AY
Size: a a a
2020 April 09
Для примера есть блок с баннером и на разрешении 991 он отображается с определенными стилями, но если это мобильное устройство то нужны другие стили на этом же разрешении для этого блока
AY
Или может я как-то не так объясняю ((
AY
Есть ещё какие-нибудь варианты с адаптацией?
DE
Alex Yuzviak
Есть ещё какие-нибудь варианты с адаптацией?
Можешь посмотреть media hover и media pointer, но я не пользовался ничего про них сказать не могу.
Обычно когда нужно js определяет устройство и навешивает нужный класс на страницу, или сервер отдает нужные стили в зависимости от устройства.
Обычно когда нужно js определяет устройство и навешивает нужный класс на страницу, или сервер отдает нужные стили в зависимости от устройства.
AY
Надо подумать как быть
AY
Всем спасибо
2020 April 10
NN
Alex Yuzviak
Всем спасибо
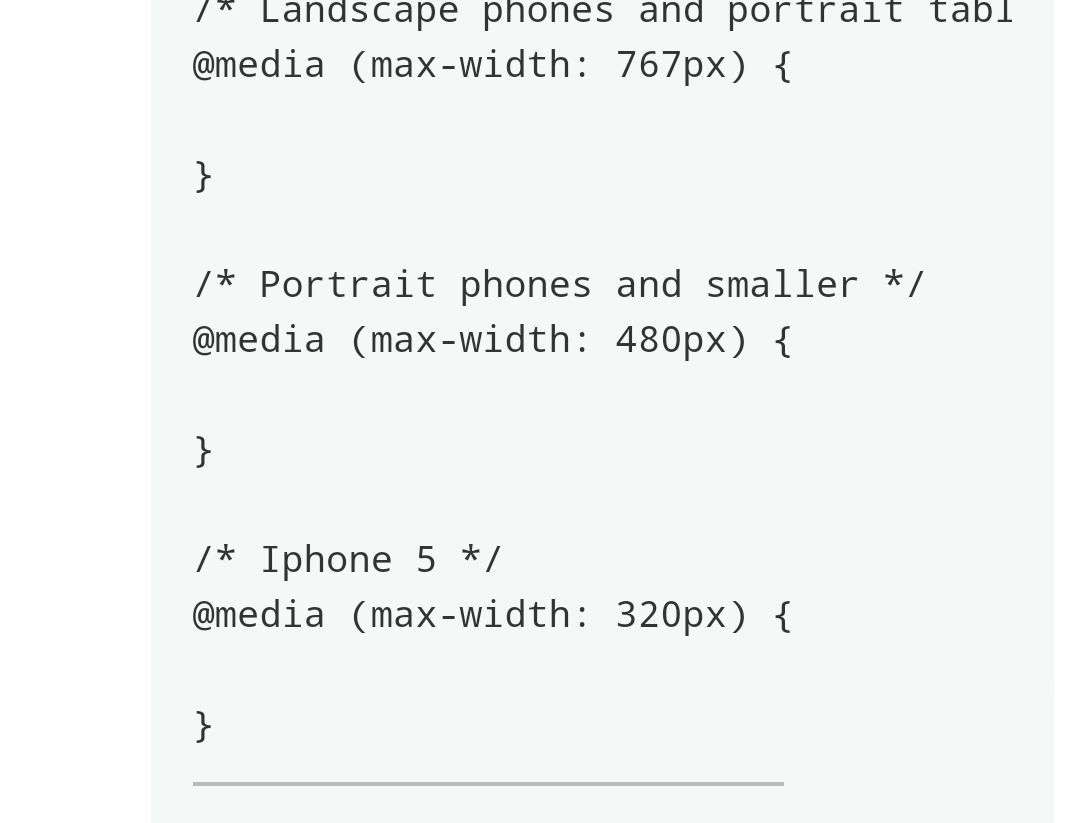
Честно говоря, более удобно использовать mobile first подход, то бишь использовать min-width на брекпоинтах. Получается, что у тебя дойдет до определенной ширины и применятся стили. По поводу "нужно чтобы для каждого устройства было свое отображение". Используя media запросы в css, браузер будет самостоятельно определять когда ширина экрана становится определенной и контент будет подстраиваться, если правильно прописаны медиа запросы. В Гугле ты найдешь рекомендуемые "брекпоинты" для разных устройств. Вот некоторые из них для max-width, у тебя подход desktop-first, верстать больше. Но это на будущее, посмотри media запросы и подход к адаптивной вёрстке mobile first
NN
Alex Yuzviak
Всем спасибо

АП
gulp: Оказывается pug на автомате минимизирует код... то есть можно htmlmin сносить или лучше всего отключить минимизацию кода в pug?
АП
Что будет лучше?
АП
Если всё равно как, то я естественно выберу "убрать htmlmin", так как минус на 1 работающий плагин, плюс к скорости компиляции.
Н
ребят всем привет
Н
есть ссылка на бесплатные псд макеты для верстки?
KW
Нурсултан
есть ссылка на бесплатные псд макеты для верстки?
KW
Н
спасибо огромное
NN
ку, хлопци. помогите пж, можно ли сказать, что в примере
let user = {
name: "John"
};
user - это ссылка на обьект name ?
let user = {
name: "John"
};
user - это ссылка на обьект name ?
VS
ку, хлопци. помогите пж, можно ли сказать, что в примере
let user = {
name: "John"
};
user - это ссылка на обьект name ?
let user = {
name: "John"
};
user - это ссылка на обьект name ?
нет
VS
это ссылка на объект в котром есть свойство name
NN
это ссылка на объект в котром есть свойство name
то бишь обьектом можно назвать John?



