DČ
Size: a a a
2018 June 26
Самое горячее, что они могут быть заменены прямо в экземплярах компонентов. Это значит, что Фигма избавлена от болезни масок на иконках
была избавлена еще до появления стилей, инстансы компонентов можно было красить, обводить и добавлять любые эффекты независимо от тех что на мастере
DČ
стилями этому внесли порядок
AL
стилями этому внесли порядок
Скорее вот это правильно сказано. Да, можно было изменять все свойства и раньше. Но делать так на больших проектах было вредно, потому что очень быстро появлялись дыры. Изменения ни к чему не привязывались, отслеживать их было трудно, а заменять цвета еще труднее.
Теперь со стилями Фигма использует эту открытость компонентов на 100%. Можно не переживать, что где-то вылезут какие-то левые цвета, эффекты или стили текста. Теперь все упорядочено и изменения вносятся очень быстро
Теперь со стилями Фигма использует эту открытость компонентов на 100%. Можно не переживать, что где-то вылезут какие-то левые цвета, эффекты или стили текста. Теперь все упорядочено и изменения вносятся очень быстро
AS
была избавлена еще до появления стилей, инстансы компонентов можно было красить, обводить и добавлять любые эффекты независимо от тех что на мастере
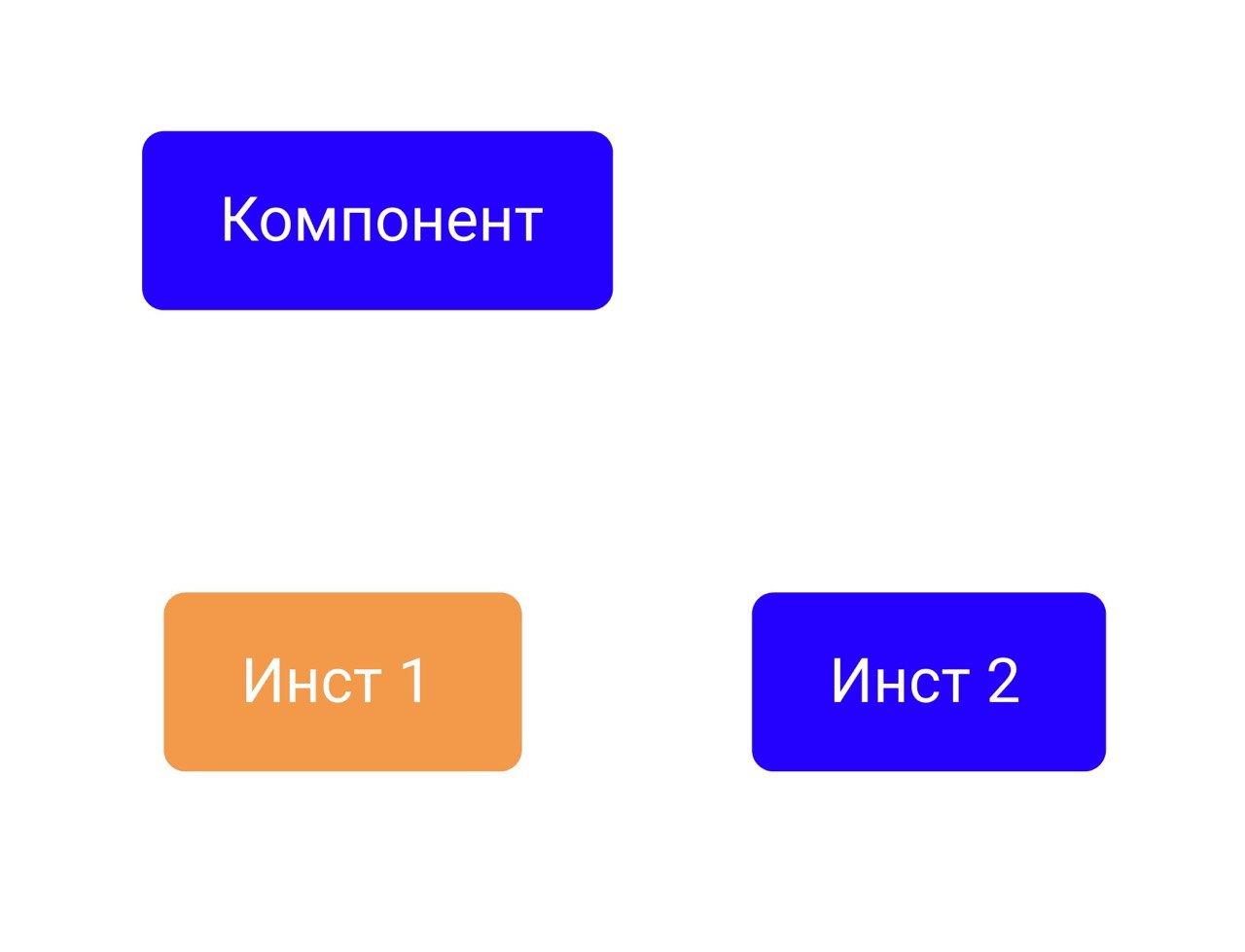
Есть ли способ потом все инстансы вернуть к стилю основного компонента? просто допустим, я сейчас делаю кнопку-компонент, потом в инстансах меняю цвет. Если вдруг потом я решаю изменить основную кнопку, то на этот инстанс изменения цвета не приходят.
AS

вот допустим в этой ситуации. я поменяла стиль одному инстансу. Теперь меняя цвет компонета, я не могу изменить инст 1.
R
Есть ли способ потом все инстансы вернуть к стилю основного компонента? просто допустим, я сейчас делаю кнопку-компонент, потом в инстансах меняю цвет. Если вдруг потом я решаю изменить основную кнопку, то на этот инстанс изменения цвета не приходят.
http://joxi.ru/4AkZOeUyXLaG2q
это должно помочь
это должно помочь
AS
нет, цвет остается оранжевым
AS
он только возращает оверрайд текста
AS
а меня интересует другая штука. Я изменила компонент основной и хочу чтобы все изменения этого компонента распространились на все инстансы. Есть ли такая возможность?
AS
типа того как в скетче, если в одном месте менять стиль, то можно "переписать этот стиль" и тогда изменения вступят в силу для всех объектов, на которых этот стиль.
DČ
а меня интересует другая штука. Я изменила компонент основной и хочу чтобы все изменения этого компонента распространились на все инстансы. Есть ли такая возможность?
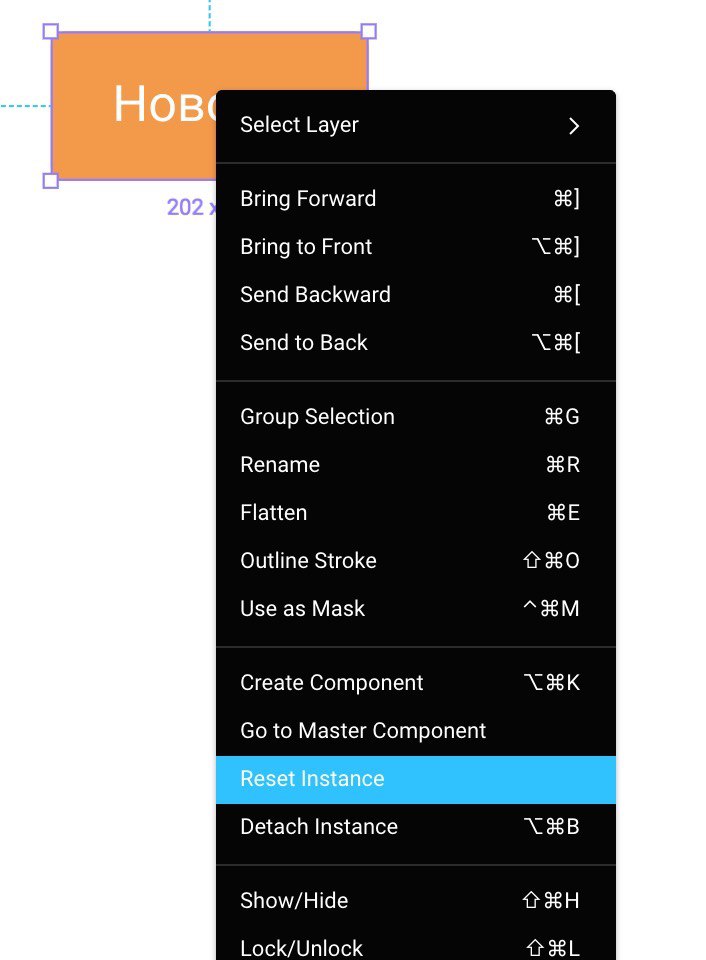
разве только вручную не найти инстансы другие и не сброить их
AS
Понятно, спасибо. Только проблема в том, что не сбрасывается стиль, и надо получается вручную обратно выбирать тот стиль, что в основном компоненте.
AL
Понятно, спасибо. Только проблема в том, что не сбрасывается стиль, и надо получается вручную обратно выбирать тот стиль, что в основном компоненте.
Сбрасывается, просто в другом месте нужно нажимать
AS
Сбрасывается, просто в другом месте нужно нажимать
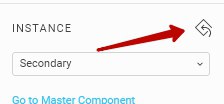
Где именно?
AS

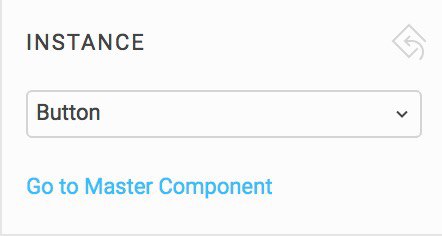
конкретно здесь иконка в углу вообще неактивная, т.е. ничего нельзя сделать
AS

нашла вот здесь. Очень странно, почему этого нет на панели справа.
AS
но при этом оверрайд текста тоже ресетится. Т.е. одновременно с мастера-компонента это сделать нельзя.
AL
DČ
но при этом оверрайд текста тоже ресетится. Т.е. одновременно с мастера-компонента это сделать нельзя.
можно выделить все похожие инстансы и сбросить
AS
есть способ выделить все инстансы одного мастера?