FA
Size: a a a
2020 November 25
DP
можно и так
FA
Спасибо!
yv
Привет! Сделал либу для effector https://www.npmjs.com/package/effector-reflect
Помогает красиво биндить сторы к компонентам или мапить евенты react'a в евенты effector'а.
Также есть возможность сразу создать ui-kit с привязкой к views и уже по месту закидывать данные в компоненты.
Помогает красиво биндить сторы к компонентам или мапить евенты react'a в евенты effector'а.
Также есть возможность сразу создать ui-kit с привязкой к views и уже по месту закидывать данные в компоненты.
симпатично
а почему не
а почему не
reflect({ component, props })?EF
симпатично
а почему не
а почему не
reflect({ component, props })?Спасибо)
view - по моим ощущениям короче, ну и также как и component или render, указывает что тут надо указать отбражение (компонент, рендер) для данных которые будут прикплены к нему
bind - тк тут мы именно прикрепляем данные из статики, по сути можно в этот же компонент прокинуть пропсы дефотным способом через useState например (Думаю этот кейс тоже надо отобразить в примерах 🤓)
view - по моим ощущениям короче, ну и также как и component или render, указывает что тут надо указать отбражение (компонент, рендер) для данных которые будут прикплены к нему
bind - тк тут мы именно прикрепляем данные из статики, по сути можно в этот же компонент прокинуть пропсы дефотным способом через useState например (Думаю этот кейс тоже надо отобразить в примерах 🤓)
yv
Спасибо)
view - по моим ощущениям короче, ну и также как и component или render, указывает что тут надо указать отбражение (компонент, рендер) для данных которые будут прикплены к нему
bind - тк тут мы именно прикрепляем данные из статики, по сути можно в этот же компонент прокинуть пропсы дефотным способом через useState например (Думаю этот кейс тоже надо отобразить в примерах 🤓)
view - по моим ощущениям короче, ну и также как и component или render, указывает что тут надо указать отбражение (компонент, рендер) для данных которые будут прикплены к нему
bind - тк тут мы именно прикрепляем данные из статики, по сути можно в этот же компонент прокинуть пропсы дефотным способом через useState например (Думаю этот кейс тоже надо отобразить в примерах 🤓)
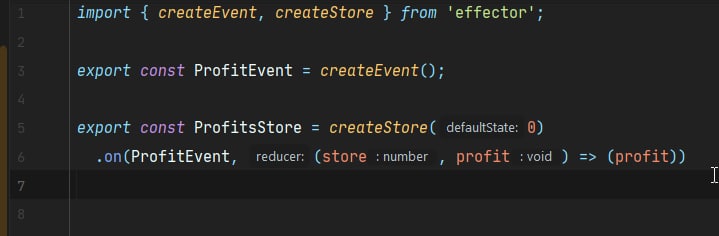
я так понимаю тут немного абьюзится combine недокументированными возможностями :)
плюс сразу подумай, как можно поддержать ssr (для которого евенты нужно оборачивать в useEvent хук), я почти уверен, что налетят сейчас, очень тут популярна тема ssr :)
плюс сразу подумай, как можно поддержать ssr (для которого евенты нужно оборачивать в useEvent хук), я почти уверен, что налетят сейчас, очень тут популярна тема ssr :)
🚀🚀
чем-то напоминает
createReactState 🌚🚀🚀
я думал такая запись не востребована
🚀🚀
типа стор спредится в пропсы
EF
я так понимаю тут немного абьюзится combine недокументированными возможностями :)
плюс сразу подумай, как можно поддержать ssr (для которого евенты нужно оборачивать в useEvent хук), я почти уверен, что налетят сейчас, очень тут популярна тема ssr :)
плюс сразу подумай, как можно поддержать ssr (для которого евенты нужно оборачивать в useEvent хук), я почти уверен, что налетят сейчас, очень тут популярна тема ssr :)
Да, там внутри чистый combine, с недокументированными возможностями😊
По поводу ssr, там же нет никакого useCallback и различные хэндлеры прокидываются напрямую в dom, поэтому не должно быть никаких проблем, но думаю это все же надо проверить)
По поводу ssr, там же нет никакого useCallback и различные хэндлеры прокидываются напрямую в dom, поэтому не должно быть никаких проблем, но думаю это все же надо проверить)
🚀🚀
я так понимаю тут немного абьюзится combine недокументированными возможностями :)
плюс сразу подумай, как можно поддержать ssr (для которого евенты нужно оборачивать в useEvent хук), я почти уверен, что налетят сейчас, очень тут популярна тема ssr :)
плюс сразу подумай, как можно поддержать ssr (для которого евенты нужно оборачивать в useEvent хук), я почти уверен, что налетят сейчас, очень тут популярна тема ssr :)
для поддержки ssr, библиотеки, которые используют эффектор и реакт должны делать отдельный экспорт, иначе особо никак
🚀🚀
так как всё равно нужен useStore из /ssr
EF
так как всё равно нужен useStore из /ssr
Получается что так
R
Кстати, у меня такой вопросик, планируется ли поддержка отмены вызова эффекта? например в виде deffer?
🚀🚀
define «отмена»
EF
чем-то напоминает
createReactState 🌚Да, очень напоминает)
🚀🚀
ладно, чтобы не томить — отмены обладают разной семантикой и в общем случае формируют граф. да, ещё один)
🚀🚀
можешь предположить как бы выглядело описание ещё одного графа, тогда можно будет подумать)
yv
так как всё равно нужен useStore из /ssr
а, даже так, ещё отдельный useStore. ну да, тогда отдельный экспорт только, специально под ssr.