BB
Size: a a a
2020 April 04
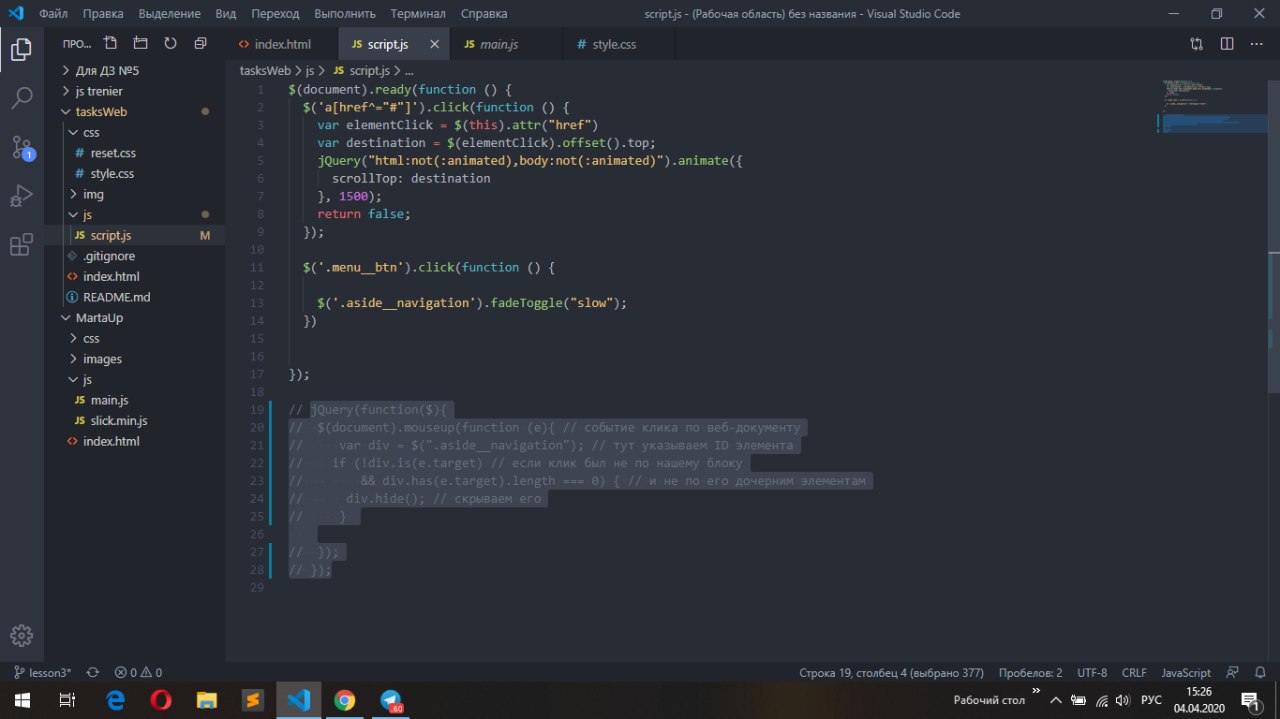
html файл еще закинь
BB
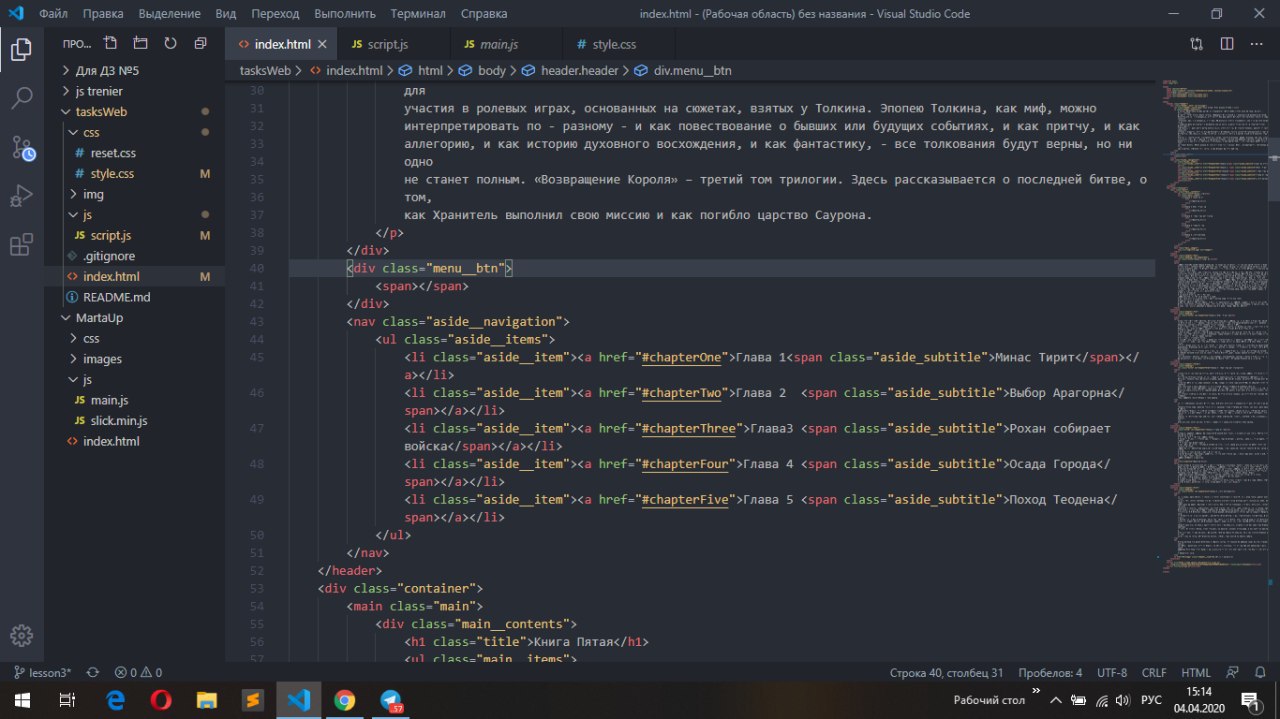
У тебя кнопка меню в начале открывает меню, потом она превращается в "крестик" и должна его закрывать?
Д
Просто кнопка работает ? Показывает и скрывает менюшку?
VH
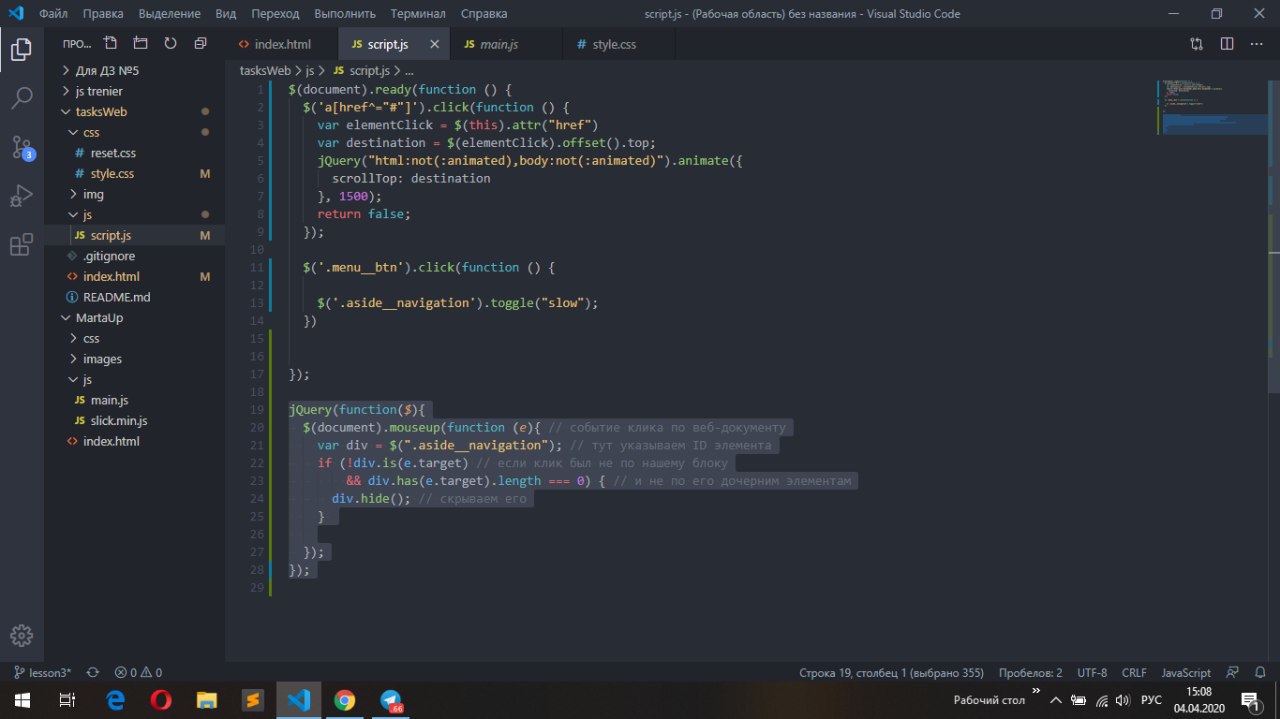
кнопка работает но проблема в том, что при нажатии на крестик оно не закрывает это меню
VH
а только когда я нажимаю вне этого блока, только тогда закрывает
И
кнопка работает но проблема в том, что при нажатии на крестик оно не закрывает это меню
Ну значит же неправильно кнопка работает, сделай ее сразу, а потом уже напиши для клика вне этого меню
И
Я так понимаю кнопка - это и есть крестик твой
VH

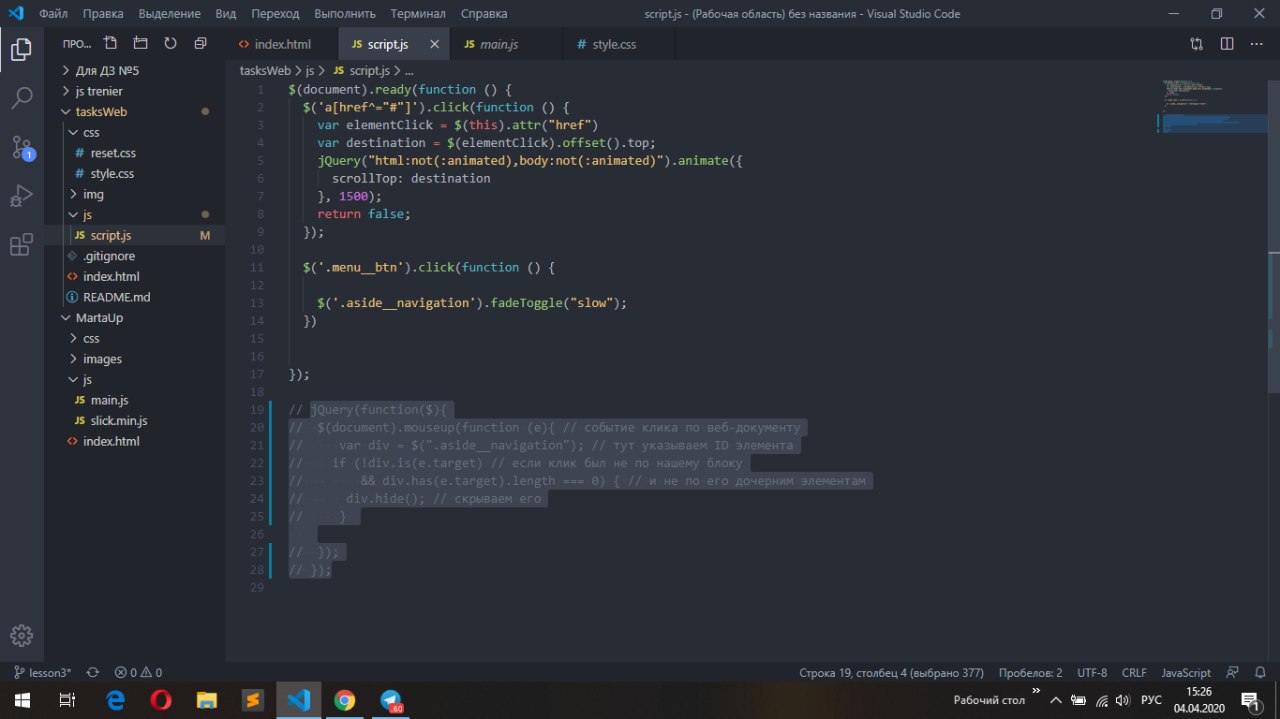
без вот этого кода, все отлично работает и открывается и закрывается но есть другая проблема, когда нажимаешь например в другом месте экрана то меню не закрывается, а с этим блоком кода появляется вторая проблема описана выше
BB
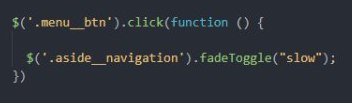
попробуй тут указать
BB
e.stopPropagation();
BB
внутри блока
И

без вот этого кода, все отлично работает и открывается и закрывается но есть другая проблема, когда нажимаешь например в другом месте экрана то меню не закрывается, а с этим блоком кода появляется вторая проблема описана выше
$(document).on('click',function(){
if($(this).is(".aside__navigation")){
$(this).fadeToggle('slow');
}
});
if($(this).is(".aside__navigation")){
$(this).fadeToggle('slow');
}
});
VH
попробуй тут указать
уже пробовал такое, не помогает)) попробую еще раз что бы убедится
VH
попробуй тут указать
неа, все так же
VH
Игорь
$(document).on('click',function(){
if($(this).is(".aside__navigation")){
$(this).fadeToggle('slow');
}
});
if($(this).is(".aside__navigation")){
$(this).fadeToggle('slow');
}
});
такая же проблема)) сука может можно как то по другому тот код написать?
И
такая же проблема)) сука может можно как то по другому тот код написать?
а накинь ещё на кнопку e.stopPropagation
И
Игорь
$(document).on('click',function(){
if($(this).is(".aside__navigation")){
$(this).fadeToggle('slow');
}
});
if($(this).is(".aside__navigation")){
$(this).fadeToggle('slow');
}
});
вот с этим
VH
до но как быть если я хочу нажать в другом месте, а не конкретно кнопку