СЯ
Size: a a a
2020 April 10
на чистом js или jquery пойдет?
без разницы
NM
Ребята, как реализовать такую штуку.
Кликаем по первой кнопке - добавляем активный класс, кликаем по второй - добавляем ей активный класс, но прошлой(первой) активный класс убираем и добавляем другой класс типа превью
Кликаем по первой кнопке - добавляем активный класс, кликаем по второй - добавляем ей активный класс, но прошлой(первой) активный класс убираем и добавляем другой класс типа превью
Это изи, слушатели событий, и classlist
NM
У кого VSCODE?
NM
без разницы
У тебя VS CODE?
СЯ
У тебя VS CODE?
Да
СЯ
Просто кнопок может быть 10
NM
Плиз, наведи курсор на синию полоску на в низу окна редактора, там будет скрыть панель и должны быть горячие клавиши папишр мне их плиз
DE
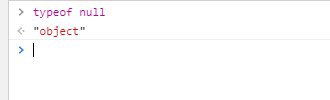
любой тип данных имеет схожие методы и свойства некоторые тчо и делает все данные по сути объектами)))
Не соглашусь, не любой тип. Если обратиться к
null.property или undefined.property получится ошибка. Это как раз из-за того, что примитивы не являются объектами и у них нет никаких свойств. Они могут получать обертку в виде объекта когда к ним обращаются как к объектам и пытаются получить свойство. Этот объект временный и он удалится если не сохранить ссылку на него в какую-нибудь переменную. Null и undefined не получают такой обертки, поэтому вылезает ошибка.VS
Не соглашусь, не любой тип. Если обратиться к
null.property или undefined.property получится ошибка. Это как раз из-за того, что примитивы не являются объектами и у них нет никаких свойств. Они могут получать обертку в виде объекта когда к ним обращаются как к объектам и пытаются получить свойство. Этот объект временный и он удалится если не сохранить ссылку на него в какую-нибудь переменную. Null и undefined не получают такой обертки, поэтому вылезает ошибка.
DE
Это баг языка. null он не объект, хотя и говорит всем что объект))
DE
Ребят, привет, секретный вопрос, я совершенно случайно скрыл нижнюю синию полоску в VScode, как вернуть есть обратно?
View → Appearance → Show status bar
VS
Это баг языка. null он не объект, хотя и говорит всем что объект))
я имел в виду что все в жс объекты - со стороны использоания а не самих написанных типов как в документации
DE
я имел в виду что все в жс объекты - со стороны использоания а не самих написанных типов как в документации
Я понимаю про что ты. Пояснил потому, что тут достаточно людей, которые после такого могут начать думать, что в js все является объектом))
NN
ку, у кого есть мысли как получить элемент по которому ранее кликнули, то бишь this - 1 ? может его в переменную как-то или сравнивать массивы элементов при кликах и записывать индекс предыдущего? 😐
НП
НП
NN
Ребята, как реализовать такую штуку.
Кликаем по первой кнопке - добавляем активный класс, кликаем по второй - добавляем ей активный класс, но прошлой(первой) активный класс убираем и добавляем другой класс типа превью
Кликаем по первой кнопке - добавляем активный класс, кликаем по второй - добавляем ей активный класс, но прошлой(первой) активный класс убираем и добавляем другой класс типа превью
я над этой штукой думаю.
NN
"прошлой(первой) активный класс убираем и добавляем другой класс типа превью. "================= удалить активный класс можно со всех сразу, а вот накинуть класс на "прошлую" кнопку..
D
"прошлой(первой) активный класс убираем и добавляем другой класс типа превью. "================= удалить активный класс можно со всех сразу, а вот накинуть класс на "прошлую" кнопку..
Убирай у всех активный класс
Добавляй класс на нажатого
Добавляй класс на нажатого



