D.
Size: a a a
2020 March 11
Но он отрабатывал
IH
Скинь код который был
D.
Скинь код который был
Как я пути прописывал?
IH
У тебя пути абсолютные
IH
А надо относительные прописывать
IH
Чтоб все везде корректно работало
D.
мне стоит загуглить что такое относительные пути или вы покажите пример скриншотом?))
IH
Погугли
S
Погугли
Мог бы и подсказать )
D.
Sergey
Мог бы и подсказать )
Я знаю что такое пути) просто я не знаю как до иконки путь провести , когла имею на руках только css и js файлы)
Y<
А подскажите как после рендига yandex maps можно при необходимости сместить положение карты через js?
2020 March 12
DE
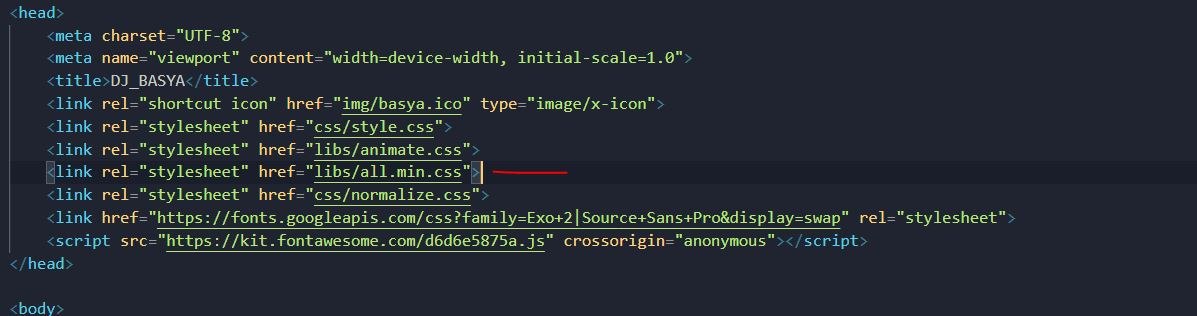
действительно, я закоментировал all.min,js и всё заработало, спасибо вам большое, только как быть теперь с иконками?
Самому стало интересно почему скрипт работает на сервере и не работает локально без явных ошибок. Оказалось, что он работает и дело в другом.
Начиная с версии 3.* Jquery обработчики ready запускаются асинхронно, после DOMContentLoaded. Но если между DOMContentLoaded и window load проходит мало времени, то обработчик load может выполниться раньше. Поэтому локально (из-за того, что ресурсы грузятся очень быстро) выполняетя сначала load потом ready.
Такая конструкция ломается:
Начиная с версии 3.* Jquery обработчики ready запускаются асинхронно, после DOMContentLoaded. Но если между DOMContentLoaded и window load проходит мало времени, то обработчик load может выполниться раньше. Поэтому локально (из-за того, что ресурсы грузятся очень быстро) выполняетя сначала load потом ready.
Такая конструкция ломается:
$(document).ready(function() {
$(window).on('load', function () {
// никогда не отработает, если load вызвался раньше обработчика ready
});
});
надо ее переписать и лучше выкинть all.min.js. Не стоит тащить 5.5МБ ради нескольких иконок.D.
Самому стало интересно почему скрипт работает на сервере и не работает локально без явных ошибок. Оказалось, что он работает и дело в другом.
Начиная с версии 3.* Jquery обработчики ready запускаются асинхронно, после DOMContentLoaded. Но если между DOMContentLoaded и window load проходит мало времени, то обработчик load может выполниться раньше. Поэтому локально (из-за того, что ресурсы грузятся очень быстро) выполняетя сначала load потом ready.
Такая конструкция ломается:
Начиная с версии 3.* Jquery обработчики ready запускаются асинхронно, после DOMContentLoaded. Но если между DOMContentLoaded и window load проходит мало времени, то обработчик load может выполниться раньше. Поэтому локально (из-за того, что ресурсы грузятся очень быстро) выполняетя сначала load потом ready.
Такая конструкция ломается:
$(document).ready(function() {
$(window).on('load', function () {
// никогда не отработает, если load вызвался раньше обработчика ready
});
});
надо ее переписать и лучше выкинть all.min.js. Не стоит тащить 5.5МБ ради нескольких иконок.Спасибо, но вопрос решился , после того как я отключил линки fontawesome... Подключил через cdn всё заработало, js код не менял, но планирую переписать. Спасибо за ответ
BR
Кто пожскажет, как так исторически сложилось что Реакт поддерживает два подхода, класс компонент и фанкшнл копонент?
A
Boris Rubinshtern
Кто пожскажет, как так исторически сложилось что Реакт поддерживает два подхода, класс компонент и фанкшнл копонент?
Потому что в js ООП сводится к функциональному программированию, и всё это синтаксический сахар
d

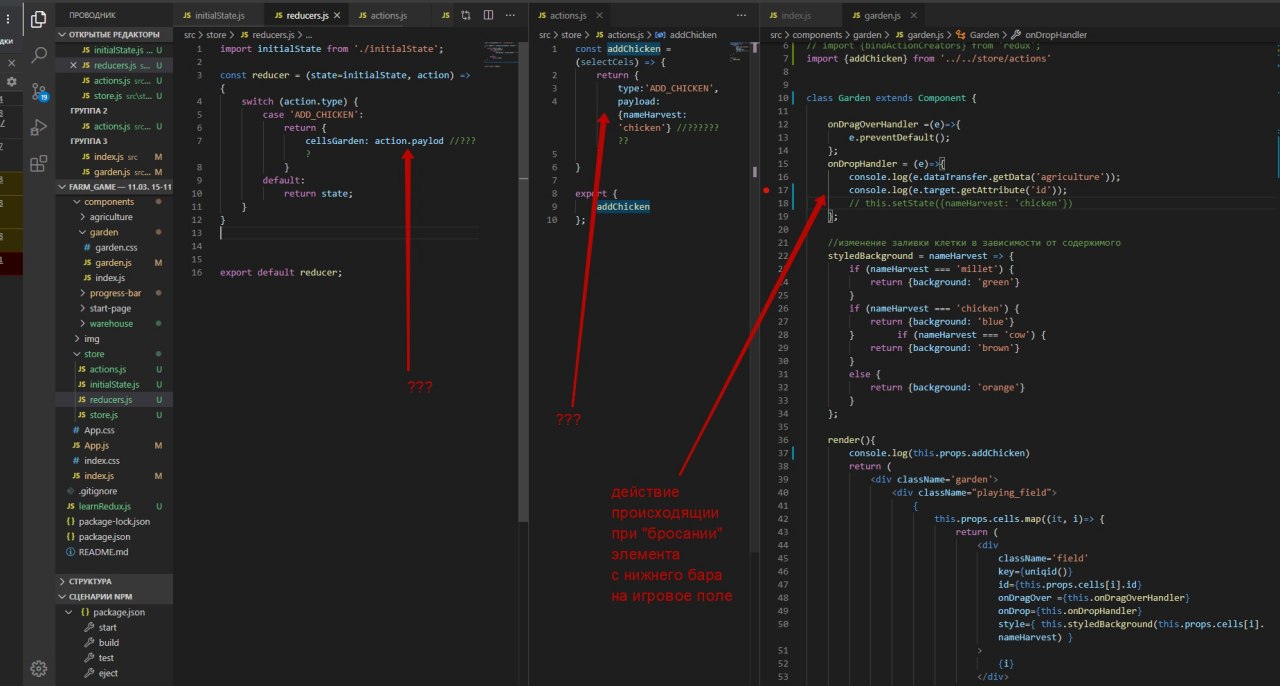
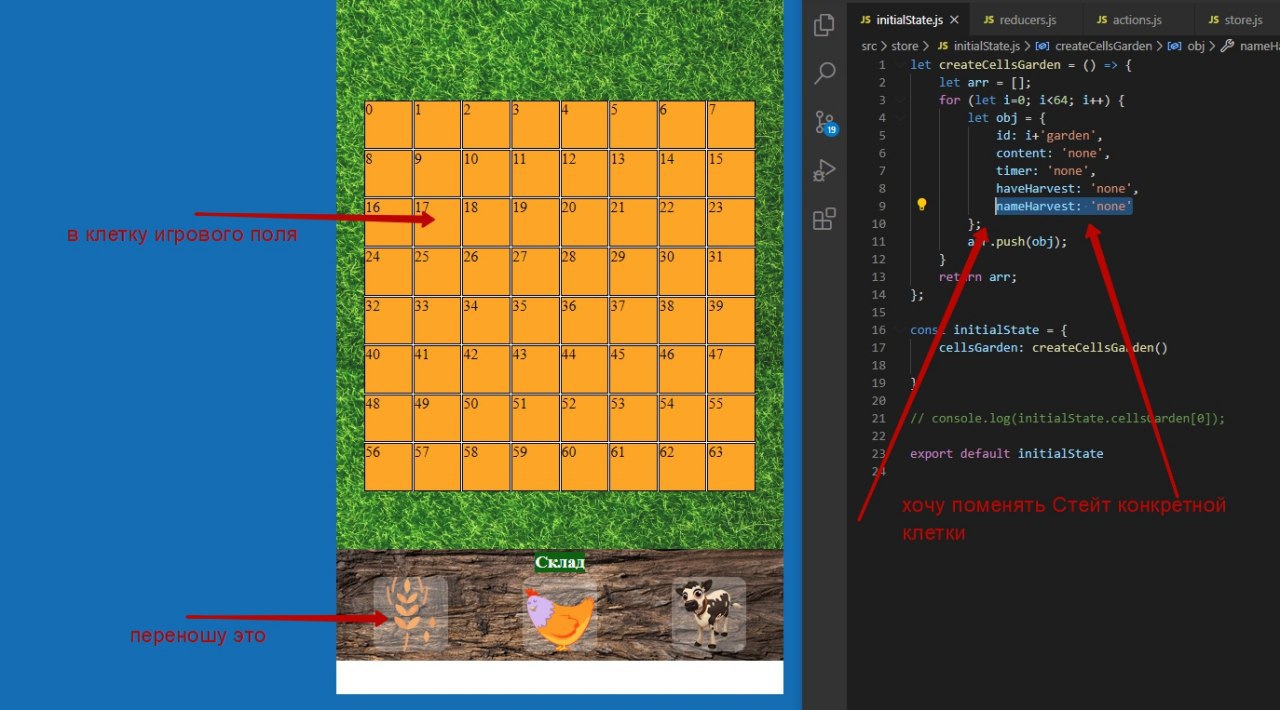
Ребята, начал учить Редакс.
Не могу поменять стейт Конкретного элемента при Событии.
При переносе элемента снизу хочу поменять в стейте клетки на которую бросил с nameHarvest: 'none' на nameHarvest: 'chicken'.
Уже день бьюсь, не могу понять, что нужно сделать.
Буду очень благодарен за помощь!
Не могу поменять стейт Конкретного элемента при Событии.
При переносе элемента снизу хочу поменять в стейте клетки на которую бросил с nameHarvest: 'none' на nameHarvest: 'chicken'.
Уже день бьюсь, не могу понять, что нужно сделать.
Буду очень благодарен за помощь!