c
Size: a a a
2020 August 13
чисто для дева
꧁岡
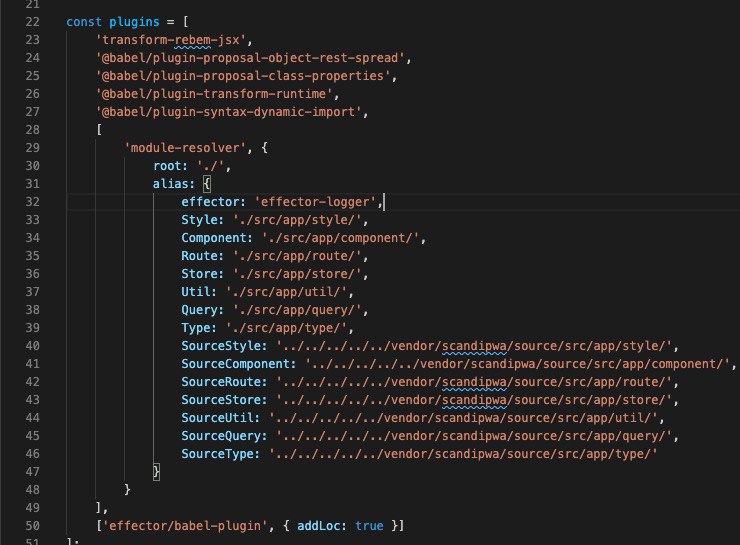
а тут уже модуль резолвер стоит
꧁岡
такто
c
env: { development: { plugins: [ [‘module-resolver’, …c
зачем там два?
꧁岡
он уже стоит потому что
c
аааа
꧁岡
с другими резолверами
c
ну тогда да
добавь ему третий аргумент
чтобы не фейлился
добавь ему третий аргумент
чтобы не фейлился
c
[‘module-resolver’, {}, ‘effector-logger’]꧁岡
c
꧁岡
тут большой проект, ага
c
[‘module-resolver’, {}, ‘effector-logger’]ну вот в env.development.plugins пихай
꧁岡
🚀🚀
ну вот в env.development.plugins пихай
если у него жс конфиг то использование env как раньше не рекомендуется
🚀🚀
module.exports = api => {
const effectorAlias = api.env("production")
? 'effector'
: 'effector-logger'
}🚀🚀
ну и соответственно эту переменную и вставлять дальше в конфиг alias плагина
ф
module.exports = api => {
const effectorAlias = api.env("production")
? 'effector'
: 'effector-logger'
}а я просто переменную дев сервера заюзал