VK
Size: a a a
2020 August 18
А где подразумевается использование hydrate и serialize (при работе с реактом) - в ивенте или в компоненте вызывать?
NB
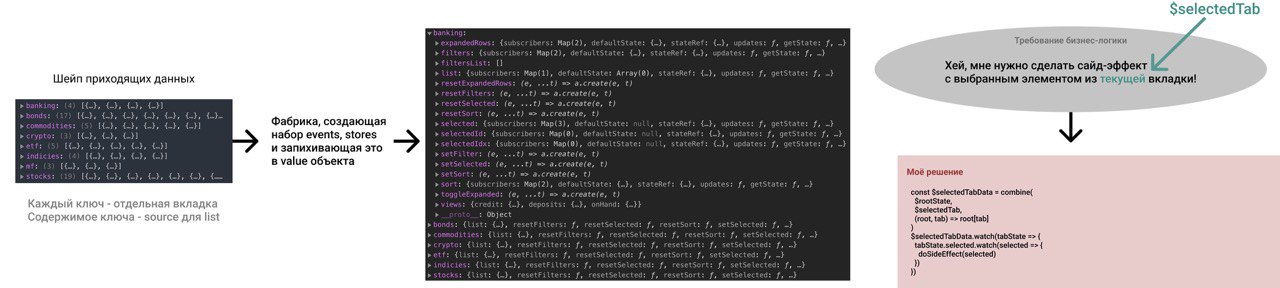
покажи структуру общего и пример различных

NB
Может быть я изначально построил херовую архитектуру, что у меня есть необходимость во вложенных сайд-эффектах, но не знаю как по-другому быть.
АК
Ребят, в Кратце, кто такой козуля и почему он такой крутой именно изза эффектора ?
AO
А где подразумевается использование hydrate и serialize (при работе с реактом) - в ивенте или в компоненте вызывать?
Ни то не другое
AO
Это же для ssr
AO
serialize обычно в обработчике реквеста
AO
hydrate на клиенте
VK
а я думал сделать чтобы в адресной строчке стейт можно было передать
и hydrate\serialize выглядел достаточно логичным для этой задачи
и hydrate\serialize выглядел достаточно логичным для этой задачи
AO
http request -> await allSettled -> serialize -> send -> [на клиенте] -> hydrate
YL
Ребят, в Кратце, кто такой козуля и почему он такой крутой именно изза эффектора ?
ты сделал некорректные выводы)
это просто относительно известная личность в js коммьюнити
это просто относительно известная личность в js коммьюнити
AO
а я думал сделать чтобы в адресной строчке стейт можно было передать
и hydrate\serialize выглядел достаточно логичным для этой задачи
и hydrate\serialize выглядел достаточно логичным для этой задачи
не понял мысли.. хм
VK
Aleksandr Osipov
не понял мысли.. хм
ну типо если стейт меняется, то делаем serialize и помещаем с помощью history в адресную строчку
и когда заходим в этот роут, то смотрим что нам передали в адресной строчке и пытаемся сделать hydrate
и когда заходим в этот роут, то смотрим что нам передали в адресной строчке и пытаемся сделать hydrate
AO
ой уже вечер, но мне кажется это неверное направление мысли
AO
давайте так, а что вы хотите реализовать?
AO
чтобы синхронизировать url и стейт приложения не нужны hydrate и serialize
VK
А что нужно?
AO
ну например react-router... или пакет history который он использует
VK
ну это правда, вот только придется самому что-то городить, а так казалось будто бы serialize\hydrate без особого кода решит все проблемы...



