P
let obj = {
1: 125,
2: 225,
3: 128,
4: 356,
5: 145,
6: 281,
7: 452,
};
let arr = [];
for(let key in obj){
if(obj[key[1]] === 1 || obj[key[1]] === 2){
arr.push(key);
}
}
console.log(arr);
Size: a a a
P
P
DE
P
P
АД
DE

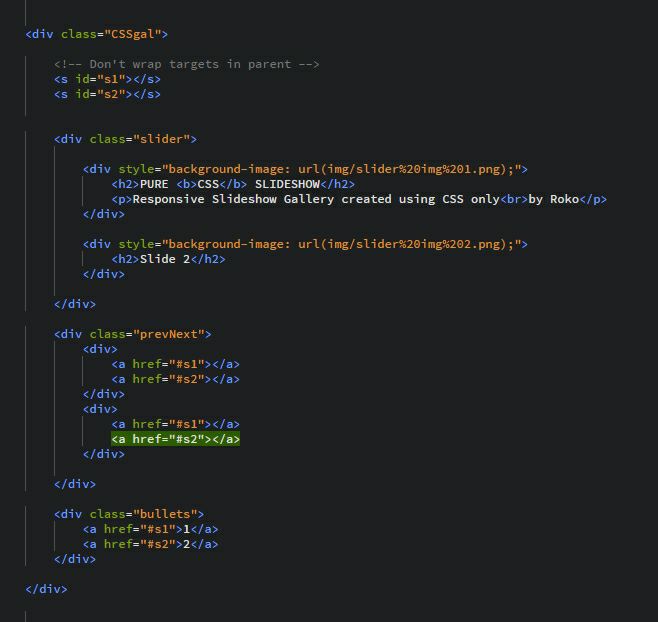
<s> означает значение которое больше не актуально. Тут они скорее неправильно используются, чем смысл какой-то несут.MZ
MZ
P
MZ
MZ
R
MZ
P
MZ
R
P
АД
R