте
DE
Ольга
Зависит от браузера. SpiderMonkey используют сортировку слиянием, v8- квик сорт
SpiderMonkey, Chakra и jscore используют сортировку слиянием. А в v8 точно не quicksort. У них был тикет, что сортировка нестабильна из-за quicksort. Они его закрыли, потом внесли изменения в спецификацию, что сортировка должна быть стабильной)) Где-то в закладках есть тред, если получится откопать, скину.
О
SpiderMonkey, Chakra и jscore используют сортировку слиянием. А в v8 точно не quicksort. У них был тикет, что сортировка нестабильна из-за quicksort. Они его закрыли, потом внесли изменения в спецификацию, что сортировка должна быть стабильной)) Где-то в закладках есть тред, если получится откопать, скину.
Спасибо!
DE
Ольга
Спасибо!
О
Спасибо!
IH
А чем кусорт не стабилен кстать?
DE
А чем кусорт не стабилен кстать?
Если отсортировать по value такой массив
[
{id: 1, value: 1},
{id: 2, value: 2},
{id: 4, value: 1},
...
]
то нельзя гарантировать, что получится[
{id: 1, value: 1},
{id: 4, value: 1},
{id: 2, value: 2},
...
]
а не[
{id: 4, value: 1},
{id: 1, value: 1},
{id: 2, value: 2},
...
]АП
Почему-то я "везучий" на ошибки... или я просто что-то не так делаю.
В gulp, плагин gulp-iconfont, форматирует шрифт.svg во все доступные расширения... кроме "woff".
Часть текста ошибки:
Как вы наверное знаете, то что плагин gulp-iconfont содержит в себе разные плагины, нужные для форматирования шрифтов определённого расширения, и такой из плагинов в которой образовалась ошибка является "gulp-ttf2woff".
В интернете советуют плагин gulp-iconfont сбросить до более старой версии. Но что-то не получаеться. Может кто-то сталкивался с данной ошибкой?!
В gulp, плагин gulp-iconfont, форматирует шрифт.svg во все доступные расширения... кроме "woff".
Часть текста ошибки:
"Error in plugin 'gulp-ttf2woff'".Как вы наверное знаете, то что плагин gulp-iconfont содержит в себе разные плагины, нужные для форматирования шрифтов определённого расширения, и такой из плагинов в которой образовалась ошибка является "gulp-ttf2woff".
В интернете советуют плагин gulp-iconfont сбросить до более старой версии. Но что-то не получаеться. Может кто-то сталкивался с данной ошибкой?!
2020 May 06
АП
Почему-то я "везучий" на ошибки... или я просто что-то не так делаю.
В gulp, плагин gulp-iconfont, форматирует шрифт.svg во все доступные расширения... кроме "woff".
Часть текста ошибки:
Как вы наверное знаете, то что плагин gulp-iconfont содержит в себе разные плагины, нужные для форматирования шрифтов определённого расширения, и такой из плагинов в которой образовалась ошибка является "gulp-ttf2woff".
В интернете советуют плагин gulp-iconfont сбросить до более старой версии. Но что-то не получаеться. Может кто-то сталкивался с данной ошибкой?!
В gulp, плагин gulp-iconfont, форматирует шрифт.svg во все доступные расширения... кроме "woff".
Часть текста ошибки:
"Error in plugin 'gulp-ttf2woff'".Как вы наверное знаете, то что плагин gulp-iconfont содержит в себе разные плагины, нужные для форматирования шрифтов определённого расширения, и такой из плагинов в которой образовалась ошибка является "gulp-ttf2woff".
В интернете советуют плагин gulp-iconfont сбросить до более старой версии. Но что-то не получаеться. Может кто-то сталкивался с данной ошибкой?!
Я произвёл некоторые эксперименты, я скачал сам плагин gulp-ttf2woff и попробовал только его запустить.
Ошибка gulp-ttf2woff ведёт меня в файл:
// Buffers
if(file.isBuffer()) {
try {
file.contents = new Buffer(ttf2woff(
new Uint8Array(file.contents)
).buffer);
} catch(err) {
stream.emit('error', new gutil.PluginError(PLUGIN_NAME, err, {
showStack: true
}));
}
// Streams
} else {
file.contents = file.contents.pipe(new BufferStreams(ttf2woffTransform()));
}
А именно на "... new gutil.PluginError ..."
Ошибка gulp-ttf2woff ведёт меня в файл:
\node_modules\gulp-ttf2woff\src\index.js
Ошибка указывает на этот кусок кода:// Buffers
if(file.isBuffer()) {
try {
file.contents = new Buffer(ttf2woff(
new Uint8Array(file.contents)
).buffer);
} catch(err) {
stream.emit('error', new gutil.PluginError(PLUGIN_NAME, err, {
showStack: true
}));
}
// Streams
} else {
file.contents = file.contents.pipe(new BufferStreams(ttf2woffTransform()));
}
А именно на "... new gutil.PluginError ..."
АП
... но что-то мне подсказывает что ошибка меня привела к самому выводу ошибки... тогда вообще непонятно почему gulp-ttf2woff не в силах переформатировать в шрифт woff...
MF

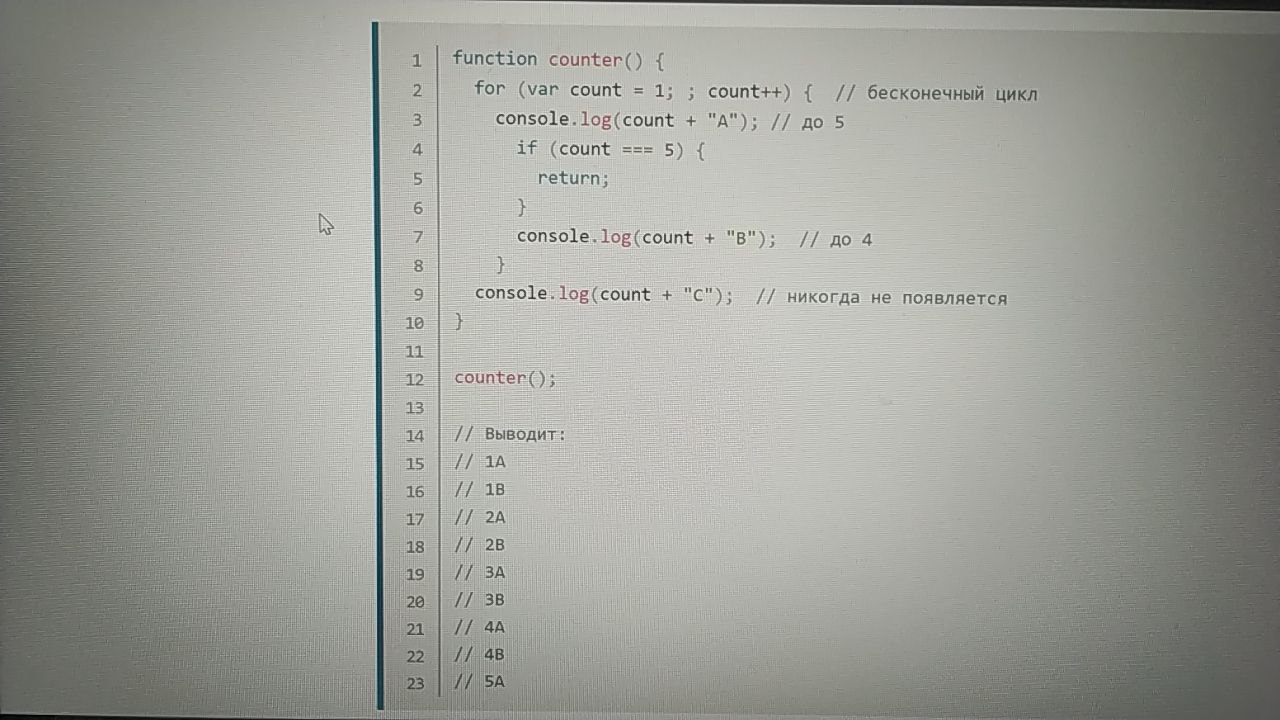
Можете обьяснить для новичков
Почему В 4заканчивается
Почему В 4заканчивается
О
потому что стоит условие if (count === 5) { return; }
AY

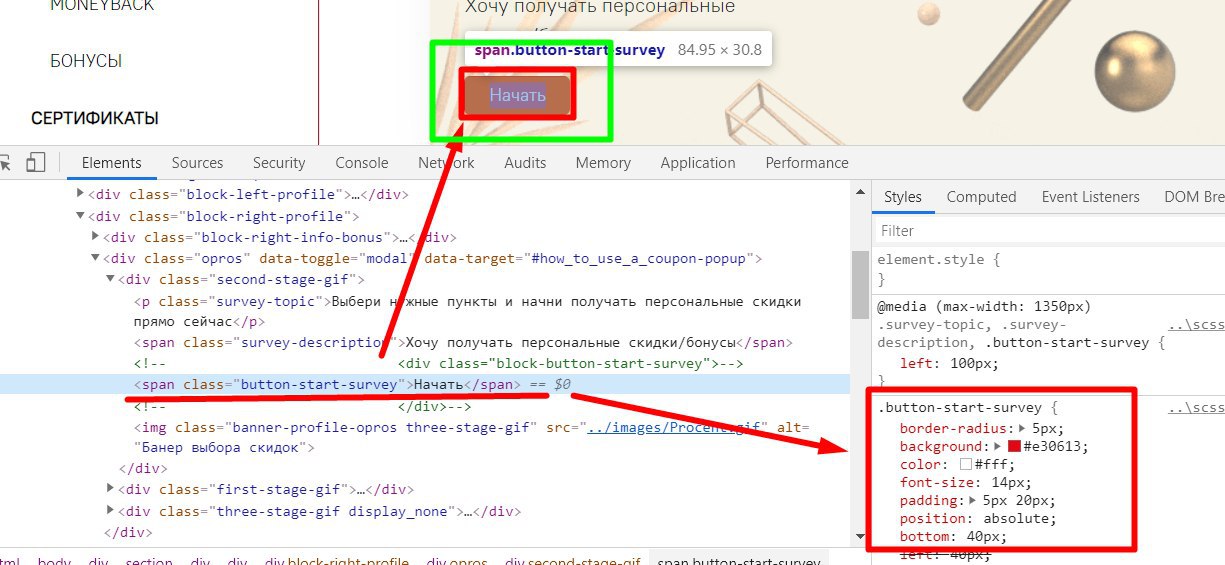
всем привет
подскажите - есть кнопка span - можно ли как-то увеличить ее область нажатия - как зеленым, при этом не трогать разметку и не увеличивать кнопку при помощи padding, чтобы зрительно она осталась такой же.... проблема в том что на яблоке почему-то не всегда получается ее нажать (((
подскажите - есть кнопка span - можно ли как-то увеличить ее область нажатия - как зеленым, при этом не трогать разметку и не увеличивать кнопку при помощи padding, чтобы зрительно она осталась такой же.... проблема в том что на яблоке почему-то не всегда получается ее нажать (((
AY
может есть какое-то свойство или хак для яблока?(
NN
Alex Yuzviak
может есть какое-то свойство или хак для яблока?(
cursor: pointer