GS
Size: a a a
2019 December 18
то есть можно сильнейшую карту отключить во вроемя работы Фигмы?
Не очень понял вопроса. Можно и отключить, она и на слабых картах типа моей на 512 МБ работает отлично.
GS
Женька @SiriusCold Irina пишите все на английском в поддержку: support@figma.com — это довольно серьёзная проблема. Желательно приложить также скриншоты исходного макета или ссылку на сам файл.
GS

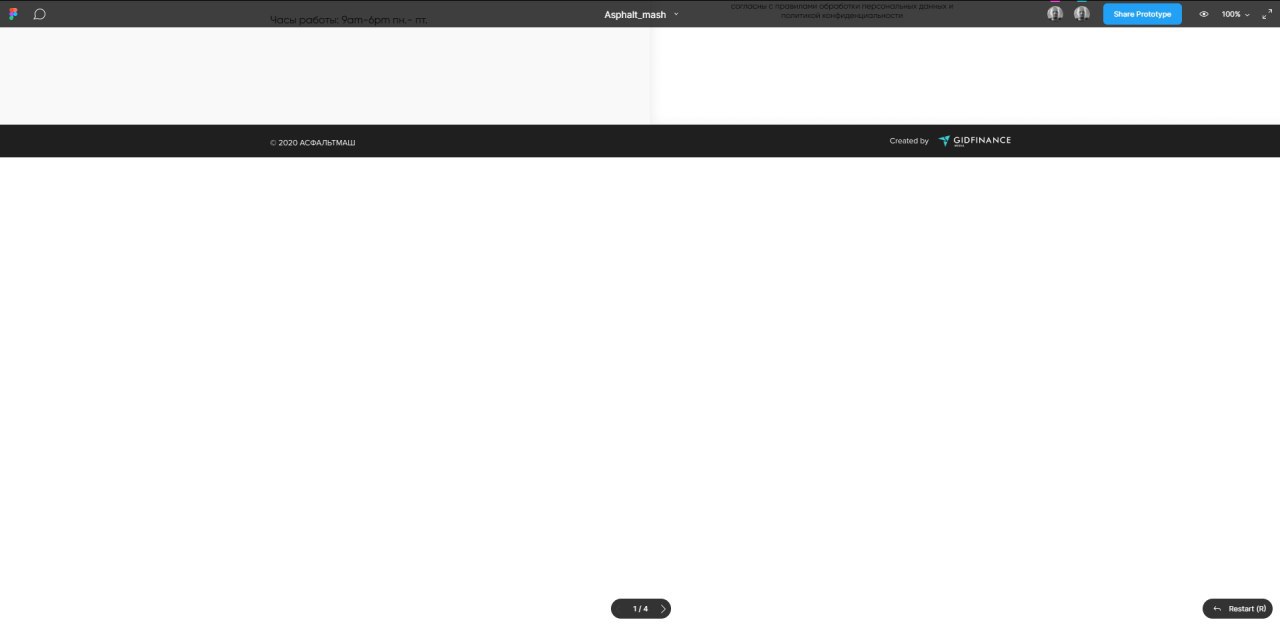
Ребят, хелп ми. Какое-то дерьмо. фрейм нормально размера, но открываешь превью и появляется белая дырка внизу.
Вот. ☝️
N
Было такое же, открывала в иллюстраторе, там были две рядом лежащие контура, как бы одно целое, но нет. Объединила их иллюстраторе - свг - фигма
ИК

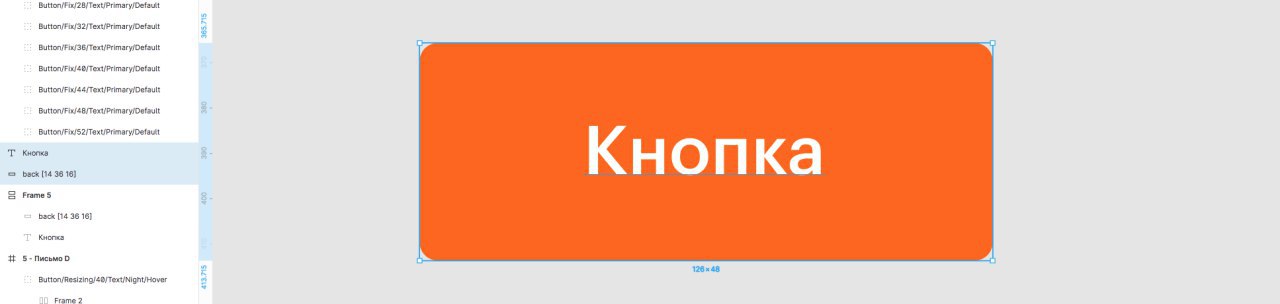
Привет, вопрос по поводу auto layout.
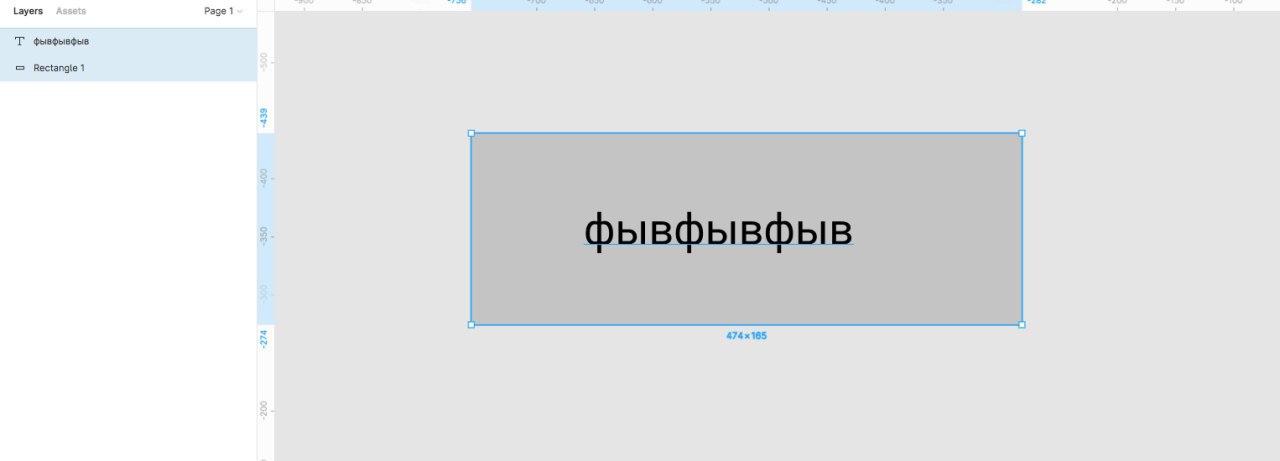
У меня есть две кнопки, вроде одинаковые, когда применяю к ним АЛ, то одна работает нормально - квадрат подстраивается под надпись.
Но вот вторая просто выстраивается в ряд.
Это баг, фича? Какие условия должны быть для нормальной кнопки
У меня есть две кнопки, вроде одинаковые, когда применяю к ним АЛ, то одна работает нормально - квадрат подстраивается под надпись.
Но вот вторая просто выстраивается в ряд.
Это баг, фича? Какие условия должны быть для нормальной кнопки
AB

Привет, вопрос по поводу auto layout.
У меня есть две кнопки, вроде одинаковые, когда применяю к ним АЛ, то одна работает нормально - квадрат подстраивается под надпись.
Но вот вторая просто выстраивается в ряд.
Это баг, фича? Какие условия должны быть для нормальной кнопки
У меня есть две кнопки, вроде одинаковые, когда применяю к ним АЛ, то одна работает нормально - квадрат подстраивается под надпись.
Но вот вторая просто выстраивается в ряд.
Это баг, фича? Какие условия должны быть для нормальной кнопки
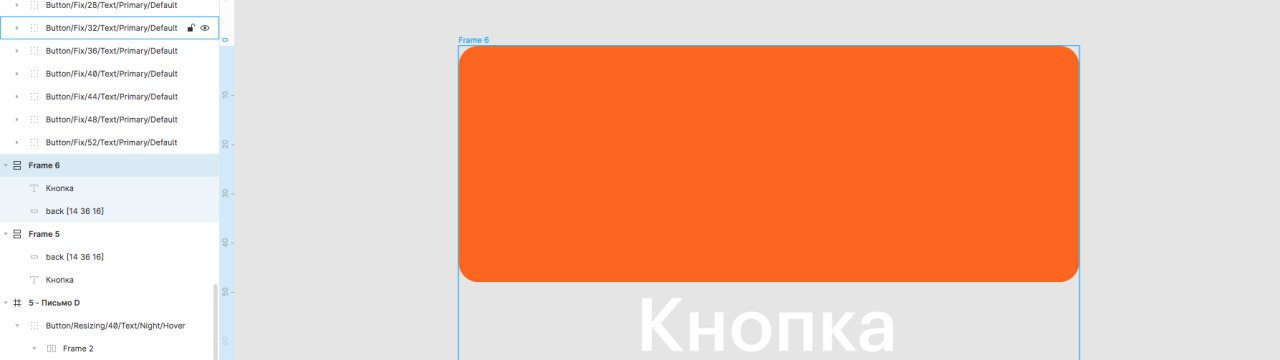
2ая кнопка состоит из двух элементов: текст и прямоугольник. Поэтому они и выстроились в ряд.
Вместо прямоугольника нужно сделать оформление кнопки — настройками автолайаута. Будет только текст + отступы (настройки) + цвет фона (настройки)
Вместо прямоугольника нужно сделать оформление кнопки — настройками автолайаута. Будет только текст + отступы (настройки) + цвет фона (настройки)
ИК
2ая кнопка состоит из двух элементов: текст и прямоугольник. Поэтому они и выстроились в ряд.
Вместо прямоугольника нужно сделать оформление кнопки — настройками автолайаута. Будет только текст + отступы (настройки) + цвет фона (настройки)
Вместо прямоугольника нужно сделать оформление кнопки — настройками автолайаута. Будет только текст + отступы (настройки) + цвет фона (настройки)
Да, но первую кнопку я делал точно так же, и там блок аутолейаут просто принял все параметры прямоугольника
ИК
ИК
AB
Да, но первую кнопку я делал точно так же, и там блок аутолейаут просто принял все параметры прямоугольника
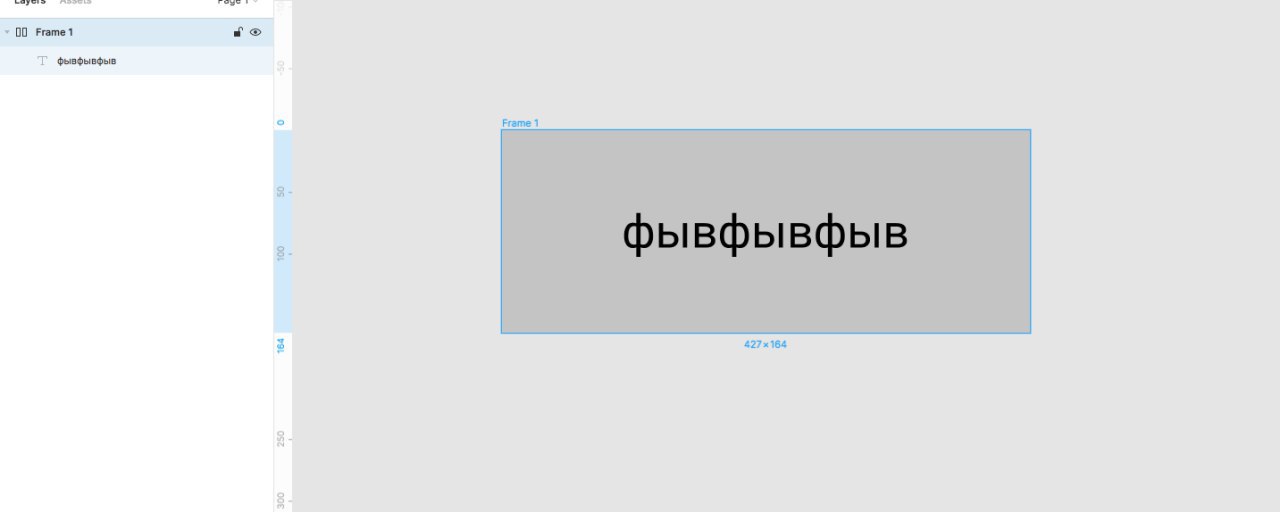
попробуй во второй удалить автолайаут. поставить текст по центру прямоугольника, выделить и текст и прямоугольник и еще раз применить автолайаут. Может багнуло что или нажал чего не так
ИК

Вот делаю тое самое через шифт + а
ИК
ИК
Но результат уже другой
SD
Но результат уже другой
Подтвержу , что в файле, который даёт figma, в туторе предложено сделать auto layout из фрейма в котором текстовый блок и rectangle, если повторить все тоже самое со своим блоком то происходит как на скрине выше.
ND
Всем привет!
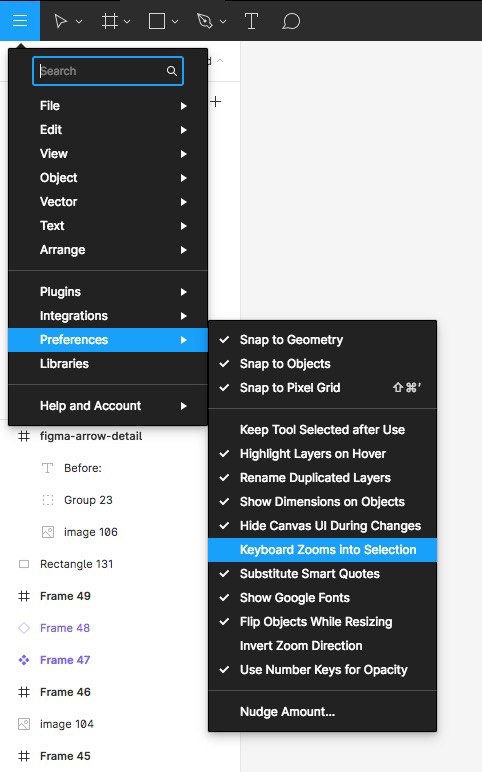
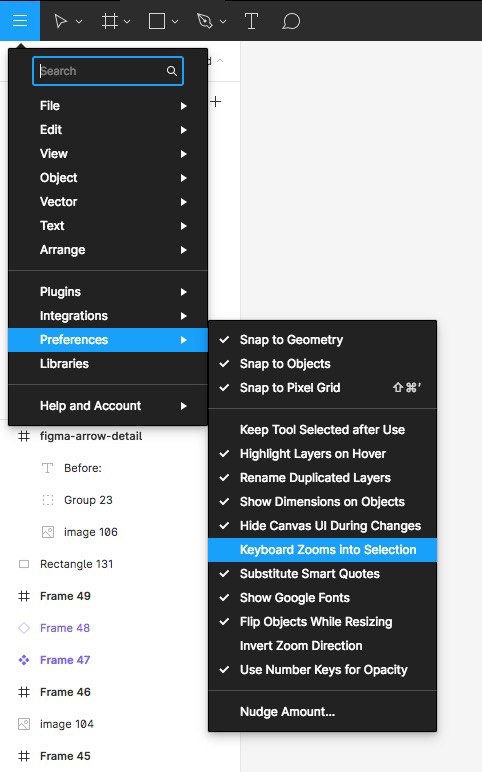
А есть в фигме хоткей , что бы приблизиться к выделенному объекту?
А есть в фигме хоткей , что бы приблизиться к выделенному объекту?
ПН
Всем привет!
А есть в фигме хоткей , что бы приблизиться к выделенному объекту?
А есть в фигме хоткей , что бы приблизиться к выделенному объекту?
shift+2?
GS
Всем привет!
А есть в фигме хоткей , что бы приблизиться к выделенному объекту?
А есть в фигме хоткей , что бы приблизиться к выделенному объекту?

Поставь тут галочку, чтобы при помощи кнопок +/- зумить к объекту. Также Shift + 2 разворачивает объект на весь экран.
ND
shift+2?
Оно, спасибо!
ND

Поставь тут галочку, чтобы при помощи кнопок +/- зумить к объекту. Также Shift + 2 разворачивает объект на весь экран.
Спасибо))
GS

Привет, вопрос по поводу auto layout.
У меня есть две кнопки, вроде одинаковые, когда применяю к ним АЛ, то одна работает нормально - квадрат подстраивается под надпись.
Но вот вторая просто выстраивается в ряд.
Это баг, фича? Какие условия должны быть для нормальной кнопки
У меня есть две кнопки, вроде одинаковые, когда применяю к ним АЛ, то одна работает нормально - квадрат подстраивается под надпись.
Но вот вторая просто выстраивается в ряд.
Это баг, фича? Какие условия должны быть для нормальной кнопки

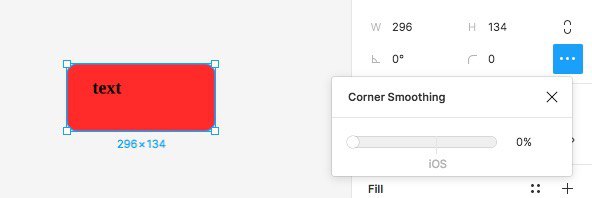
Такое происходит, если прямоугольник не является объектом типа Rectangle в Figma, а является просто векторным объектом. Различить их можно, например, по настройке закругления углов, которую можно установить для каждого угла отдельно в прямоугольнике, но нельзя, как на скрине, для простой векторной фигуры.