🦜
Size: a a a
2020 November 24
у тебя получится стор-булеан и потом его спокойно в гарде используешь и все
Ну или так
DP
ну с сокетом же работа
его можно считать не асинхронным?
его можно считать не асинхронным?
мне кажется, ты что то не правильно делаешь, и не до конца понимаешь как эффектор работает
я недавно работал с сокетами и делал примерно такое:
я недавно работал с сокетами и делал примерно такое:
const socket = new WebSocket(socketURL)и это почти все, что нужно было для сокетов
socket.onmessage = msg => onSocketMessage(msg)
const sendMessage = createEvent()
sendMessage.watch(x => socket.send(x))
DS
мне кажется, ты что то не правильно делаешь, и не до конца понимаешь как эффектор работает
я недавно работал с сокетами и делал примерно такое:
я недавно работал с сокетами и делал примерно такое:
const socket = new WebSocket(socketURL)и это почти все, что нужно было для сокетов
socket.onmessage = msg => onSocketMessage(msg)
const sendMessage = createEvent()
sendMessage.watch(x => socket.send(x))
Что такое onSocketMessage?
DP
Что такое onSocketMessage?
event
FA
мне кажется, ты что то не правильно делаешь, и не до конца понимаешь как эффектор работает
я недавно работал с сокетами и делал примерно такое:
я недавно работал с сокетами и делал примерно такое:
const socket = new WebSocket(socketURL)и это почти все, что нужно было для сокетов
socket.onmessage = msg => onSocketMessage(msg)
const sendMessage = createEvent()
sendMessage.watch(x => socket.send(x))
Я только начал с эффектором работать, прошу не кидать камнями, и меня не огромный опыт
DS
Я только начал с эффектором работать, прошу не кидать камнями, и меня не огромный опыт
Эффектор позволяет отвязать основную логику приложения от реакта (или того что отвечает за вью), поэтому стоит стремится избегать описывать связи в реакт компонентах
FA
Эффектор позволяет отвязать основную логику приложения от реакта (или того что отвечает за вью), поэтому стоит стремится избегать описывать связи в реакт компонентах
понял, спасибо!
Так же хочу респонс с сокета в стор писать и прокидывать в компоненты где надо
Так же хочу респонс с сокета в стор писать и прокидывать в компоненты где надо
DS
мне кажется, ты что то не правильно делаешь, и не до конца понимаешь как эффектор работает
я недавно работал с сокетами и делал примерно такое:
я недавно работал с сокетами и делал примерно такое:
const socket = new WebSocket(socketURL)и это почти все, что нужно было для сокетов
socket.onmessage = msg => onSocketMessage(msg)
const sendMessage = createEvent()
sendMessage.watch(x => socket.send(x))
const sendMessage = createEvent()
const onSocketMessage = createEvent()
const $currentMessage = restore(onSocketMessage, {})
const socket = new WebSocket(socketURL)
socket.onmessage = onSocketMessage
sendMessage.watch(socket.send)G
всем привет. есть задача выбрать стейт манагер на новый проект. старшие товарищи хотят recoil. я топлю за effector.
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
Т
всем привет. есть задача выбрать стейт манагер на новый проект. старшие товарищи хотят recoil. я топлю за effector.
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
Recoil брать вообще смысла нет
DS
всем привет. есть задача выбрать стейт манагер на новый проект. старшие товарищи хотят recoil. я топлю за effector.
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
лучше уж редакс чем рекойл
В чем его суть я так и непонял, по всем пуктам все хуже.
Не даром Абрамов сразу в тви начал открещиваться, что это не продукт фейсбука
В чем его суть я так и непонял, по всем пуктам все хуже.
Не даром Абрамов сразу в тви начал открещиваться, что это не продукт фейсбука
🦜
всем привет. есть задача выбрать стейт манагер на новый проект. старшие товарищи хотят recoil. я топлю за effector.
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
у меня опыта с recoil нет. из того что увидел в доке и сравнив с effector'ом увидел следующие недостатки recoil'a:
- строгая привязка к реакту
- показался многословным
- не оч стабильная версия
может кто дополнить этот список? буду благодарен)
Ща
🦜

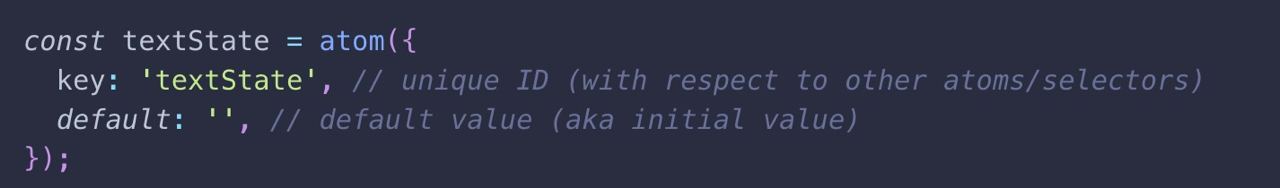
каждый кусок данных объявляется как атом
🦜

и обновляется напрямую из компонента
🦜
и привязан к лайфсайклу компонента
🦜

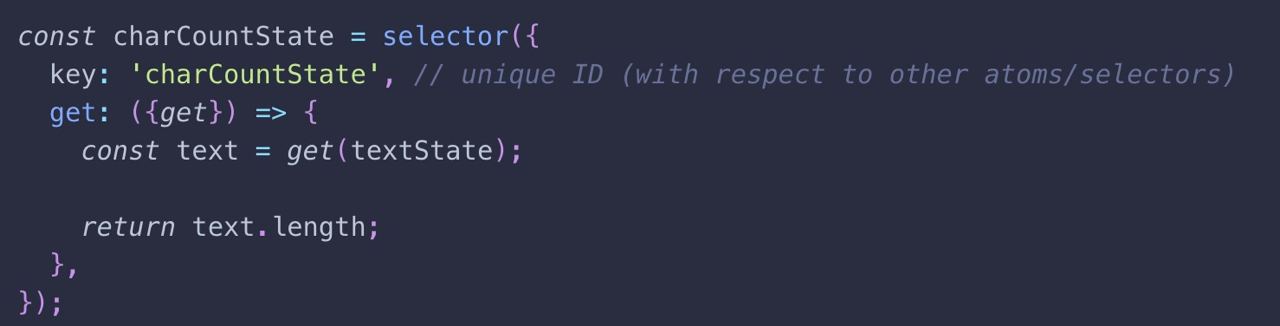
derived стейт работает так
🦜

и можно только читать
🦜
и нужно в каждый хук добавить слово recoil
без этого работать всё не будет
без этого работать всё не будет
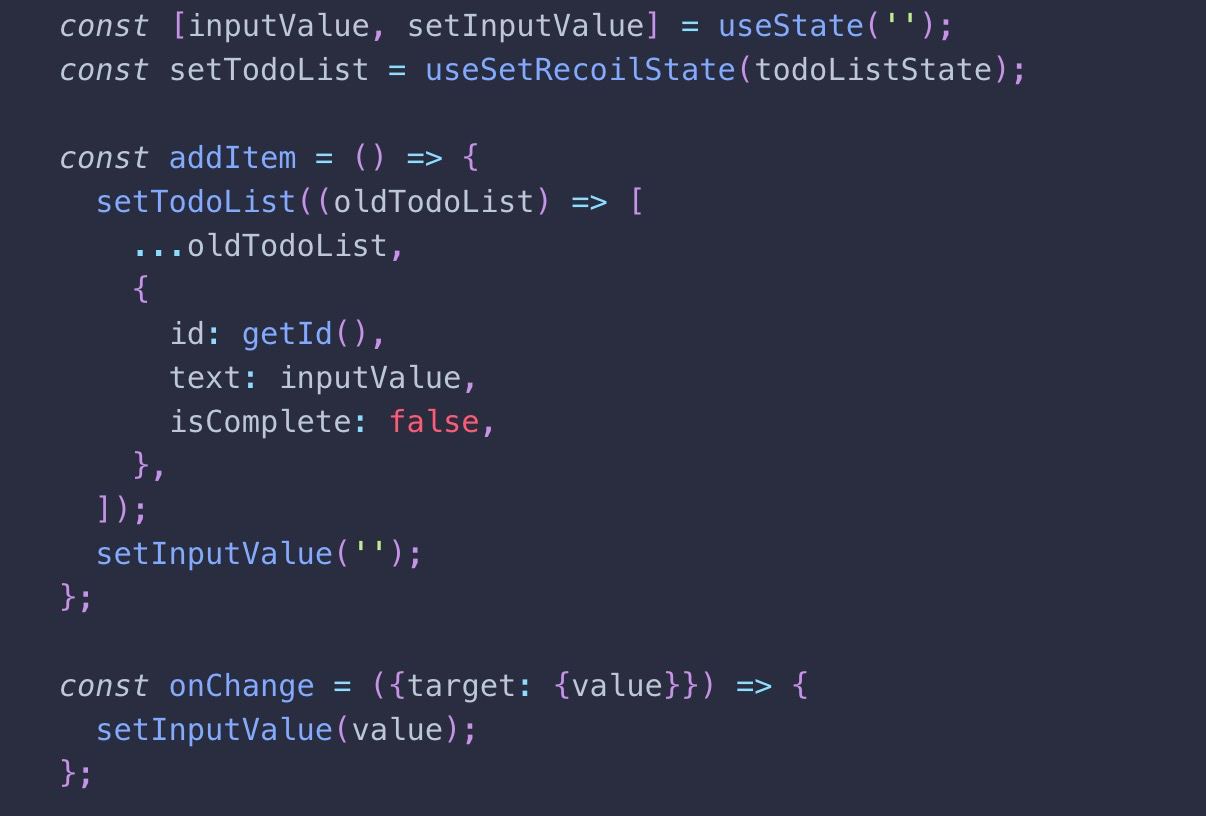
🦜

но в общем случае все выглядит как лапша
🦜
куча коллбеков и логики в компонентах



