АК
Size: a a a
2020 February 02
Попробуй удалить и снова установить. Почисти реестр и удали все,что связано с фигмой и снова попробуй установить
Спасибо, так и сделаю
Л
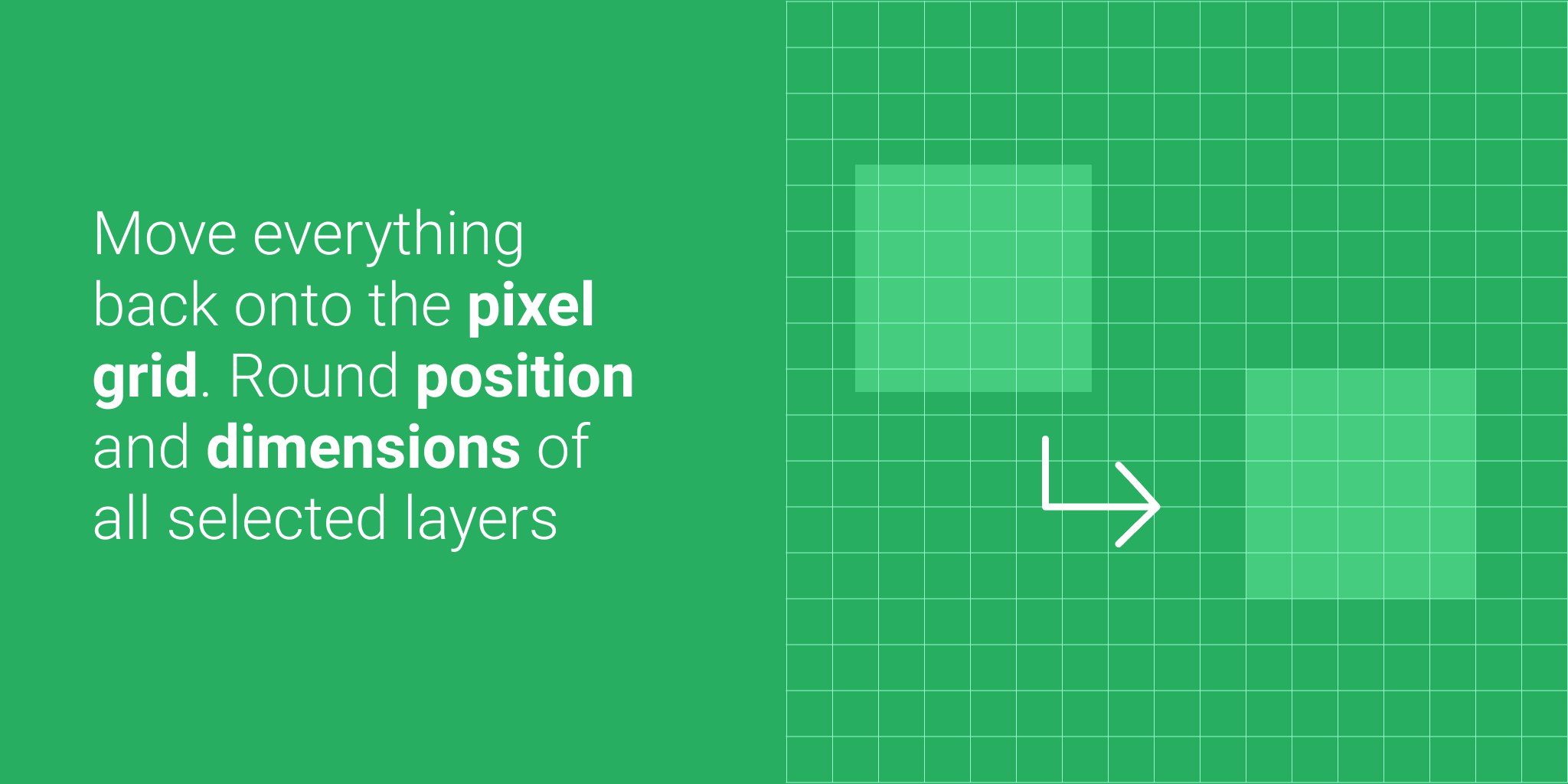
Наидобрейшего всем дня!) #Вопрос Слышала, что есть плагин, округляющий и приводящий в порядок дробные значения координат/размеров. Может кто подскажет название этого зверя?)
Есть Pixel Perfect https://www.figma.com/c/plugin/741300632449121669/Pixel-Perfect
ВС
Добрый день, подскажите пожалуйста что такое гайдлайн и как выровнить всё по гайдлайну?
ВС
Нормальную инфу не могу найти
SS
Добрый день, подскажите пожалуйста что такое гайдлайн и как выровнить всё по гайдлайну?
Вопрос не связанный с фигмой, стоит его задать в @designchat2
ВС
Спасибо. Я просто думал можеть есть какой-то плагин для этого)))
А
Есть Pixel Perfect https://www.figma.com/c/plugin/741300632449121669/Pixel-Perfect
Спасибо! 👍👍👍Он даже был установлен у меня - не помню по какому случаю)))
AS
Всем привет ) мой статус - начинающий, поэтому заранее прошу прощения за глупый вопрос.
В фигме когда выбираю фрейм есть разные платформы(или модели смартфонов), и есть разница между ними ? Я допустим сделаю на 11 pro интерфейс, и потом может ли он юзаться на айфон 8(к примеру)? Если разницы нету, то почему там есть выбор нескольких платформ и моделей?
В фигме когда выбираю фрейм есть разные платформы(или модели смартфонов), и есть разница между ними ? Я допустим сделаю на 11 pro интерфейс, и потом может ли он юзаться на айфон 8(к примеру)? Если разницы нету, то почему там есть выбор нескольких платформ и моделей?
AS
понял, благодарю!
ST
#вопрос В прототипе есть эффект ховера когда при наведении на пункт меню под ним появляется выпадающее меню. Но когда курсор пересекает границу между пунктом меню и выпадающим меню, то выпадашка появляется и тут же исчезает. В итоге пытаешься навести курсор на выпадашку, а это тварь каждый раз исчезает. Это можно исправить?
AF
#вопрос В прототипе есть эффект ховера когда при наведении на пункт меню под ним появляется выпадающее меню. Но когда курсор пересекает границу между пунктом меню и выпадающим меню, то выпадашка появляется и тут же исчезает. В итоге пытаешься навести курсор на выпадашку, а это тварь каждый раз исчезает. Это можно исправить?
Ховер на группу в которой пункт меню и дропдаун
ST
Ховер на группу в которой пункт меню и дропдаун
Не понял. Выпадашка сделана через окерлей.
AF
Не понял. Выпадашка сделана через окерлей.
Ну тогда у оверлея должен быть внутренний паддинг сверху(выпадашка во фрейме с отступом сверху), который перекроет пункт меню. Если я все правильно понимаю.
2020 February 03
N
#вопрос В прототипе есть эффект ховера когда при наведении на пункт меню под ним появляется выпадающее меню. Но когда курсор пересекает границу между пунктом меню и выпадающим меню, то выпадашка появляется и тут же исчезает. В итоге пытаешься навести курсор на выпадашку, а это тварь каждый раз исчезает. Это можно исправить?
Попытаюсь объяснить, как я делала. Пункт меню у меня - просто текст, под ним я ставила прямоугольник пустой шириной с этот пункт, а длиной - на всю выпадашку, оверлей вешала на прямоугольник, клик - на текст. Криво, если мышка попадает под этот пункт - выпадает меню. Ну а так довольно наглядно
N
И можно повесить клик на каждый пункт выпадашки, а если под ними поместить пустые прямоугольники - то и оверлеи на них
ST
Nastia Dulo
Попытаюсь объяснить, как я делала. Пункт меню у меня - просто текст, под ним я ставила прямоугольник пустой шириной с этот пункт, а длиной - на всю выпадашку, оверлей вешала на прямоугольник, клик - на текст. Криво, если мышка попадает под этот пункт - выпадает меню. Ну а так довольно наглядно

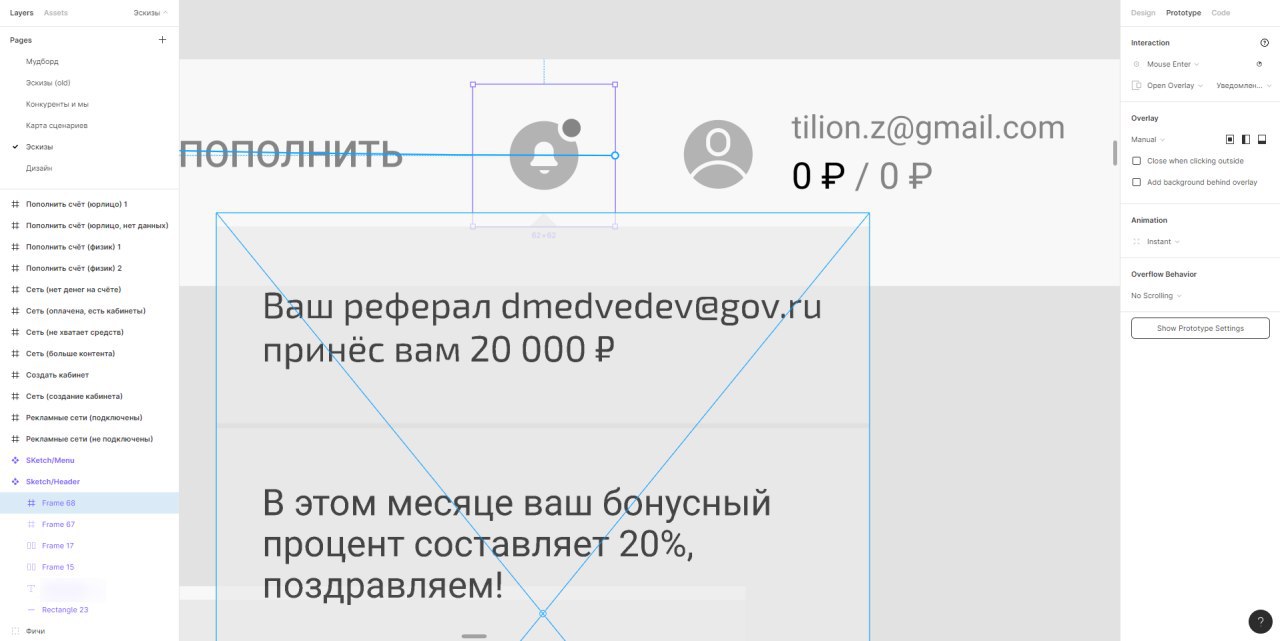
Спасибо, я сейчас сделал похожим образом, поверх иконки уведомлений нарисовал фрейм и привязал к нему. На самом меню идёт mouse enter - open overlay, а на фрейме выпадашки (правильнее называть "поповер или popover", но влом) mouse leave - close overlay. Плюс подвинул выпадашки к меню так, чтобы они на него заезжали.
ST
Теперь работает.
КК
Добрый день! Подскажите пожалуйста как сделать размер 214мм на 152мм