AO
Size: a a a
2020 August 04
А тут похоже на причуды TS уже
DS
Тогда я смогу стор с любым типом данных подсунуть же?
A
Тогда я смогу стор с любым типом данных подсунуть же?
да
если надо специфичный, то в Renderer ->
(ну либо, если тип строго неизменяем, то захардкодить просто в тайпингах, я думал, что тут именно про инферы разговор)
если надо специфичный, то в Renderer ->
extends можно просто вставить в дженерик, и тип указать(ну либо, если тип строго неизменяем, то захардкодить просто в тайпингах, я думал, что тут именно про инферы разговор)
DS
да
если надо специфичный, то в Renderer ->
(ну либо, если тип строго неизменяем, то захардкодить просто в тайпингах, я думал, что тут именно про инферы разговор)
если надо специфичный, то в Renderer ->
extends можно просто вставить в дженерик, и тип указать(ну либо, если тип строго неизменяем, то захардкодить просто в тайпингах, я думал, что тут именно про инферы разговор)
Хм но я привел как раз противоположный пример.
Я хочу создать реакт компонент который в пропе пример вполне опрделенный тип стора и никакой другой. Зачем такая гибкость?
Я хочу создать реакт компонент который в пропе пример вполне опрделенный тип стора и никакой другой. Зачем такая гибкость?
A
Хм но я привел как раз противоположный пример.
Я хочу создать реакт компонент который в пропе пример вполне опрделенный тип стора и никакой другой. Зачем такая гибкость?
Я хочу создать реакт компонент который в пропе пример вполне опрделенный тип стора и никакой другой. Зачем такая гибкость?
а, кк, сорри, не так значит понял тред
тогда да, просто захардкодить в типах)
тогда да, просто захардкодить в типах)
DS
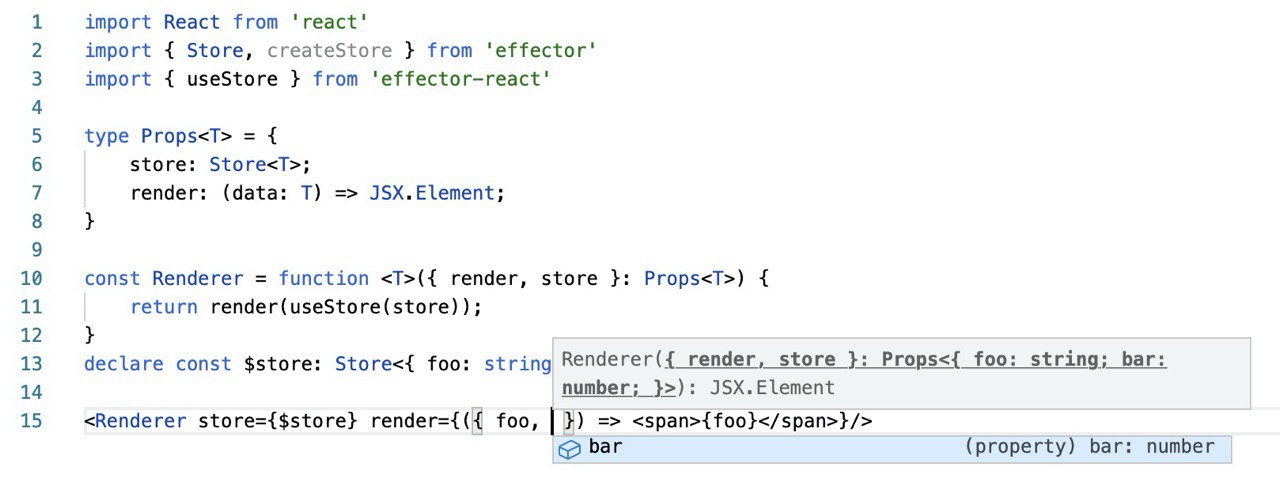
Спасибо за снипет
m
const Inputs: React.FC<Props> . Жесть что только не выдумают лишь бы слово function не писать)
I
makoven
const Inputs: React.FC<Props> . Жесть что только не выдумают лишь бы слово function не писать)
ну эт не мой код)
DS
makoven
const Inputs: React.FC<Props> . Жесть что только не выдумают лишь бы слово function не писать)
А как написать по другому?
m
А как написать по другому?
function Inputs(props: Props) {}
c
makoven
function Inputs(props: Props) {}
И зачем
DS
makoven
function Inputs(props: Props) {}

П
makoven
function Inputs(props: Props) {}
в чём профит?
m
в чём профит?
Читается лучше
A
без
в остальном имо проще
но, зато с
function дженерик не напишешь при использовании реактав остальном имо проще
const Comp = ({}: Props) => ... но, зато с
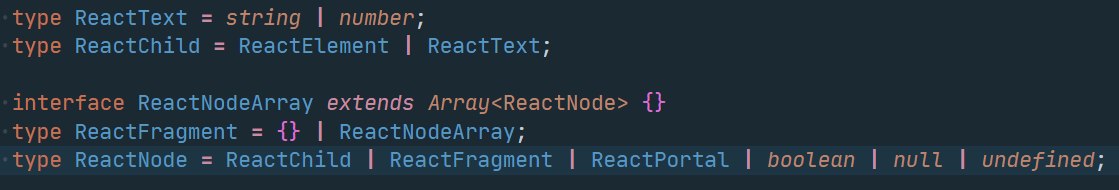
React.FC<...> - должны вытянуться всякие типы, которые не JSX.Element, строки и вот это вот всеDS
без
в остальном имо проще
но, зато с
function дженерик не напишешь при использовании реактав остальном имо проще
const Comp = ({}: Props) => ... но, зато с
React.FC<...> - должны вытянуться всякие типы, которые не JSX.Element, строки и вот это вот всеВон вверху скрин из тайпингов
A
Вон вверху скрин из тайпингов
*дженерик, который инферрит тип из пропов, да)
П
без
в остальном имо проще
но, зато с
function дженерик не напишешь при использовании реактав остальном имо проще
const Comp = ({}: Props) => ... но, зато с
React.FC<...> - должны вытянуться всякие типы, которые не JSX.Element, строки и вот это вот всеPropsWithChildren
DS
PropsWithChildren