VX
Size: a a a
2020 April 14
Б
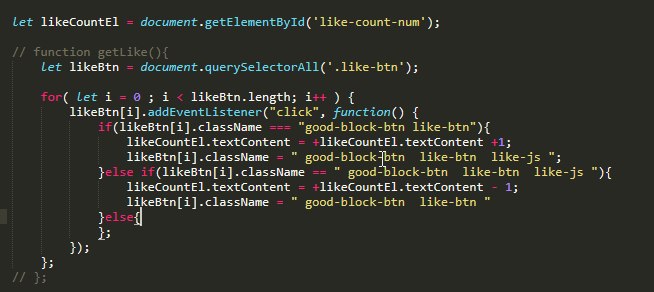
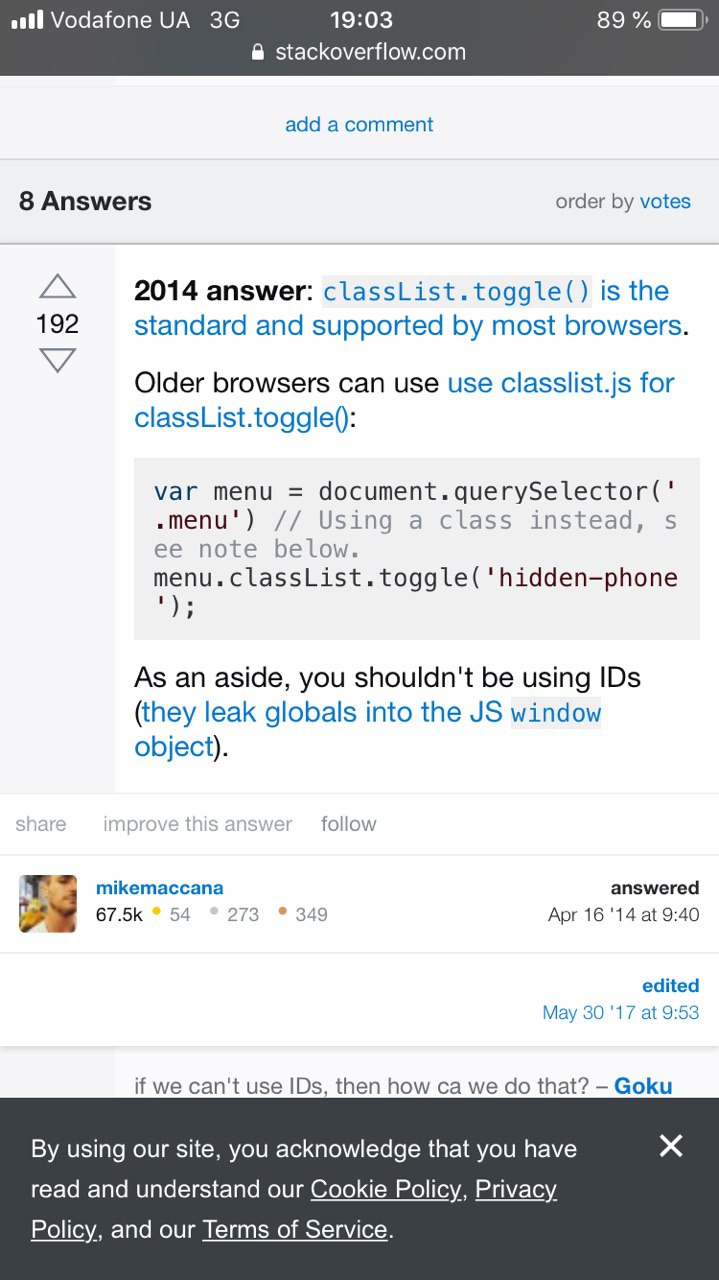
likebtn[i].classlist.remove
Б
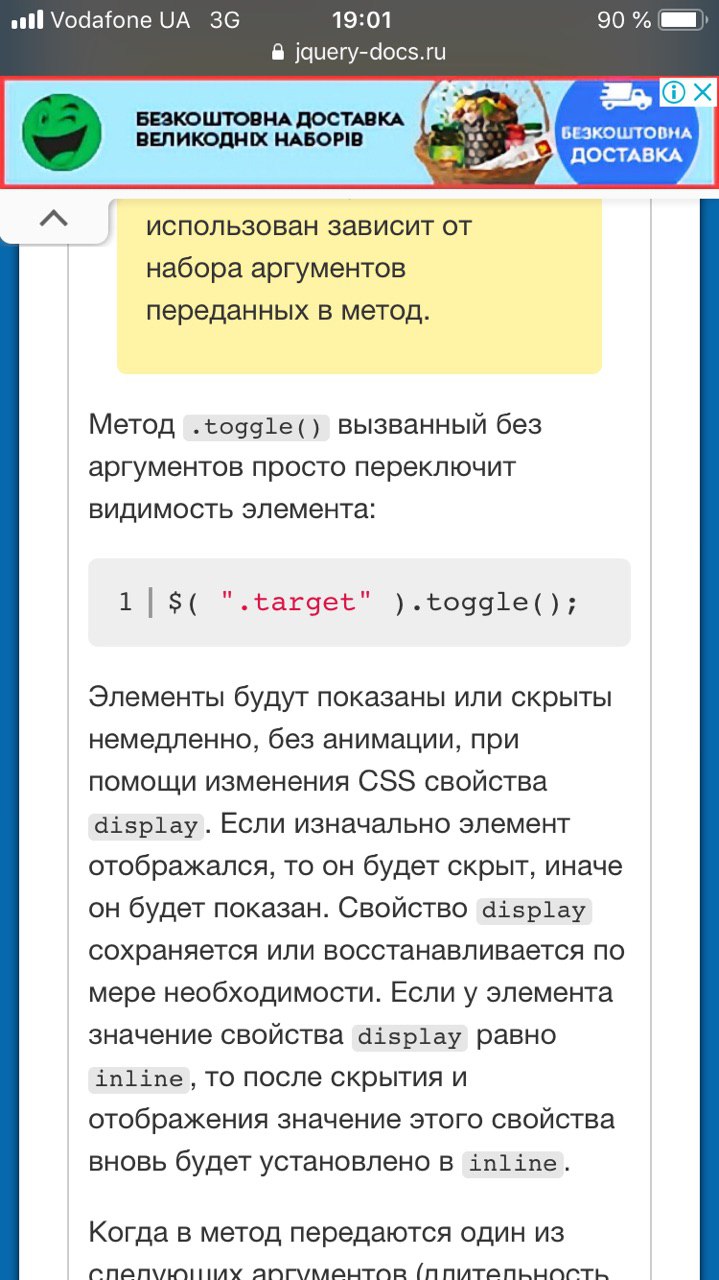
Не пробовал ? Или загугли toggle
VX
likebtn[i].classlist.remove
так если я удаю классы - полетит сss
VX
та вроде на Js пишу
Б
Упс😂😂😂 не туда посмотрел
Б

Тогда так
VX
сейчас посмотрю, спасибо
VX
так у меня с классами вроде бы проблемы нет......
КУ
Переслано от Камель Утегенов

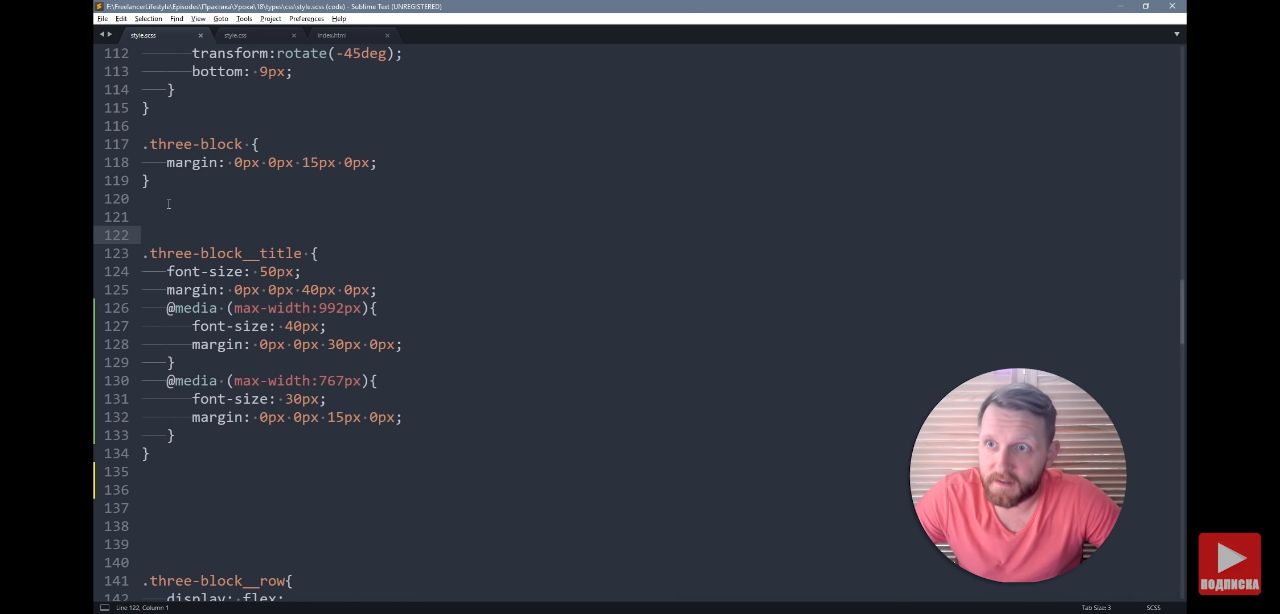
Когда вы верстаете блок, сразу после пишите адаптив делаете? В scss?
НП
В конце самом
КУ
А чет так плохая практика
Или кто как любит
Или кто как любит
НП
ну мне кажется, шо удобнее заниматься адаптивом уже в конце, потому шо так удобнее отсматривать шо с каким элементом происходит
НП
нежели копаться по блокам
D
Да
D
Так удобнее, так как ты не забываешь какие стили у тебя написаны
D
Сверстал блок, сделал адаптив