QZ
Size: a a a
2020 March 11
Верхний
QZ

QZ
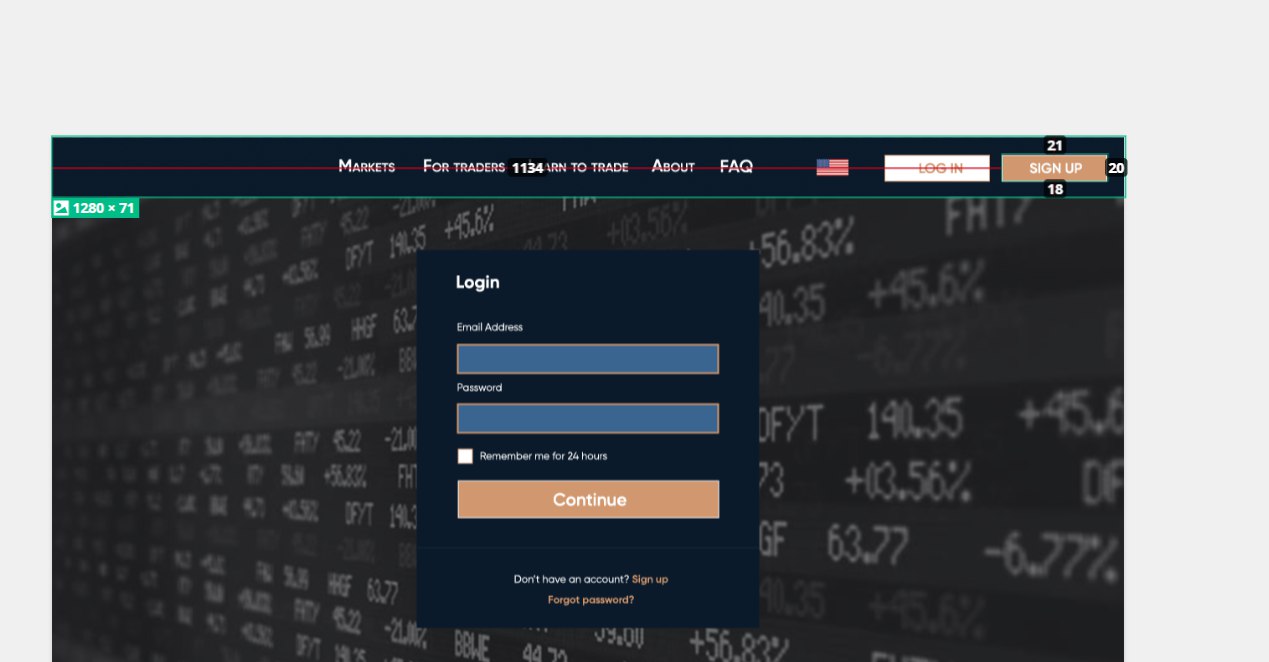
Если ставлю margin left 1134 улетает кнопка
АХ
момент
АХ
Q Z
Если ставлю margin left 1134 улетает кнопка
HTML
<header>CSS
<div class='some-stuff'></div>
<div class='auth-block'>
<button>LOG IN</button>
<button>SIGN UP</button>
</div>
</header>
* {
margin: 0;
}
header {
width: 100vw;
height: 60px;
background-color: grey;
display: flex;
justify-content: space-between;
align-items: center;
}
.auth-block {
margin-right: 20px;
}
.auth-block button {
padding: 5px 20px;
font-size: 14px;
font-weight: bold;
cursor: pointer;
}
.auth-block button:last-of-type {
background-color: orange;
border: 1px solid white;
color: white;
}АХ
АХ
Q Z
Если ставлю margin left 1134 улетает кнопка
а вообще кинь свой html
D.

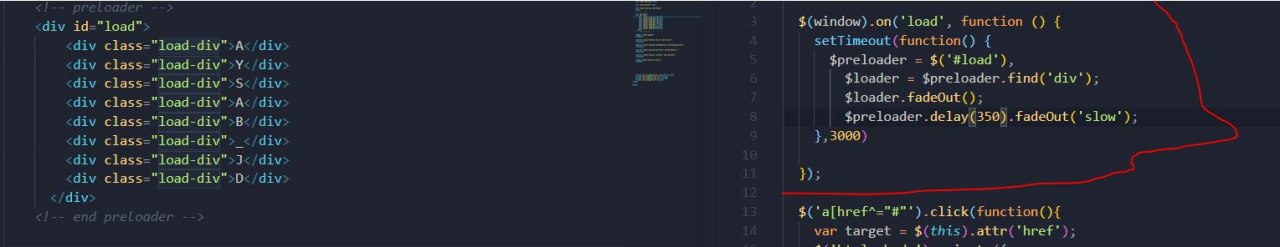
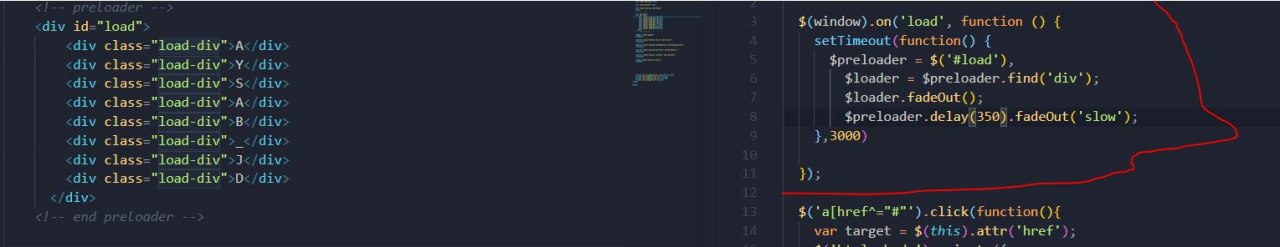
Ребята, добрый день, помогите решить проблему. сверстал preloader к сайту, выгрузил сайт на githubpages. Прелоадер отрабатывает нормально как на localhost так и на githubpages, но если я открываю сам index.html из папки, то прелоадер бесконечный. вот ссылка на сайт, и скриншот прелоадера, я не силён в JS так, что мне кажется проблема именно в нём.
https://djbasya1.github.io/DJ_BASYA.github.io/
https://djbasya1.github.io/DJ_BASYA.github.io/
DE

Ребята, добрый день, помогите решить проблему. сверстал preloader к сайту, выгрузил сайт на githubpages. Прелоадер отрабатывает нормально как на localhost так и на githubpages, но если я открываю сам index.html из папки, то прелоадер бесконечный. вот ссылка на сайт, и скриншот прелоадера, я не силён в JS так, что мне кажется проблема именно в нём.
https://djbasya1.github.io/DJ_BASYA.github.io/
https://djbasya1.github.io/DJ_BASYA.github.io/
Привет. У тебя fontawesomе (all.min.js) крашится без сервера, поэтому остальной js не отрабатывает и лоадер не убирается.
D.
Привет. У тебя fontawesomе (all.min.js) крашится без сервера, поэтому остальной js не отрабатывает и лоадер не убирается.
не совсем понял что это означает, что мне нужно сделать , что бы он не крашился?
D.
сами иконки от фонтавесома работаю же
D.
Привет. У тебя fontawesomе (all.min.js) крашится без сервера, поэтому остальной js не отрабатывает и лоадер не убирается.
действительно, я закоментировал all.min,js и всё заработало, спасибо вам большое, только как быть теперь с иконками?
IH
Подключи черещ cdn
D.
Подключи черещ cdn
all min css и all min js отключить полностью получается, я прав?
D.
щас попробую
D.
Подключи черещ cdn
спасибо вам большое, я долго мучался. А почему собственно не отрабатывался all.min.js ?, подскажите пожалуйста
АП
Sergey
Возможно я ошибаюсь но "/" перед build не лишний ?
Спасибо... только ошибка не в этом.
НО вы почти были правы. Проблема возникла из за того что я в таске "browser-sync" в свойстве
Спасибо. Вы мне подсказали в каком месте должна быть ошибка.
НО вы почти были правы. Проблема возникла из за того что я в таске "browser-sync" в свойстве
baseDir указал "build / ", а надо было "build".Спасибо. Вы мне подсказали в каком месте должна быть ошибка.
IH
спасибо вам большое, я долго мучался. А почему собственно не отрабатывался all.min.js ?, подскажите пожалуйста
Может ты путь неправильно указал
IH
Скорее всего так и есть
D.
Может ты путь неправильно указал
Если бы я путь указал неправильно, он ьы наверное не отрабатывал на гитхабе?